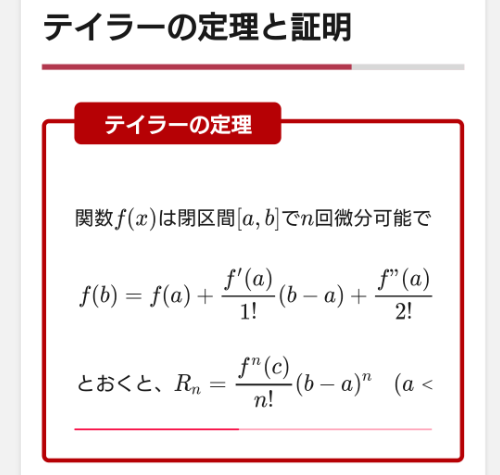
スマホで数式をスクロール表示するための方法【MathJax-LaTeX】│新米 - css 背景 自動 スクロール
スマホで数式をスクロール表示するための方法【MathJax-LaTeX】│新米 
CSS】背景画像を固定してdiv内でスクロールさせる(パララックス) FOR
Related

たった数行のCSSでパララックス風表現ができる「position: sticky」の

CSS】スクロール時に要素の背景画像を固定する方法|Into the Program

背景がスクロールに合わせて少しづつ動く ワンランクアップのパラ

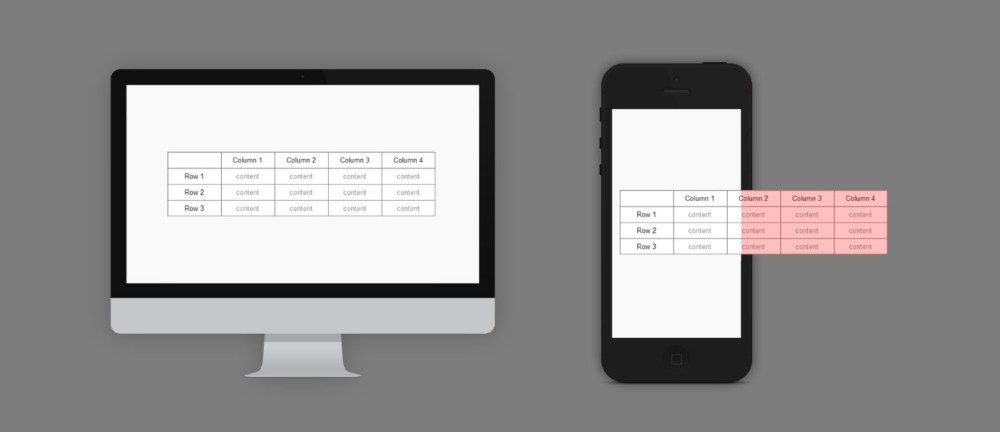
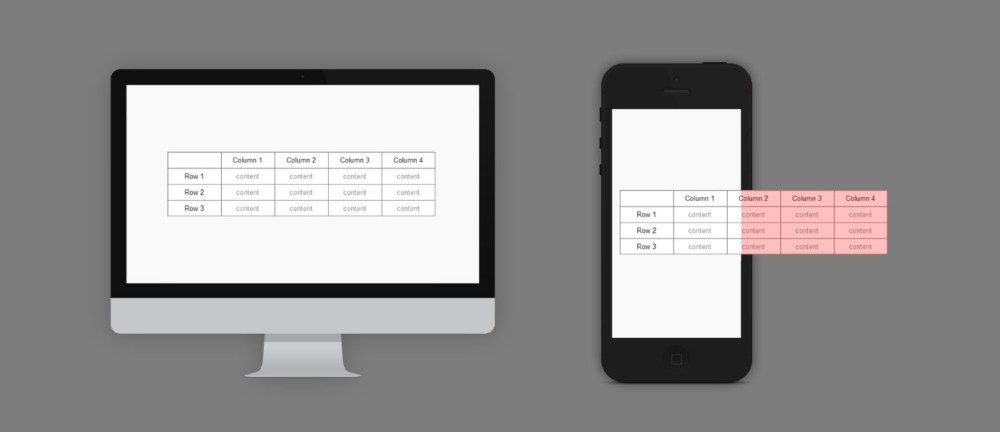
WordPress】はみ出るテーブルに横スクロールバー設置するCSSやHTMLも

たった数行のCSSでパララックス風表現ができる「position: sticky」の

CSSだけでカルーセルっぽい横スクロールを実装する方法 TechMemo

CSS]背景を固定させ、カーテンをあげるようにコンテンツを次々に
![CSS]背景を固定させ、カーテンをあげるようにコンテンツを次々に](https://coliss.com/wp-content/uploads-201403/2014071402.png)
レスポンシブ】横スクロールバーが出現する原因と消す方法 どぎブロ

Labs】CSSだけで横方向に展開するサイズ可変・スマホ対応の

WordPress】はみ出るテーブルに横スクロールバー設置するCSSやHTMLも
 You have just read the article entitled スマホで数式をスクロール表示するための方法【MathJax-LaTeX】│新米 - css
背景 自動 スクロール. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2021/10/mathjax-latex-css.html
You have just read the article entitled スマホで数式をスクロール表示するための方法【MathJax-LaTeX】│新米 - css
背景 自動 スクロール. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2021/10/mathjax-latex-css.html


0 Response to "スマホで数式をスクロール表示するための方法【MathJax-LaTeX】│新米 - css 背景 自動 スクロール"
Post a Comment