background-size を使って画像を適切な枠に収めるのは object-fit を - css 背景 透過 黒
background-size を使って画像を適切な枠に収めるのは object-fit を 
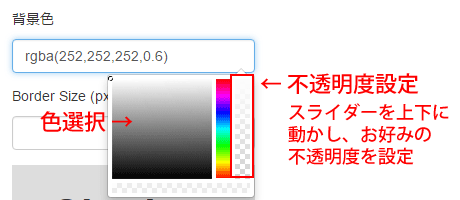
背景画像の上に配置した、テキストブロックの背景色を半透明にするには 
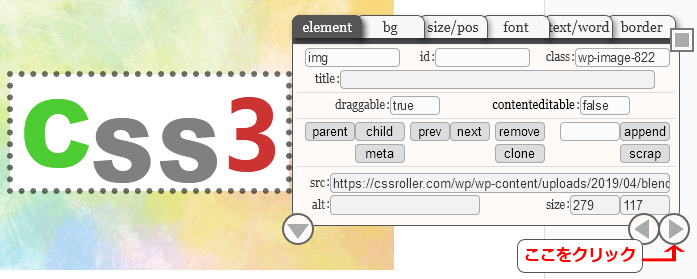
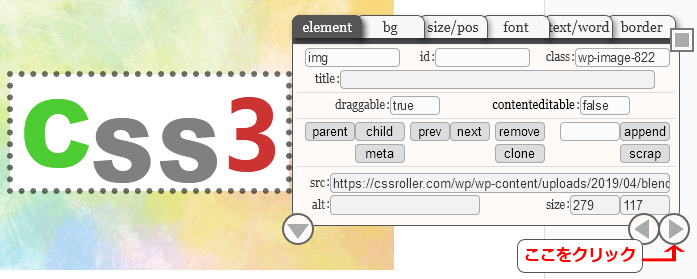
CSS】普通の画像を透過処理されたように表示する u2013 blend-mode CSS 
疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる 
CSS】普通の画像を透過処理されたように表示する u2013 blend-mode CSS 
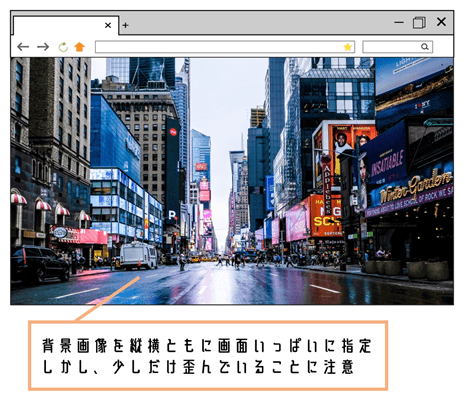
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
OBSでのチャットの透過切り抜き
アクセシビリティガイドライン u003e 33. CSSで文字の色や背景色や背景画像 
きれい!軽い!背景透過!のアニメーションを作る TOMONO Tech-Blog
CSSだけで】ホバー時に黒透過と白文字を表示させる しろくまの知恵袋
CSS】背景を透過させる便利なCSS:白・黒・透過・オーバーレイ 
透過のCSSグラデーションSafariでうまく表示されない時の解決法 web 
0 Response to "background-size を使って画像を適切な枠に収めるのは object-fit を - css 背景 透過 黒"
Post a Comment