用CSS的hover跟animation讓網頁動起來! u2013 我瘋程式工作室 - css 背景 設 定
用CSS的hover跟animation讓網頁動起來! u2013 我瘋程式工作室
CSS] 背景background @新精讚
VISIWIG 整合免費圖示、背景圖和紋理效果,一鍵複製CSS、SVG 程式碼
HTML + Dreamweaver 學術課程. 甚麼是HTML ? HTML 全名是Hyper Text 
數位書香: DW_PHP_AJAX_CH3 表單的設計與規劃_(3)CSS樣式設定_樣式檔設定
EPUB 入門指南- 單元13 - 中文橫書EPUB 的CSS 設定
自學程式】如何設定網頁的背景圖片?多層次背景圖、漸層背景教學 方格子
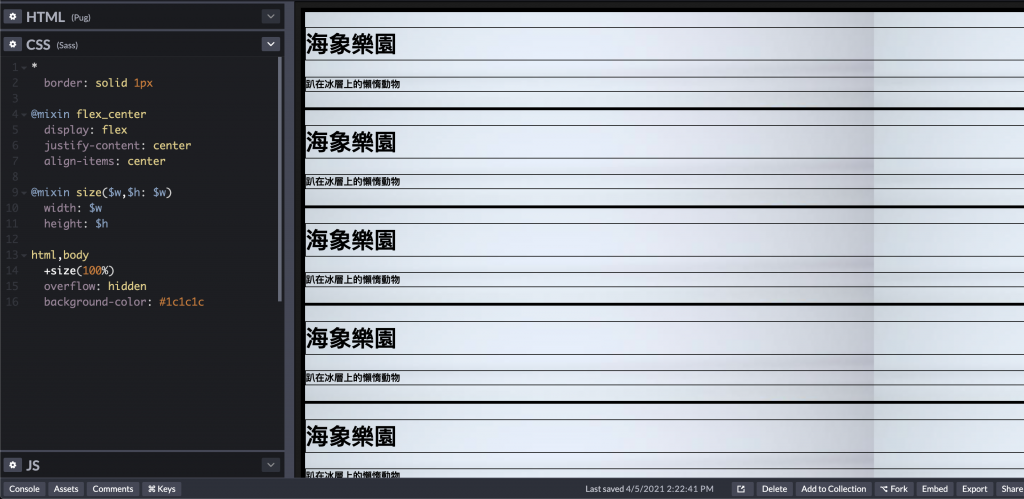
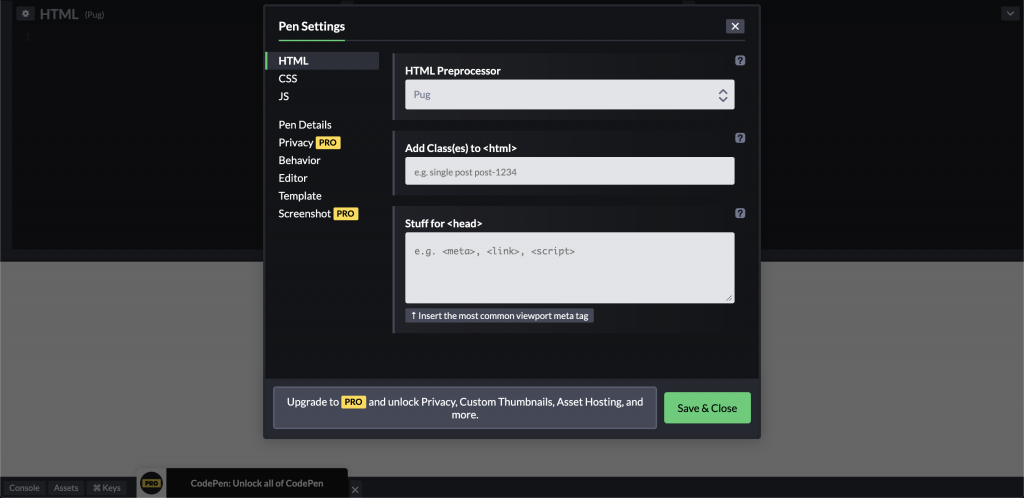
讓我們來快速寫個漂浮感的輪播吧!動態網頁程式教學(直播筆記 
譯] 學習CSS clip-path 屬性- SegmentFault 思否
EPUB 入門指南- 單元13 - 中文橫書EPUB 的CSS 設定
如何設定CSS網頁反白效果::selection - ucamc
讓我們來快速寫個漂浮感的輪播吧!動態網頁程式教學(直播筆記 

![譯] 學習CSS clip-path 屬性- SegmentFault 思否](https://segmentfault.com/img/remote/1460000006782791)
0 Response to "用CSS的hover跟animation讓網頁動起來! u2013 我瘋程式工作室 - css 背景 設 定"
Post a Comment