カード型レイアウトのhoverデザイン Pulp Note - WebデザインやWeb - css 背 景 薄く
カード型レイアウトのhoverデザイン Pulp Note - WebデザインやWeb 
CSS】画像に要素を重ねておしゃれなレイアウトを作る方法 GEORGEweblog
Related

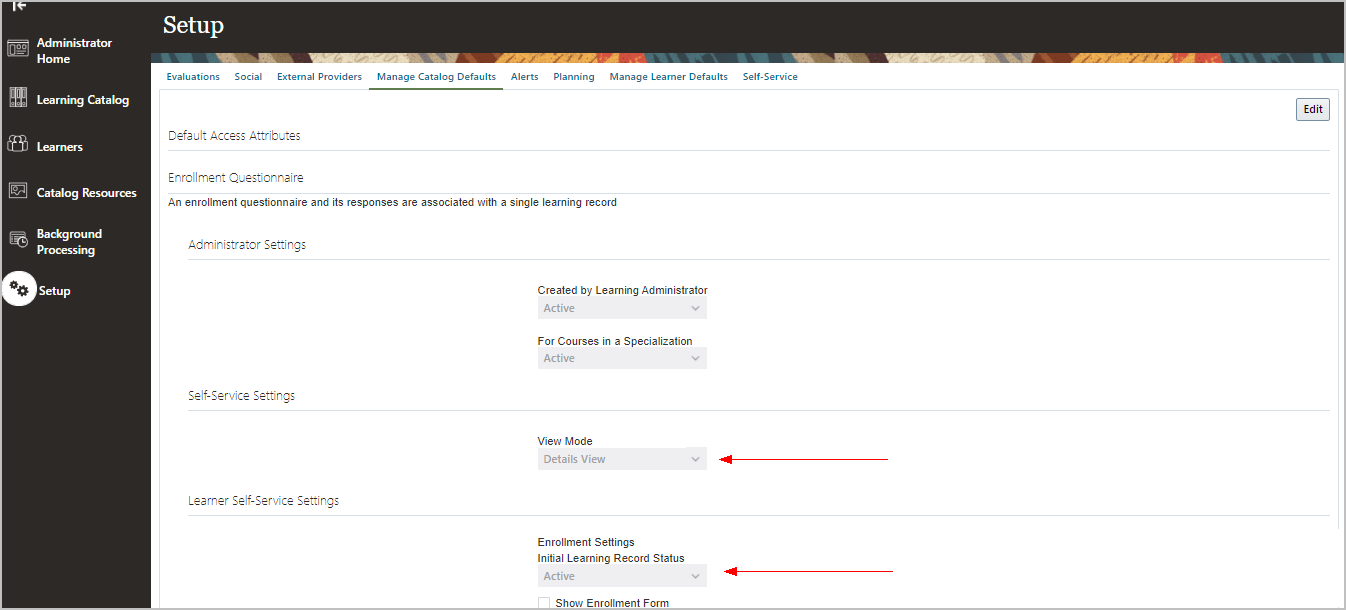
Oracle Talent Management Cloud 20D新機能

CSSのafter(擬似クラス)に背景色を入れ透過させずにアニメーション

ウェブサイトの配色で気を付けたい9つのこと knowledge / baigie

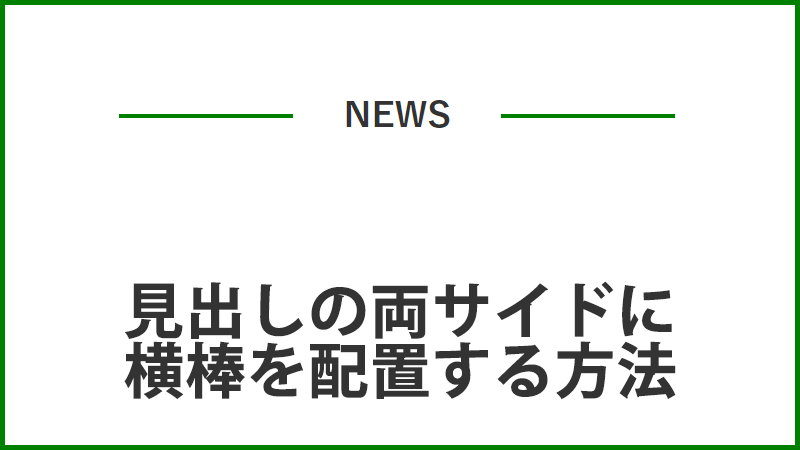
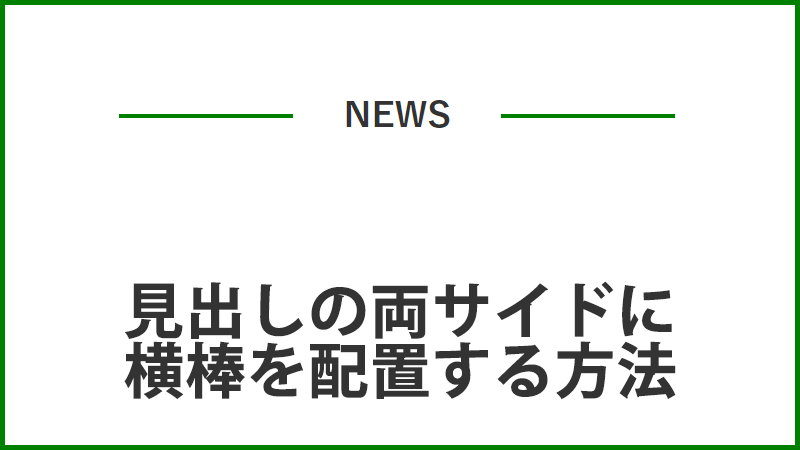
見出しの両サイドに横棒を配置する方法 ゆんつてっく

見出しの両サイドに横棒を配置する方法 ゆんつてっく

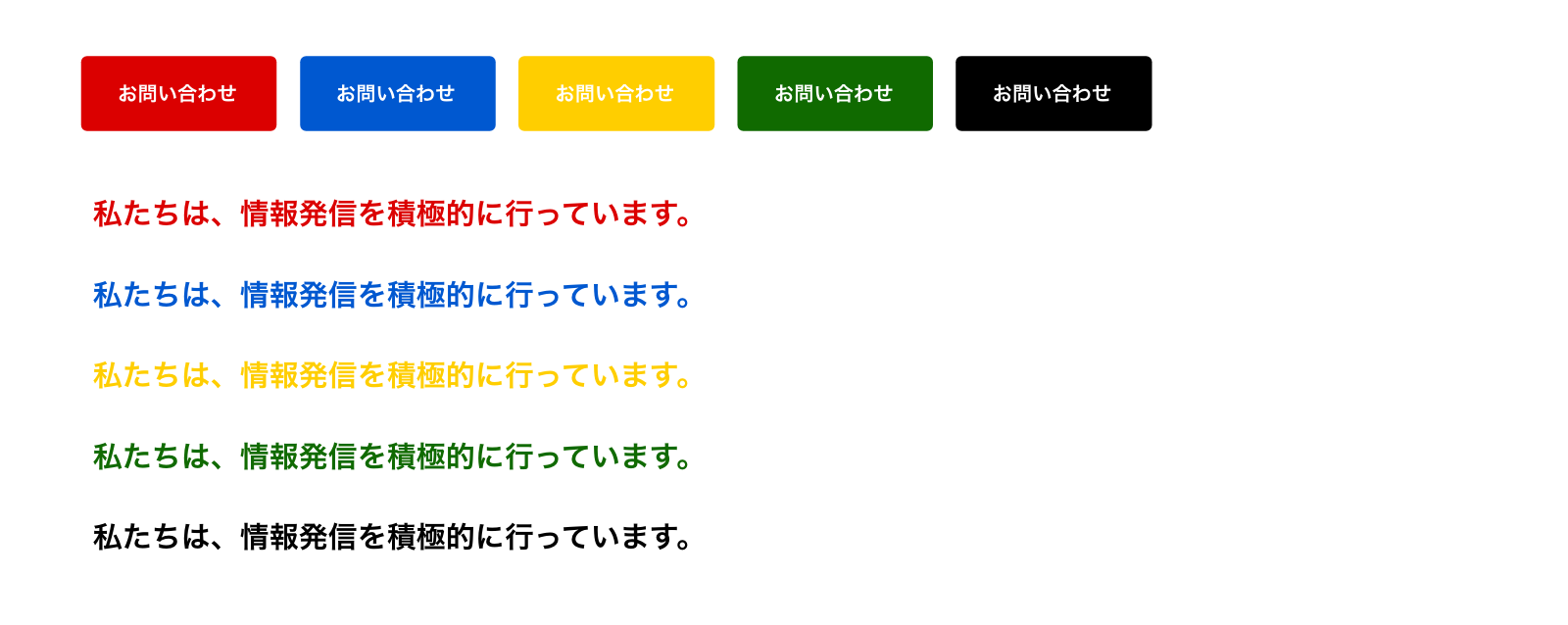
CSSでホバー時にゆっくり色が変化するボタンのつくり方 ピカクス

WordPress.com] 別のテーマに変更して、またもとのテーマに戻してみた
![WordPress.com] 別のテーマに変更して、またもとのテーマに戻してみた](https://comemo508.files.wordpress.com/2013/08/fadfafads.png)
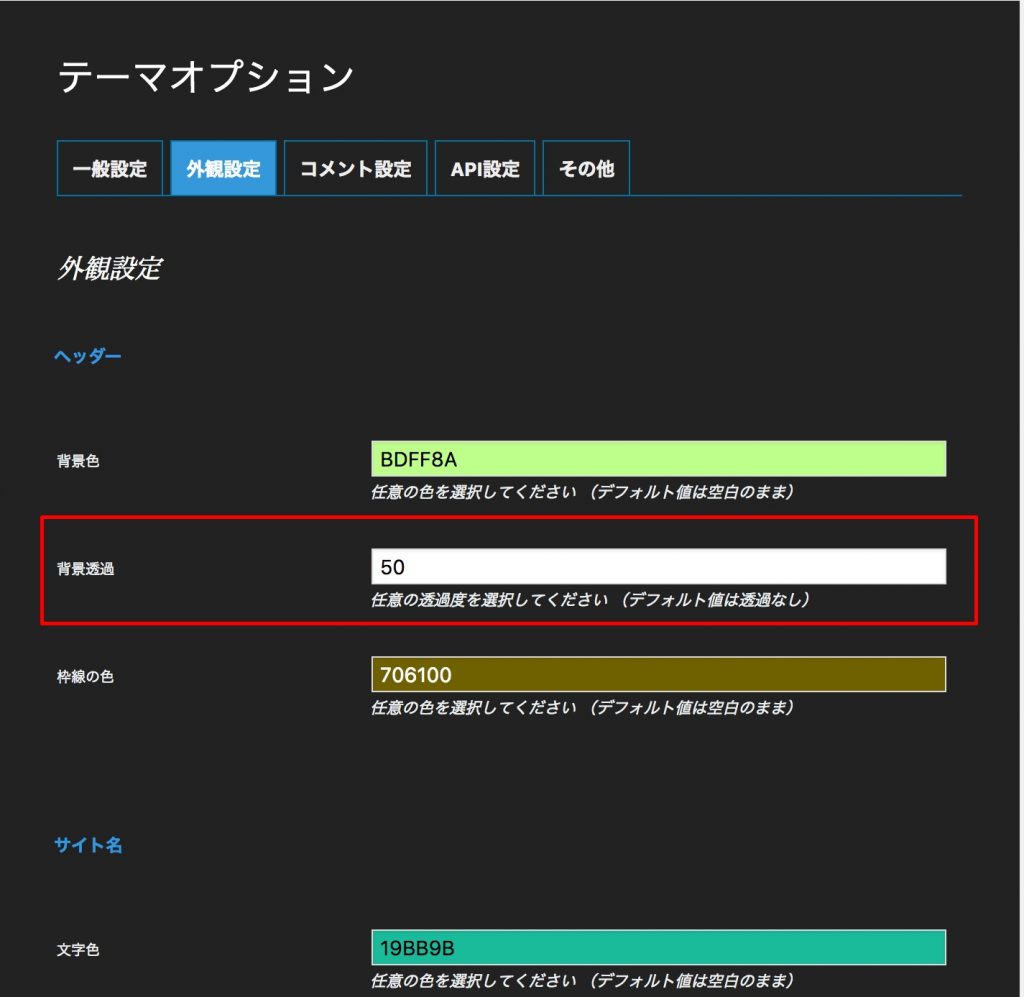
ヘッダーの背景色の透過度を任意で設定 u2013 Grazioso:Wordpress 使い方

HTML】type属性passwordの使い方、パスワードの入力欄を作成しよう

CSS3】CSSだけで背景にグラデーションのアニメーションを入れる方法
 You have just read the article entitled カード型レイアウトのhoverデザイン Pulp Note - WebデザインやWeb - css 背
景 薄く. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/12/hover-pulp-note-webweb-css.html
You have just read the article entitled カード型レイアウトのhoverデザイン Pulp Note - WebデザインやWeb - css 背
景 薄く. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/12/hover-pulp-note-webweb-css.html

0 Response to "カード型レイアウトのhoverデザイン Pulp Note - WebデザインやWeb - css 背 景 薄く"
Post a Comment