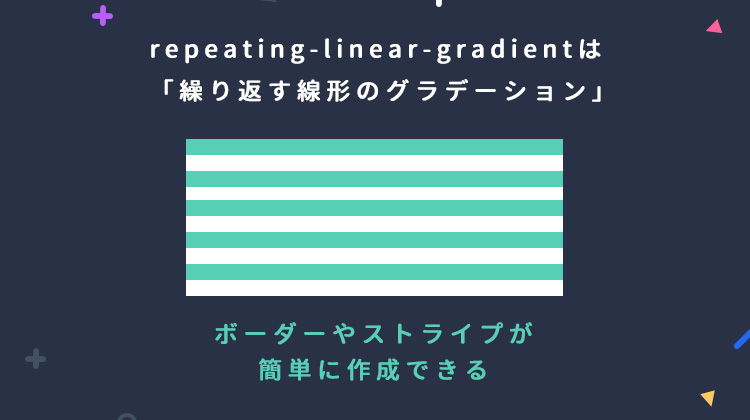
コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE - css 背景 透明グラデーション
コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE 
テキストの背景色を半透明にしつつ、文字色は不透明にするCSS 
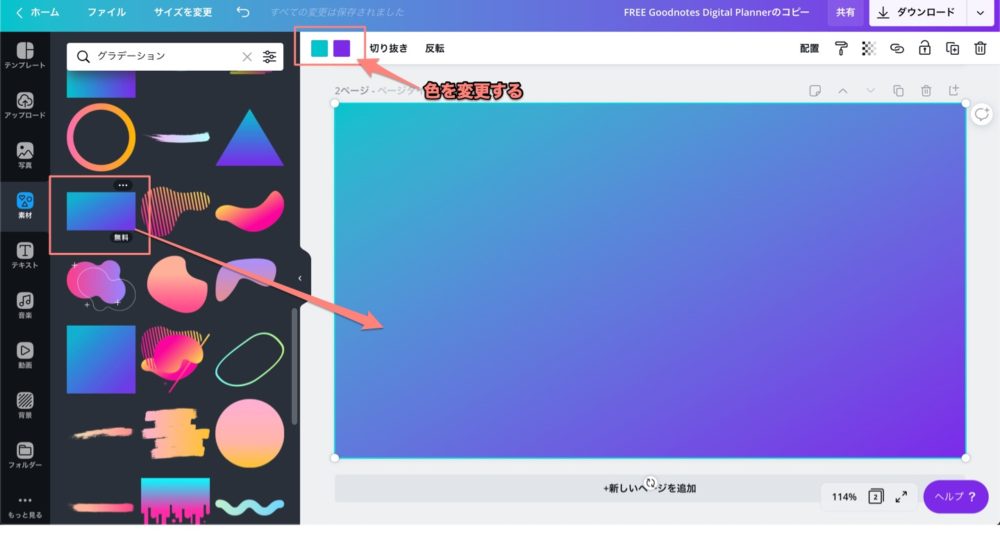
PCブラウザ版Canva】便利機能の使い方まとめ Pixel Note
CSS疑似要素 :before, :after で作る見出しデザイン リボン 広島 
CSS疑似要素 :before, :after で作る見出しデザイン リボン 広島 
おしゃれな配色のグラデーションパターンを簡単にコピーできるWeb 
Aseprite】透明背景のチェック模様を任意のサイズにする方法 ゆず 
CSSだけでノート風の罫線を表現する TOMILOG
CSSでborderプロパティを使わない三角形の作り方! Qumeruマガジン
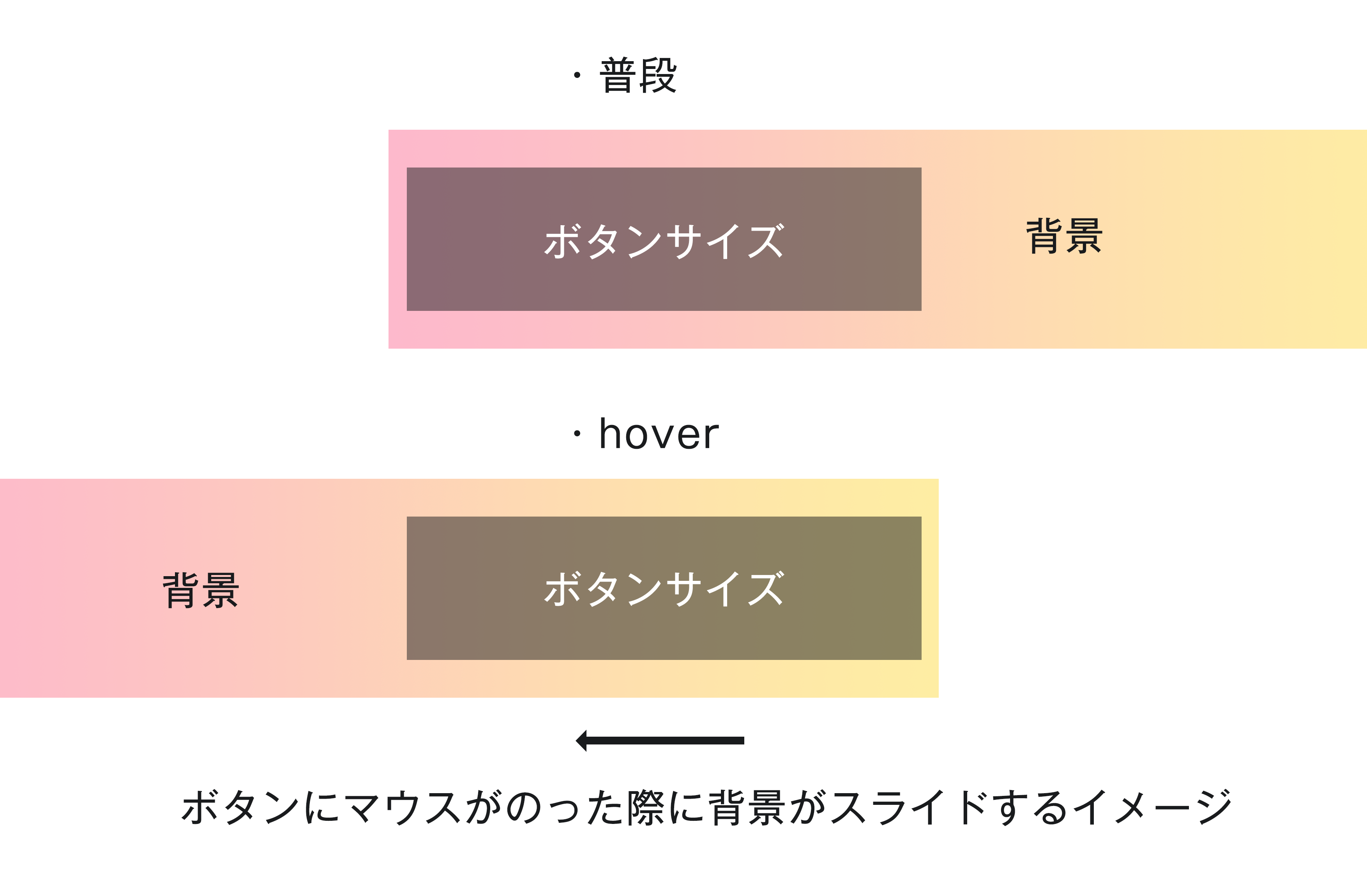
簡単に高級感のあるボタンをCSSのみで作ってみる|ブログ|株式会社MARBLE
綺麗に見せたい!】CSSでグラデーションを付ける方法【初心者向け 
CSSでボタンをキラッとさせる ゆんつてっく
0 Response to "コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE - css 背景 透明グラデーション"
Post a Comment