JavaScriptで簡単にアニメーションを実装できる「anime.js」 Will - css 背 景 追従
JavaScriptで簡単にアニメーションを実装できる「anime.js」 Will 
IE終了後にWeb制作の現場で使えるHTMLu0026CSSコード14選!おさえておき
Related

css] 斜めの背景を描く u2013 WebTecNote
[css] 斜めの背景を描く u2013 WebTecNote
![[css] 斜めの背景を描く u2013 WebTecNote](https://tenderfeel.xsrv.jp/wtn/wp-content/uploads/2017/06/background-drawn-at-slant--600x254.png)
SWELLの初期設定と基本的な使い方は? ウェルの雑記ブログ

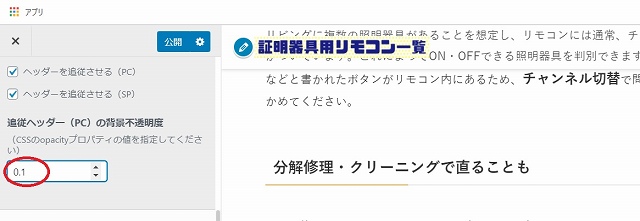
WordPressの背景画像を追加、編集、カスタマイズする方法

WordPressの背景画像を追加、編集、カスタマイズする方法

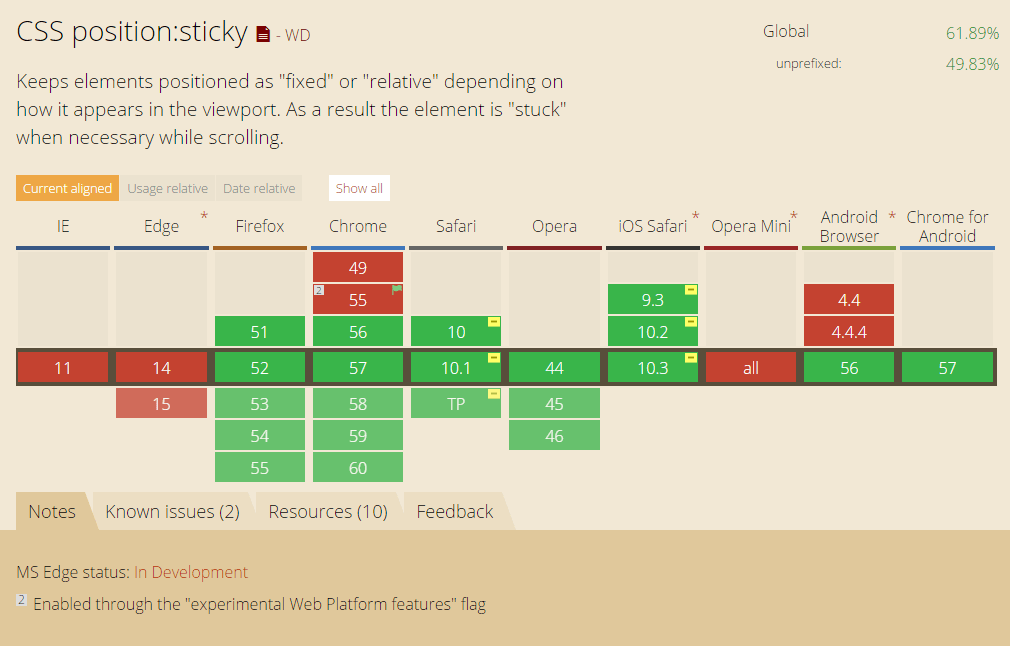
JavaScript不要!スクロールに応じて要素を固定するCSS「position

Webページの背景に動画ファイルを埋め込む方法 Tech dig

JavaScriptで簡単にアニメーションを実装できる「anime.js」 Will

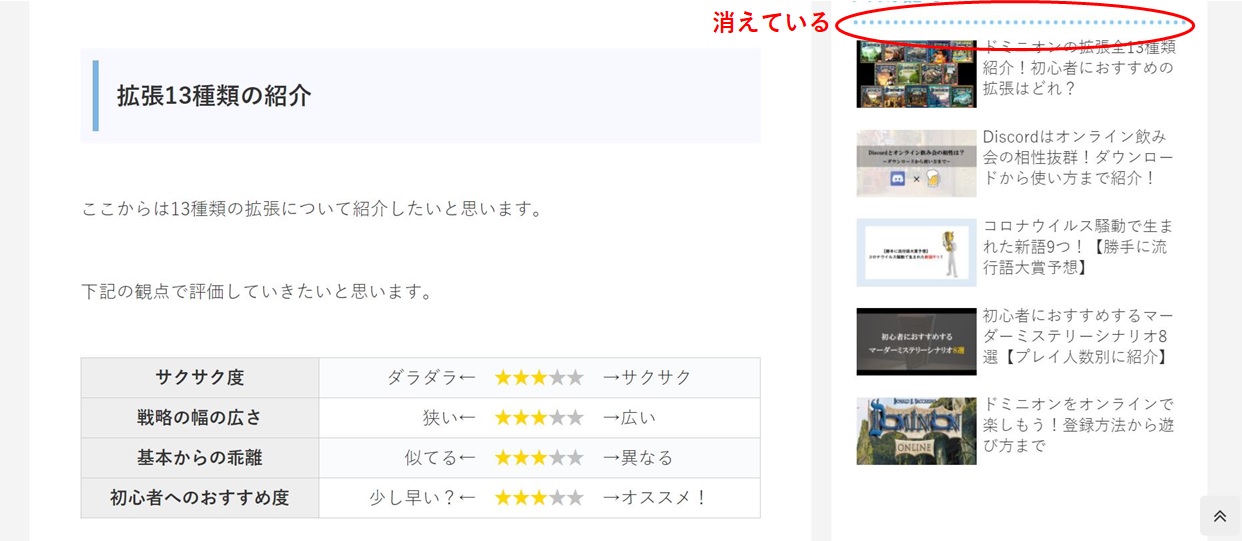
サイドバーの追従でメニュー名が消えてしまう Cocoonテーマに関する

CSSで目次を画面横に固定する方法【レスポンシブデザイン対応】
 You have just read the article entitled JavaScriptで簡単にアニメーションを実装できる「anime.js」 Will - css 背
景 追従. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/12/javascriptanimejs-will-css.html
You have just read the article entitled JavaScriptで簡単にアニメーションを実装できる「anime.js」 Will - css 背
景 追従. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/12/javascriptanimejs-will-css.html


0 Response to "JavaScriptで簡単にアニメーションを実装できる「anime.js」 Will - css 背 景 追従"
Post a Comment