背景画像が自由自在!CSS3を活用しよう デジタルマーケティング・Web - css 背景 複数 位置
背景画像が自由自在!CSS3を活用しよう デジタルマーケティング・Web 
CSS入門】radial-gradientで円形グラデーションを極めよう Web Emo
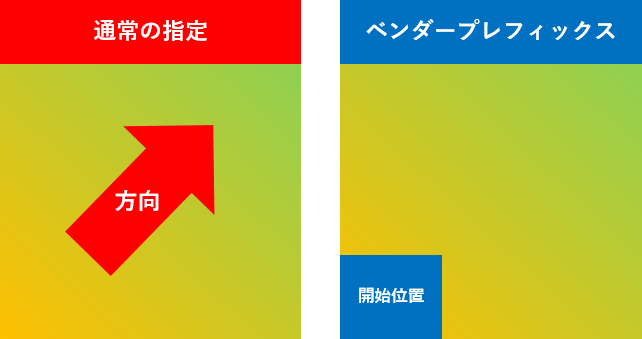
CSS】linear-gradientの使い方【値、角度など】 すんすけブログ
overflowのスクロール要素内の右側のmarginを空ける方法 マイクス 
CSS入門】radial-gradientで円形グラデーションを極めよう Web Emo
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない 
初心者向け】CSSの基本的な書き方・ルールを徹底解説 - WEBST8のブログ
10分でわかる!CSSのbackgroundプロパティで背景を自在に設定する方法 
CSS】backgroundプロパティの使い方を徹底解説! creive
CSS入門】radial-gradientで円形グラデーションを極めよう Web Emo
CSSのflexboxの基本から応用まで使い方一挙公開 アールエフェクト
Flexbox】要素を折り返して複数行にする「flex-wrap」の使い方 頭脳一式
0 Response to "背景画像が自由自在!CSS3を活用しよう デジタルマーケティング・Web - css 背景 複数 位置"
Post a Comment