早く言ってよ〜!CSSのtransformは同じ関数を複数回つかってもOKだった - css 背景 複数
早く言ってよ〜!CSSのtransformは同じ関数を複数回つかってもOKだった 
JavaScript以外で画像をキャッシュさせないほうが良い iwb.jp
Jimdoウェブデザイン:文章の背景に色をつける
見たことない】hoverで『グラデーション背景画像』CSSアニメーション 
THETHORで同一サイズの見出しを複数使用する方法!!
CSSの書き方/コメントとセレクタ ITSakura
Jimdoウェブデザイン:文章の背景に色をつける
CSSで複数の背景画像を実装する方法 -いまコーディング中なのですが 
CSSとは|Webデザイン・Webデザイナー専攻|デジタルハリウッドの専門 
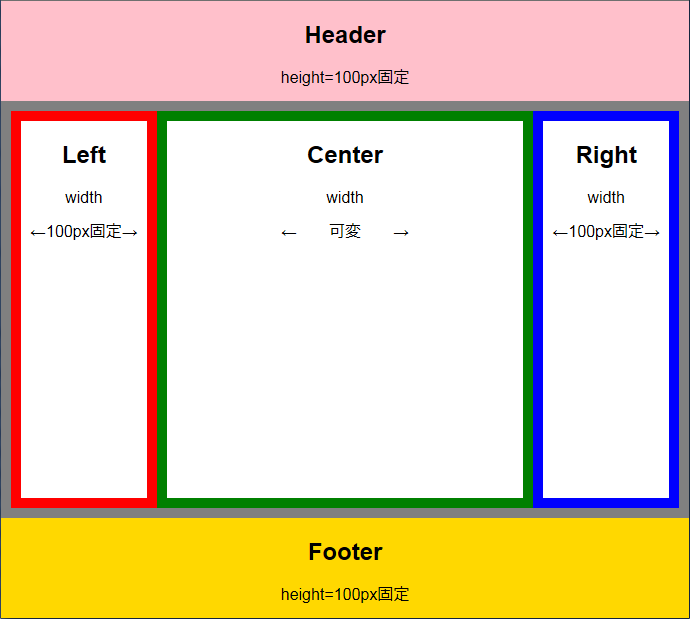
ワレコの備忘録】CSSだけでHTMLのdiv要素を段組みにする【簡単】
box-shadowプロパティを使って複数の境界線を設定する Web Tips
見たことない】hoverで『グラデーション背景画像』CSSアニメーション 
0 Response to "早く言ってよ〜!CSSのtransformは同じ関数を複数回つかってもOKだった - css 背景 複数"
Post a Comment