グラデーションのCSSを生成してくれるおすすめジェネレーター5選 侍 - css 背 景 複数 ブレンド
グラデーションのCSSを生成してくれるおすすめジェネレーター5選 侍 
オブジェクトをランダムにカラー配色する簡単テクニック 
Compositing and Blending Level 1 (日本語訳)
Web制作者はおさらいしたい!CSSの勉強になる実用的な基本テクニック 
Illustratorで粒子を使った宇宙空間のようなグラフィックを作る方法 
CSS】普通の画像を透過処理されたように表示する u2013 blend-mode CSS 
画像を画面いっぱいに(フルスクリーン)!全画面表示するHTMLとCSS l 
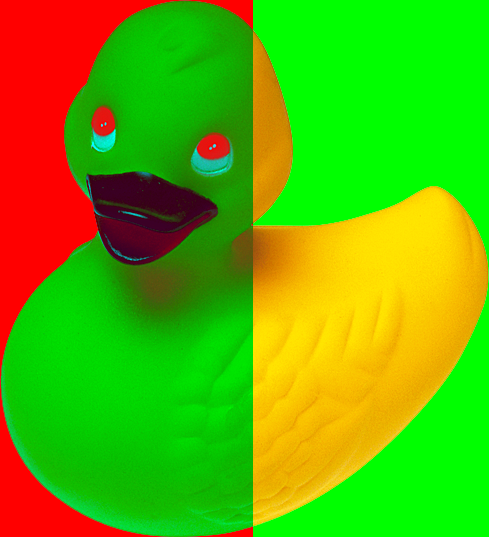
CSSのブレンドモードで画像の色彩を変える Designmemo(デザインメモ 
Background-image(背景画像)を透過させるCSS|おがわ|note
CSSでロゴのようにサイズが異なる画像を美しく揃えて配置するスタイル 
Illustrator でオブジェクトをブレンドする方法
難しいデザインもコピペだけ!おすすめCSSジェネレータサイト11選
0 Response to "グラデーションのCSSを生成してくれるおすすめジェネレーター5選 侍 - css 背 景 複数 ブレンド"
Post a Comment