Think IT] 第3回:リストタグを試す! (2/3) - css 背景 複数色
Think IT] 第3回:リストタグを試す! (2/3)![Think IT] 第3回:リストタグを試す! (2/3)](https://thinkit.co.jp/images/article/39/3/3932_zoom.gif)
CSS进阶】使用CSS gradient制作绚丽渐变纹理背景效果- 知乎
ゆっくりと変化するグラデーション背景が作成できる『CSS Gradient
シンプルなHTMLとCSSコピペで実装できるタイトル(見出し)のデザイン 
Illustratorで作ったボタンをCSSで再現したい。
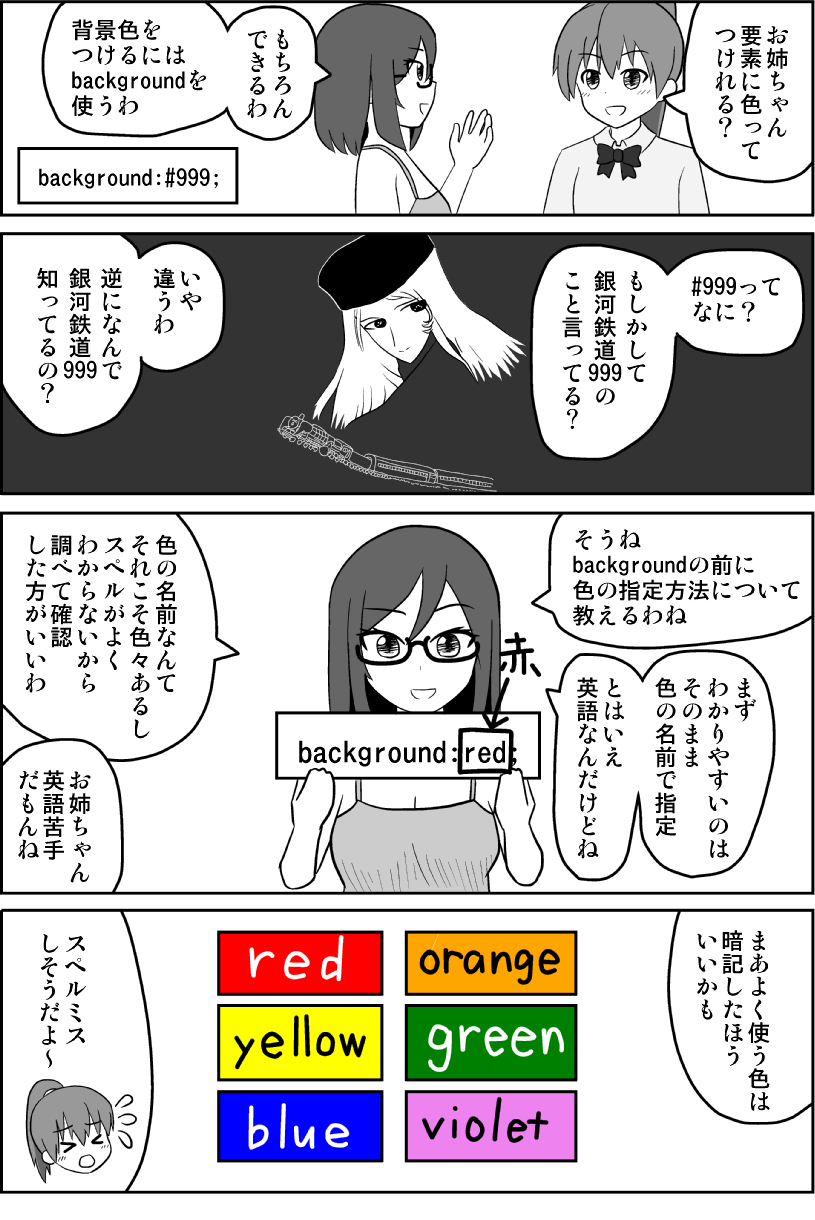
CSSでの色(カラーコード)指定方法
HTML】【CSS】見出しの背景色 ~ Natural ~ - 楽天ブログ
カラー ピッカーを使用してテキストの色のコントラストをテストする 
テーブルを作る
Dynalistでキャレットのある行の背景色を変えるCSS - POTLATIPS
横のストライプ(2色)の背景 コピペで簡単!Webパーツ屋
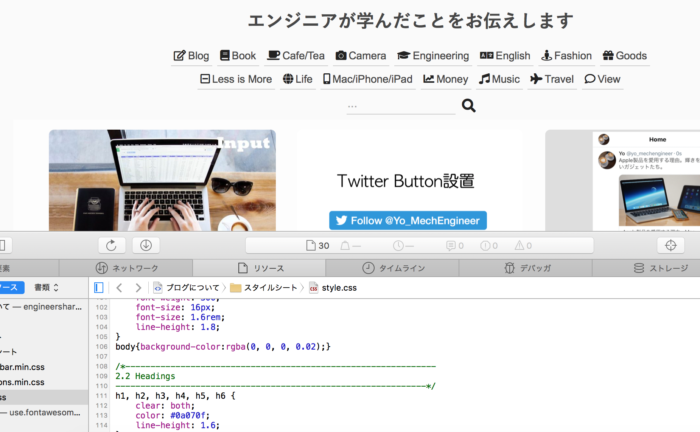
背景色を変更。ちょっとの変更で雰囲気が変わる?ブログデザインを少し 

0 Response to "Think IT] 第3回:リストタグを試す! (2/3) - css 背景 複数色"
Post a Comment