Flexbox】要素を折り返して複数行にする「flex-wrap」の使い方 頭脳一式 - css 背景 複数
Flexbox】要素を折り返して複数行にする「flex-wrap」の使い方 頭脳一式
CSS【 background 】2~background-imageでレイヤーやグラデーションも 
CSSの新しい疑似クラス関数「:is()」複数のセレクタを1つにまとめる 
jQuery】画像を拡大・縮小するプラグイン、Zoomerの使い方!! SHU BLOG
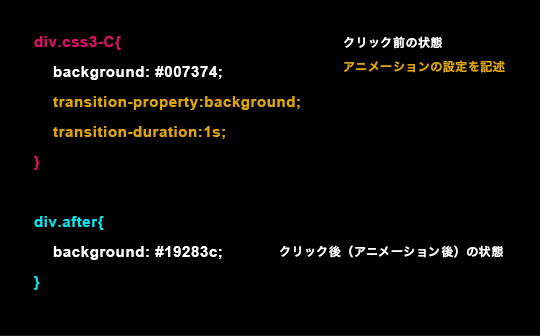
CSS3でアニメーション【vol.4】- クリックでアニメーションを実行 
Flexbox】要素を折り返して複数行にする「flex-wrap」の使い方 頭脳一式
BGChanger
アメブロの記事で使える複数行をカッコでまとめる大きな括弧のような 
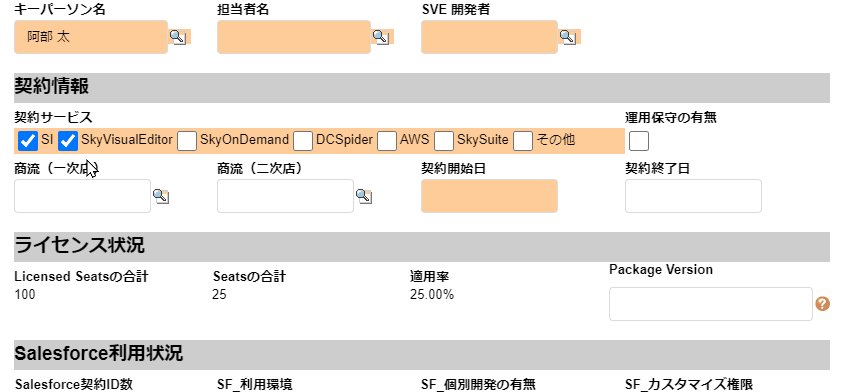
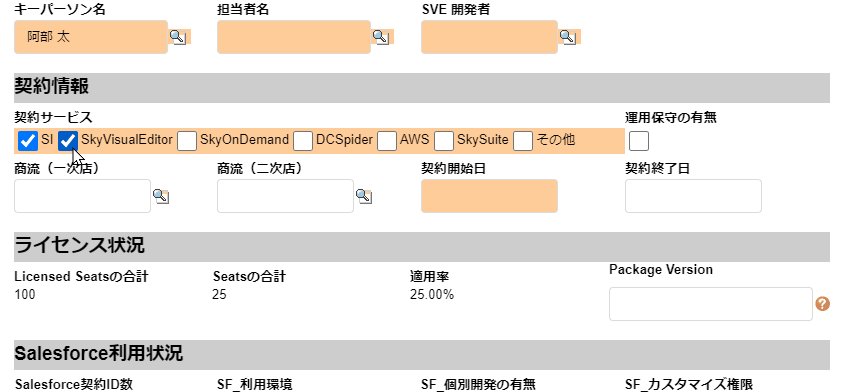
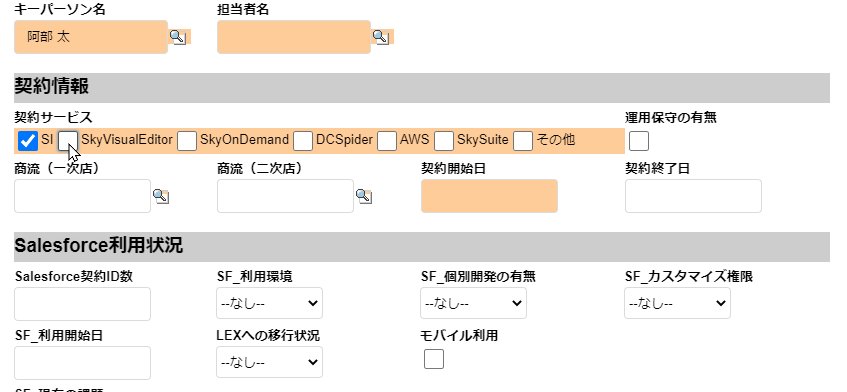
SalesforceとSkyVisualEditorで実現する動的画面と強調表示 
CSSで背景画像・グラデーションを使用し、sizeも指定するときの注意 
サイト表示速度向上の秘訣 u2013 aishipRオンラインマニュアル
CSSで背景画像・グラデーションを使用し、sizeも指定するときの注意 
0 Response to "Flexbox】要素を折り返して複数行にする「flex-wrap」の使い方 頭脳一式 - css 背景 複数"
Post a Comment