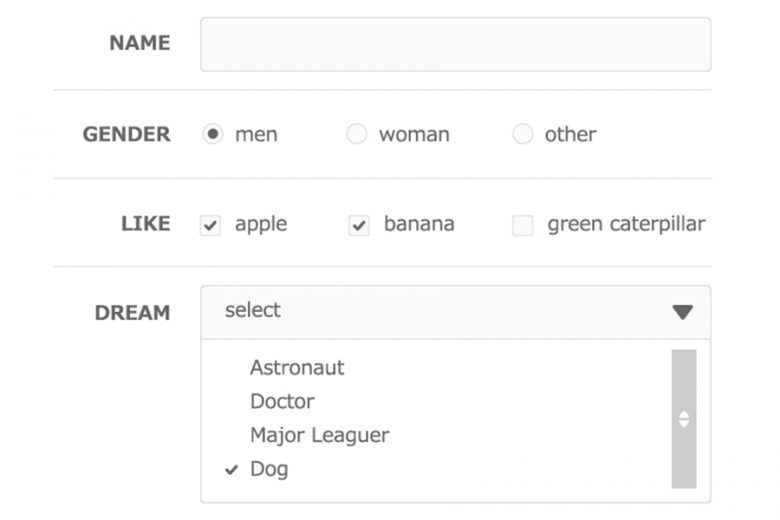
疑似要素でできること【その2】フォーム要素をCSSで装飾する方法 - css 背景 見出し 矢印
疑似要素でできること【その2】フォーム要素をCSSで装飾する方法 
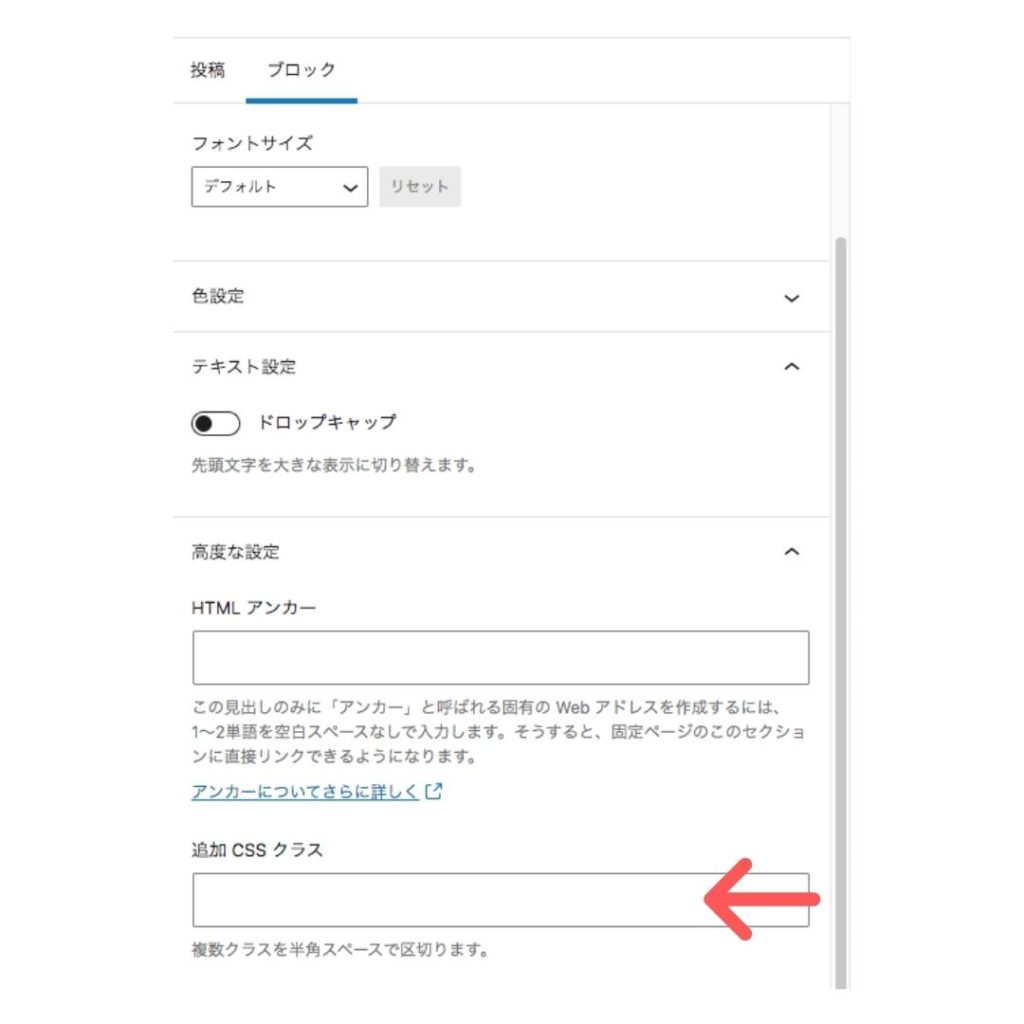
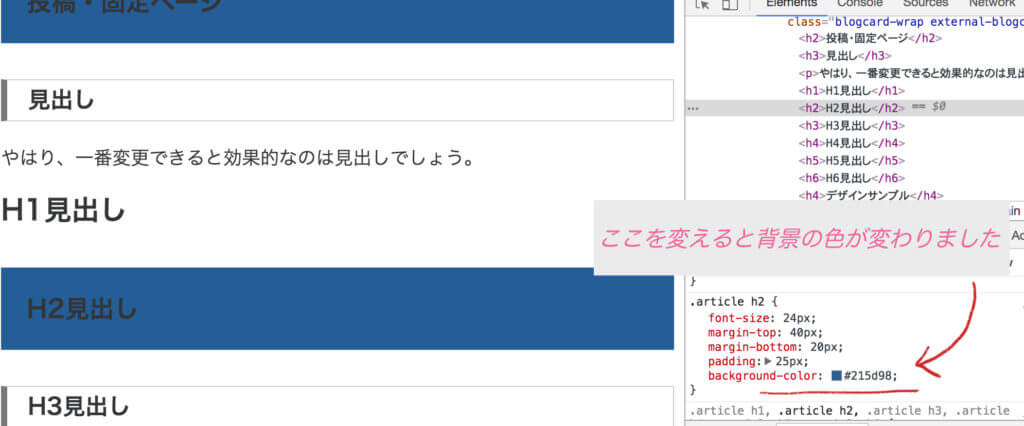
Cocoonカスタマイズ】超初心者でも自分好みに「見出し」を変える 
WebDesigner StartGUide - ppt download
webサイトを作成する方法、パート5、CSSによるスタイル設定 Adobe 
ブログ記事内のテキストリンクをボタンにするCSS スマートスローライフ
最新CSS、記事タイトル、見出しのカスタマイズ! ザ・ちゃれんじ 四十九
Cocoonカスタマイズ】超初心者でも自分好みに「見出し」を変える 
CSSだけで作れるトレンド見出しデザイン20選|2019年版 侍エンジニア 
作業効率UP】コーディングに役立つツールサイト5選 - 新着情報|仙台の 
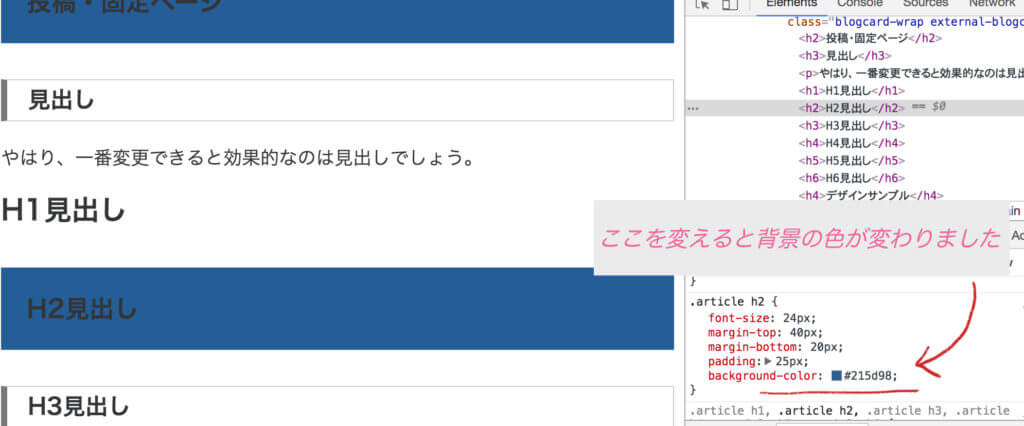
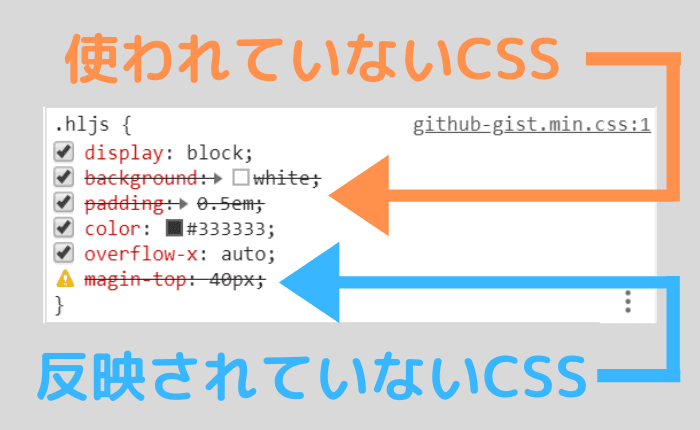
デベロッパーツールの使い方】Webデザイン変更をするなら必ず使おう 
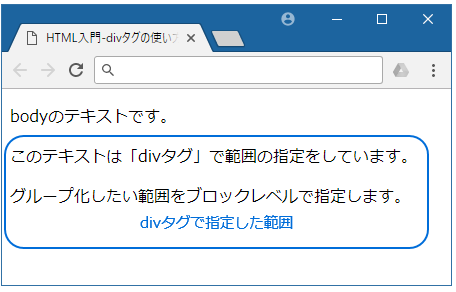
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス 
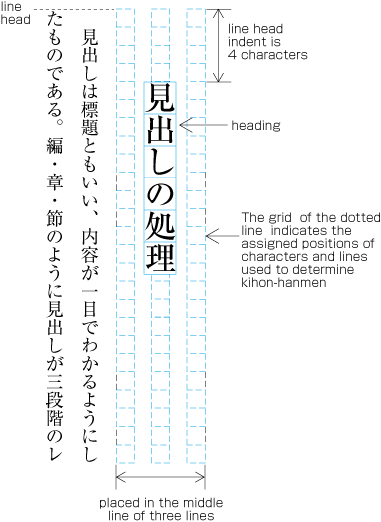
Requirements for Japanese Text Layout 日本語組版処理の要件(日本語版)
0 Response to "疑似要素でできること【その2】フォーム要素をCSSで装飾する方法 - css 背景 見出し 矢印"
Post a Comment