1から覚えるボックスデザイン(囲み枠)の作り方。コピペCSSも自分 - css 背 景 装飾
1から覚えるボックスデザイン(囲み枠)の作り方。コピペCSSも自分 
CSS】プロパティチートシート - コレワカ
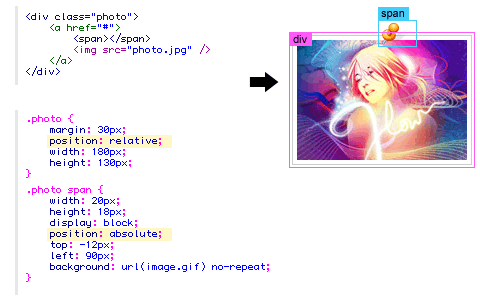
イメージ画像をCSSで装飾するサンプル ユージック
はてなブログに蛍光マーカー風ラインを引くようなアニメーションを実装 
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 
background(背景プロパティの一括指定)|Background - 背景 
コピペOK】Cocoonの見出しをCSSでグラデーション装飾する。【初心者 
CSS】hoverすると背景のグラデーションが変化する【transitionが効かない】
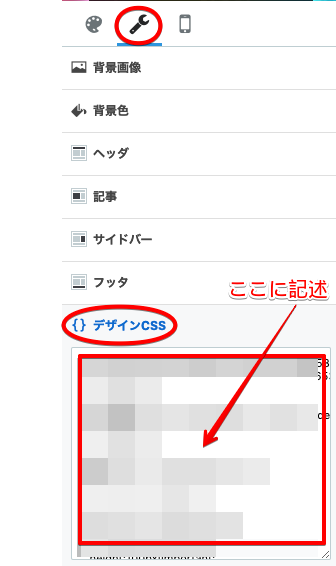
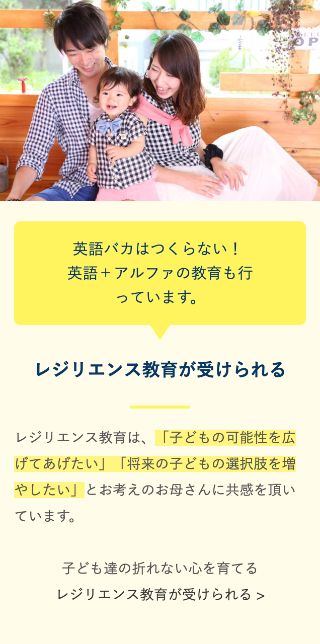
カラムの背景画像や余白・見出しの装飾などを細かくCSSで設定した 
Safari・Chrome・Firefoxでありがちなバグの対処法について(主にCSS 
htmlとcssだけで文字にグラデーションする方法 
CSSを使って背景や枠線をグラデーションにする方法 きらり☆彡
0 Response to "1から覚えるボックスデザイン(囲み枠)の作り方。コピペCSSも自分 - css 背 景 装飾"
Post a Comment