Illustratorで粒子を使った宇宙空間のようなグラフィックを作る方法 - css 背 景 複数 ブレンド
Illustratorで粒子を使った宇宙空間のようなグラフィックを作る方法 
ブレンドツールでロングドロップシャドウを作る方法【Illustrator 
CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN
画像を画面いっぱいに(フルスクリーン)!全画面表示するHTMLとCSS l 
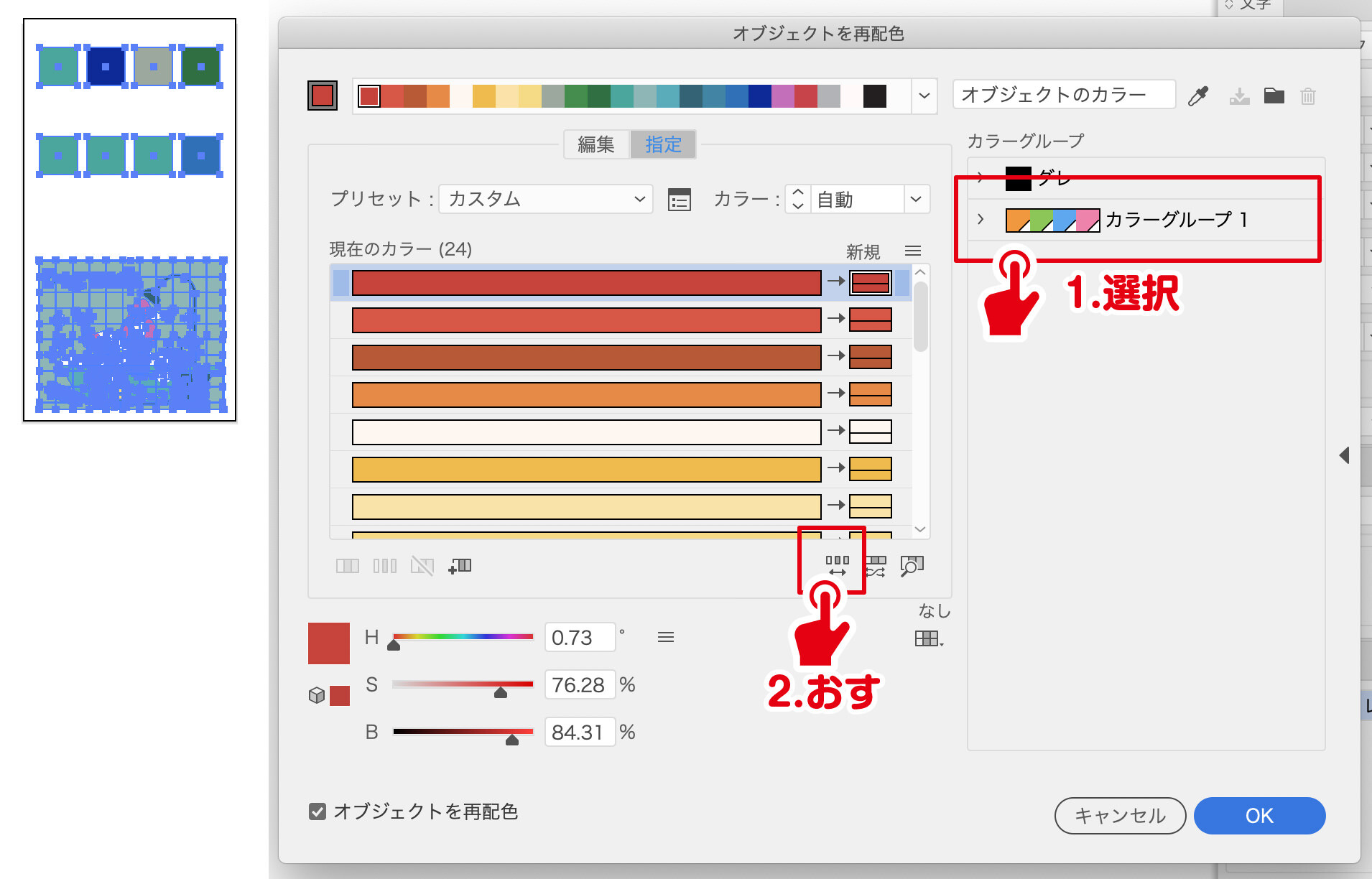
オブジェクトをランダムにカラー配色する簡単テクニック 
CSSでロゴのようにサイズが異なる画像を美しく揃えて配置するスタイル 
ブレンドツールでロングドロップシャドウを作る方法【Illustrator 
3ds Max】MayaでいうSurface Shader/Use Background的な使い方をする 
PHP PNG画像を投稿すると背景が暗くなる問題に対処 ホームページ制作 
CSSブレンドモードの利用 前編 ブレンドモードの仕様 CodeGrid
backgroundの複数指定と重なり方と位置指定 ミフネWEB
CSS mix-blend-modeとbackground-blend-modeの違いと使い方 - bagelee 

0 Response to "Illustratorで粒子を使った宇宙空間のようなグラフィックを作る方法 - css 背 景 複数 ブレンド"
Post a Comment