JavaScript - jQueryプラグインの「Owl Carousel」のスライダーを使用 - css 背景 透過 グラデーション
JavaScript - jQueryプラグインの「Owl Carousel」のスライダーを使用 
CSS Backgrounds and Borders Module Level 3 (日本語訳)
Related

CSS】ノートのようなレイアウトを作りたい!【仕組みも解説するよ

超カンタン】Elementorで背景グラデーションを設定する方法 Net Child

CSSのみでテキストを「飾る・動かす」おしゃれなエフェクト10

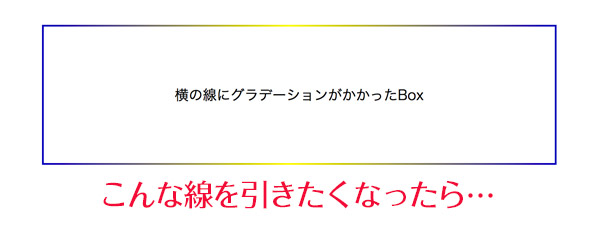
K)CSSでborderにグラデーションをかける場合はこうするしかないかな

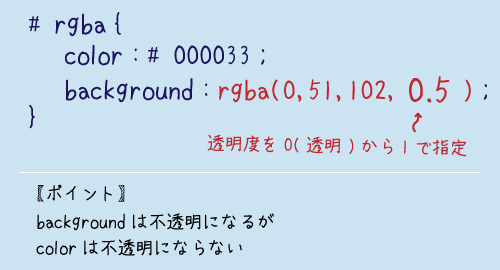
透明度を表す「opacity」 と 「RGBa」の違いと使い分け|Webpark

背景をrgbaで設定した時にIE8以下で透過する方法|ヨシキミナトヤ.COM
OBSにYouTubeコメントを表示させる方法!背景透過する方法も解説

領域を透明にして背景画像が見えるようにする方法【CSS】

1冊ですべて身につくHTMLu0026CSSとWebデザイン入門講座

透過した背景をデザインに効果的に使った12の実例
 You have just read the article entitled JavaScript - jQueryプラグインの「Owl Carousel」のスライダーを使用 - css
背景 透過 グラデーション. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/12/javascript-jqueryowl-carousel-css.html
You have just read the article entitled JavaScript - jQueryプラグインの「Owl Carousel」のスライダーを使用 - css
背景 透過 グラデーション. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/12/javascript-jqueryowl-carousel-css.html



0 Response to "JavaScript - jQueryプラグインの「Owl Carousel」のスライダーを使用 - css 背景 透過 グラデーション"
Post a Comment