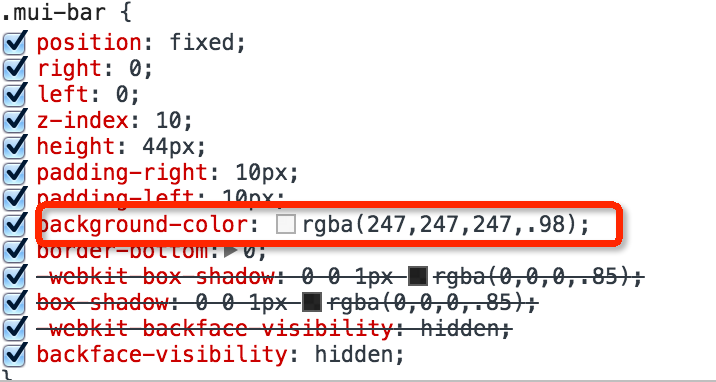
如何自定义mui控件样式- DCloud问答 - css 背景 透過 rgba
如何自定义mui控件样式- DCloud问答
CSS: 幫背景圖加上一層半透明顏色的遮罩. Add a semi-transparent 
Qt5:将qss文件设置为高亮显示》 - 程序员大本营
Visual Studio 2012 中ASP.NET 和Web 开发的新增功能 Microsoft Docs
css背景图片大全_css背景图片在线观看- 梨子网
HTML][新手] 07. Div標籤以及CSS高, 寬與背景顏色屬性![HTML][新手] 07. Div標籤以及CSS高, 寬與背景顏色屬性](https://progressbar.tw/uploads/ckeditor/pictures/2356/content_16.jpg)
相容性背景顏色半透明CSS代碼(不影響內部子元素)_ZenDei技術網路在線
CSS] 背景background @新精讚
css 背景圖片透明度css設置背景透明度_搜狗指南u2013 Tuguht
修改gnome-shell.css
css 背景圖片透明度css設置背景透明度_搜狗指南u2013 Tuguht
CSS】骨架屏Skeleton 效果_CodingStartup起碼課- MdEditor
0 Response to "如何自定义mui控件样式- DCloud问答 - css 背景 透過 rgba"
Post a Comment