背景画像の縦横比率を維持したまま、コンテンツの幅に合わせて表示 - css 背 景 複数 サイズ
背景画像の縦横比率を維持したまま、コンテンツの幅に合わせて表示 
HTML・CSSで背景画像を画面いっぱいに全画面表示する方法! Qumeru
Related

jQueryでスタイルを操作(取得・設定(指定))する(cssメソッド

CSS3の背景画像指定について Designmemo(デザインメモ)-初心者向け

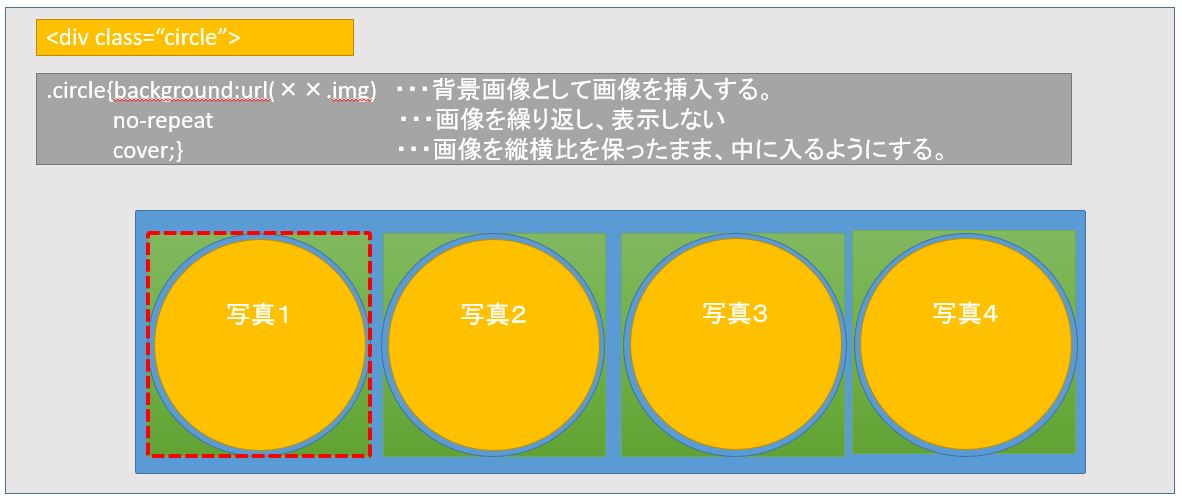
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS)

backgroundの複数指定と重なり方と位置指定 ミフネWEB

CSS】backgroundで背景画像を複数使うテクニック

BGChanger
aタグを親要素のサイズに合わせるやり方と、aタグをbutton状にする調整

10分でわかる!CSSのbackgroundプロパティで背景を自在に設定する方法

cssで背景画像のサイズを変えよう!background-sizeまとめ

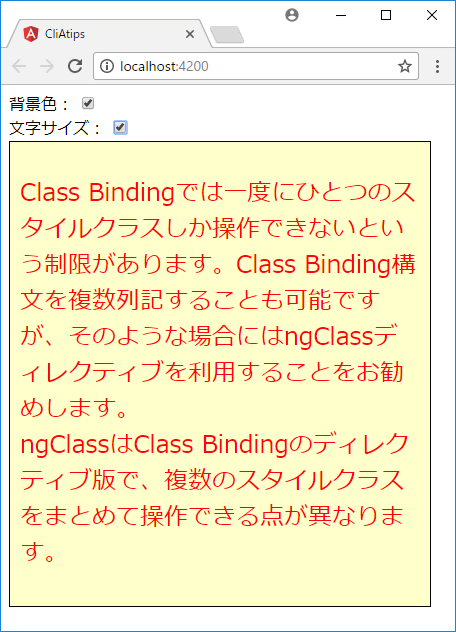
Angularで複数の「スタイルクラス」をまとめて操作するには?(ngClass
 You have just read the article entitled 背景画像の縦横比率を維持したまま、コンテンツの幅に合わせて表示 - css 背
景 複数 サイズ. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2021/11/css_11.html
You have just read the article entitled 背景画像の縦横比率を維持したまま、コンテンツの幅に合わせて表示 - css 背
景 複数 サイズ. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2021/11/css_11.html



0 Response to "背景画像の縦横比率を維持したまま、コンテンツの幅に合わせて表示 - css 背 景 複数 サイズ"
Post a Comment