画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) - css 背 景 複数 サイズ
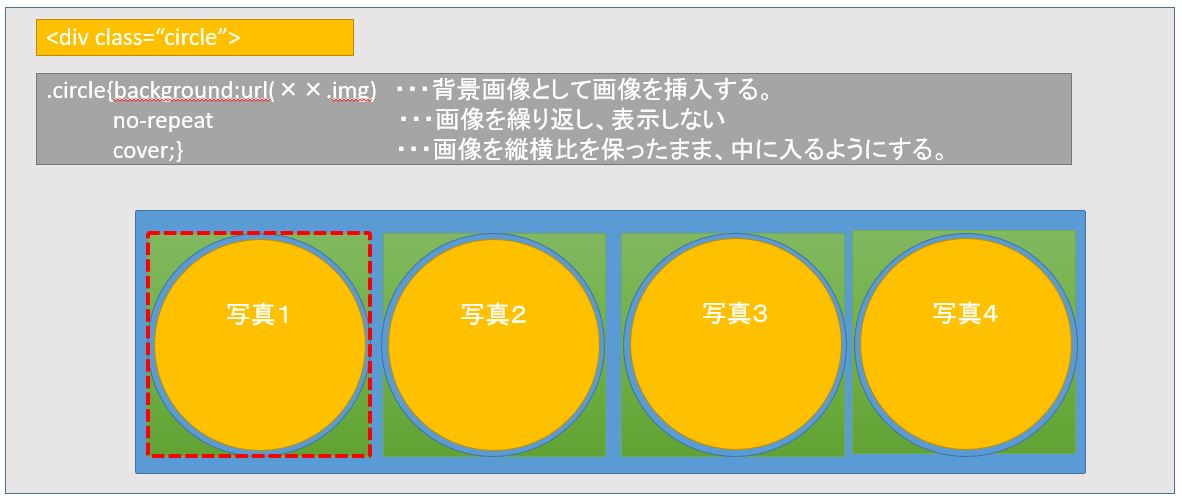
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) 
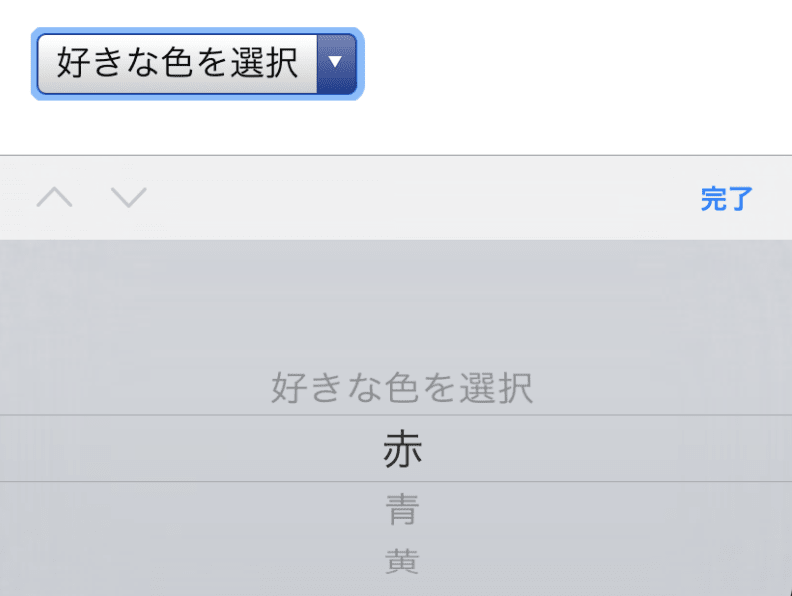
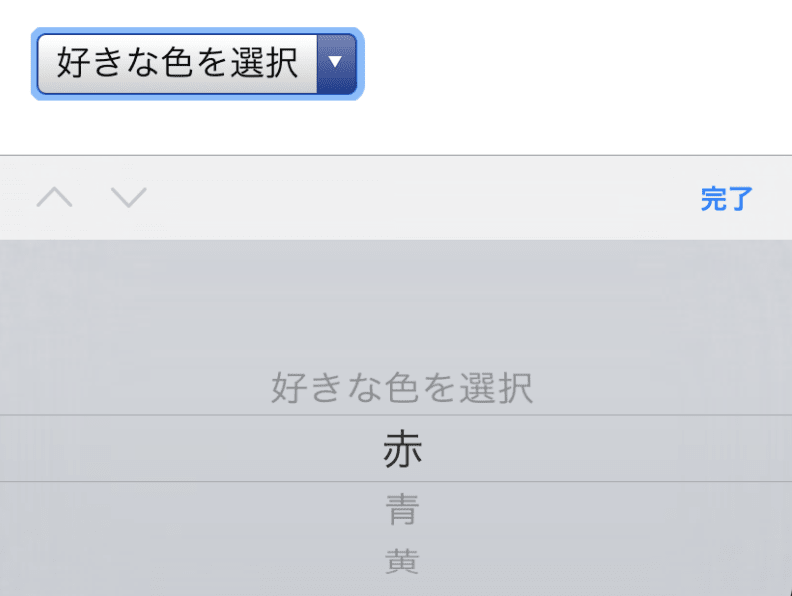
HTMLのselect/optionタグでセレクトボックスを作る方法
Related

WordPressの背景画像を追加、編集、カスタマイズする方法

jQueryでスタイルを操作(取得・設定(指定))する(cssメソッド

背景画像のサイズ変更(background-sizeプロパティ)

ブラウザで異なるCSS点線の対処|長谷川満@制作業|note

CSSで左に画像を右にテキストを表示した横並びにする

aタグを親要素のサイズに合わせるやり方と、aタグをbutton状にする調整

Diviの使い方8 テーマのカスタマイズ4 追加CSS設定 Isophoto 写真

HTMLのselect/optionタグでセレクトボックスを作る方法

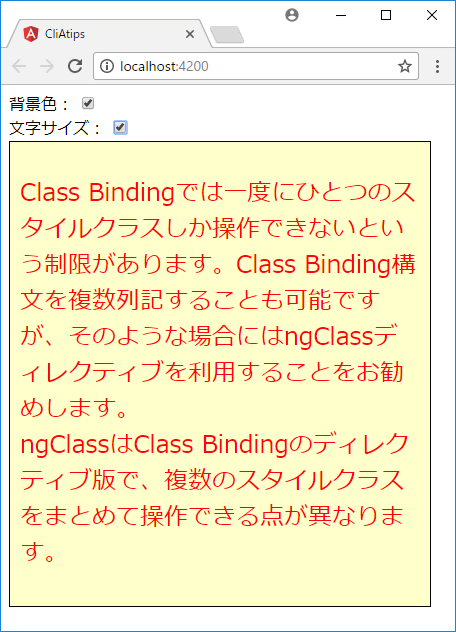
Angularで複数の「スタイルクラス」をまとめて操作するには?(ngClass

CSS:コンテナの高さを背景画像のサイズに合わせて自動調整する方法

0 Response to "画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) - css 背 景 複数 サイズ"
Post a Comment