SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ - css 背景 色分け
SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ 
Googleスプレッドシート:1行ごとに色を付ける【超図解!】 Walls 
DreamweaverでCSSを使用する方法 Adobe Dreamweaver チュートリアル
WordPress ブロックの背景色を変更する方法~CSSでの変更方法も
Thunderbird(60以降):メール一覧の背景色を1行ごとに変える
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も 
サクラエディタを暗転させる方法(背景色を黒・文字を白にする)
CSSで文字の左側を装飾した見出しデザイン TECHMODE
コピペOK】ユーザビリティを高めるHTML・CSSフォーム基本テク 
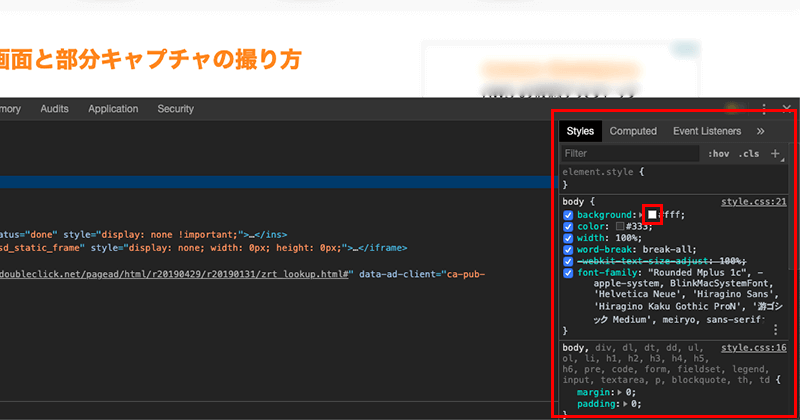
Webブラウザのデベロッパーツールの機能を使って画面上の色を取得する 
Googleスプレッドシート:1行ごとに色を付ける【超図解!】 Walls 
background-color - 背景色 CSSのプロパティリファレンス
0 Response to "SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ - css 背景 色分け"
Post a Comment