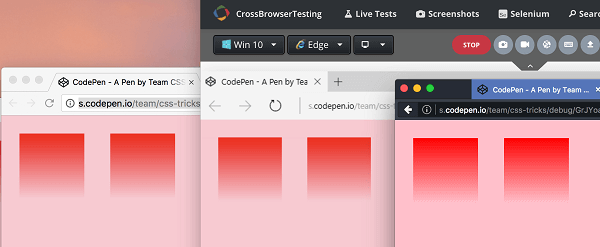
Linear-gradientをSafariブラウザで表示した場合に注意!CSSの - css 背景 透 明グラデーション
Linear-gradientをSafariブラウザで表示した場合に注意!CSSの 
CSSのグラーデーションでtransparentを指定したときにSafariで黒くなる 
これ、CSSだけでできますか?① 方眼紙(グリッド)な背景
テキストの背景色を半透明にしつつ、文字色は不透明にするCSS 
綺麗に見せたい!】CSSでグラデーションを付ける方法【初心者向け 
テキストの背景色を半透明にしつつ、文字色は不透明にするCSS 
再燃!グラデーションの魅力に迫る~Webトレンドの傾向とカラー|成果 
Diviでアニメーショングラデーションを作成する方法
CSS】ノートのようなレイアウトを作りたい!【仕組みも解説するよ 
ちゃんと知りたい「linear-gradient」のこと - 東京2LDK
CSS] iPhoneのSafariでタップした際に表示される暗めな影を消すCSS ![CSS] iPhoneのSafariでタップした際に表示される暗めな影を消すCSS](https://www.yoheim.net/image/s110.png)
12.背景画像の一部を半透明化長井賢治ホーム
0 Response to "Linear-gradientをSafariブラウザで表示した場合に注意!CSSの - css 背景 透 明グラデーション"
Post a Comment