使用CSS cross-fade()实现背景图像半透明效果的示例代码_fa_背景图_ - css 背 景 透明度
使用CSS cross-fade()实现背景图像半透明效果的示例代码_fa_背景图_ 
如何在HTML中添加和更改背景颜色- betway必威西汉姆联,betway体育注册
Related

CSS半透明属性介绍及代码实例_w3cschool

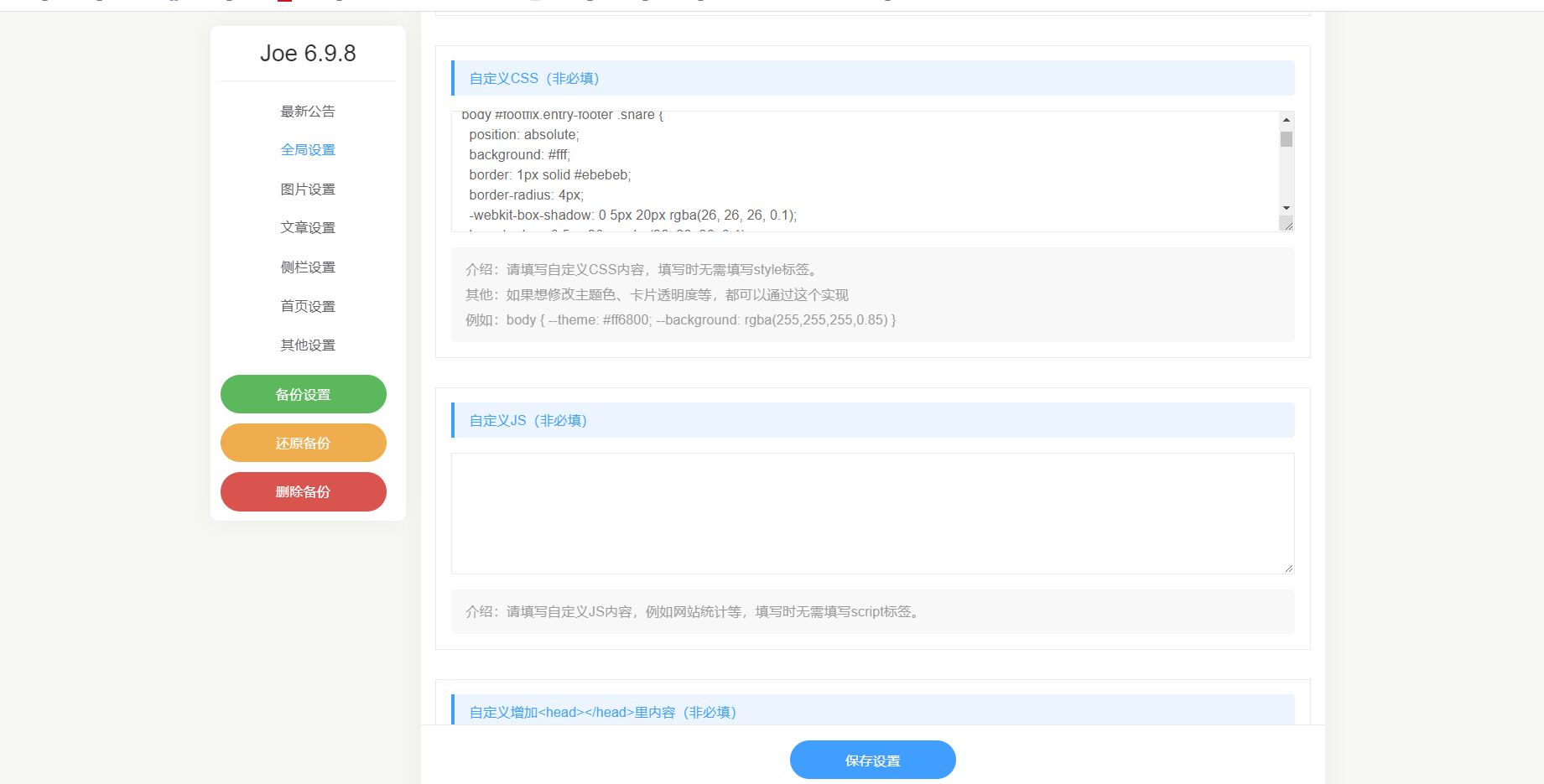
joe主题实现半透明- Ten ou0027clock

CSS如何设置透明度不继承?子元素不继承父元素的透明度的方法_无知人生

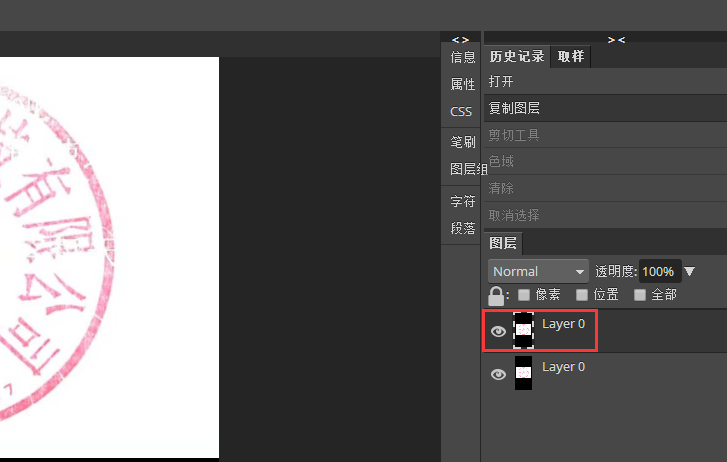
ps如何抠图公章?ps公章抠图背景透明教程_ps图章透明抠图- 松品网

css 透明度opacity CSS u2013 Pbhcl
bootstrap透明背景图片,Adaptive Backgrounds u2013 jQuery 自适应背景插件

背景透明度如何調整插入圖片背景的透明度?_wps學院翻譯此網頁u2013 Acbdc

背景透明的二级竖向下拉菜单- 啊哦源码
css]背景だけを透明にする方法|blog(スワブロ) スワロー
![css]背景だけを透明にする方法|blog(スワブロ) スワロー](https://swallow-incubate.com/sw_wp/wp-content/uploads/2018/12/g7.png)
如果我使背景透明,則列表編號將變為透明- CSS _程式人生
 You have just read the article entitled 使用CSS cross-fade()实现背景图像半透明效果的示例代码_fa_背景图_ - css 背
景 透明度. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2021/11/css-cross-fadefa-css.html
You have just read the article entitled 使用CSS cross-fade()实现背景图像半透明效果的示例代码_fa_背景图_ - css 背
景 透明度. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2021/11/css-cross-fadefa-css.html


0 Response to "使用CSS cross-fade()实现背景图像半透明效果的示例代码_fa_背景图_ - css 背 景 透明度"
Post a Comment