Bootstrap4 Border(ボーダー)の使い方を徹底解説 - WEBST8のブログ - css 背 景 薄い グレー
Bootstrap4 Border(ボーダー)の使い方を徹底解説 - WEBST8のブログ
CSS】カラーコード+透過を16進数(Hex8桁)とrgbaで実装 うさ技術
13.スタイルシートのいろいろな使い方
CSS】カラーコード+透過を16進数(Hex8桁)とrgbaで実装 うさ技術
MY CSS IS PERFECT-CSS完全に理解した-英語バージョンロゴ
装飾 office-kibunya
デザイン編 - タイル型配置
CSSでopacityを子要素に継承させたくない場合の対処法! Qumeruマガジン
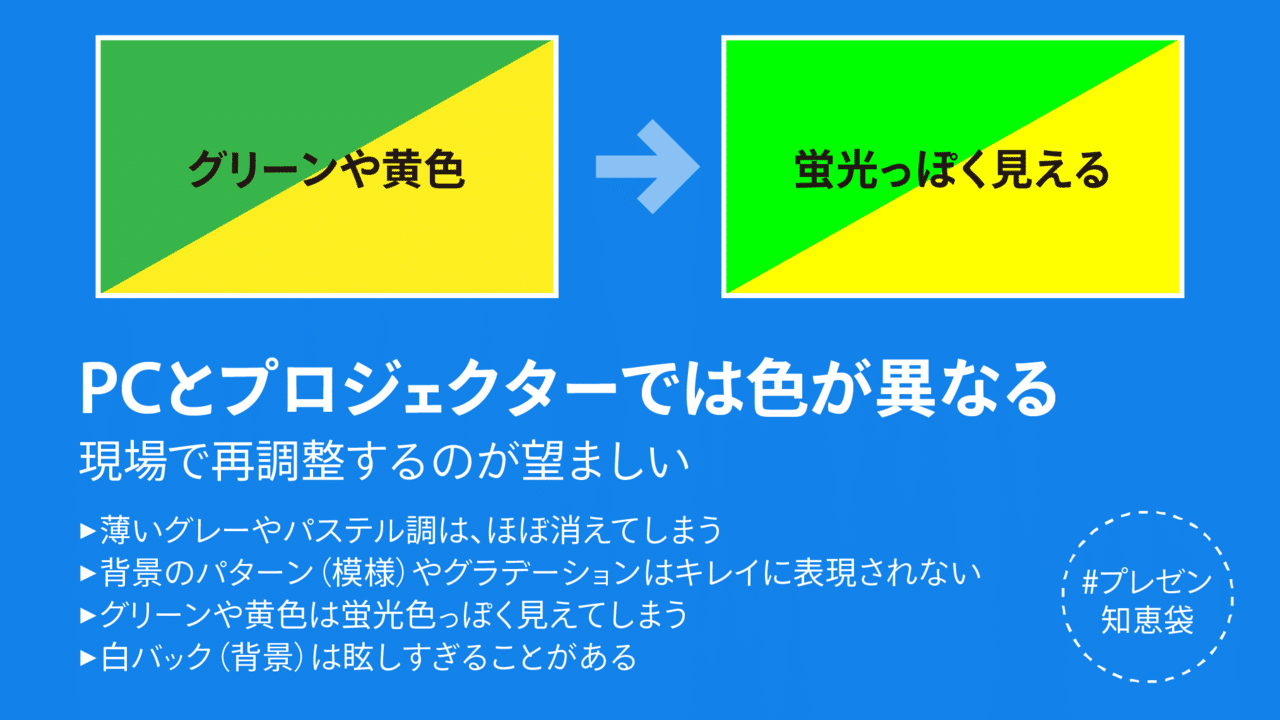
プレゼン知恵袋(001-009)|鷹野 雅弘|note
CSS】文字に色々なデザインの下線を引く(点線・波線・二重線・蛍光 
Sisense Plugin】Sisenseをダークモードにしてみた
Vue MasteryのIntro to Vue 2をやってみる~Lesson 6~
0 Response to "Bootstrap4 Border(ボーダー)の使い方を徹底解説 - WEBST8のブログ - css 背 景 薄い グレー"
Post a Comment