CSS文字鏤空與遮罩效果. 推薦日劇「我要準時下班」 by 鄒生u0027s Coding - css 背景 透明度 文字
CSS文字鏤空與遮罩效果. 推薦日劇「我要準時下班」 by 鄒生u0027s Coding 
12種有趣的CSS陰影文字- ARNO台中網路行銷SEO研究室
css 透明遮罩CSS題目系列(4) u2013 Rkdof
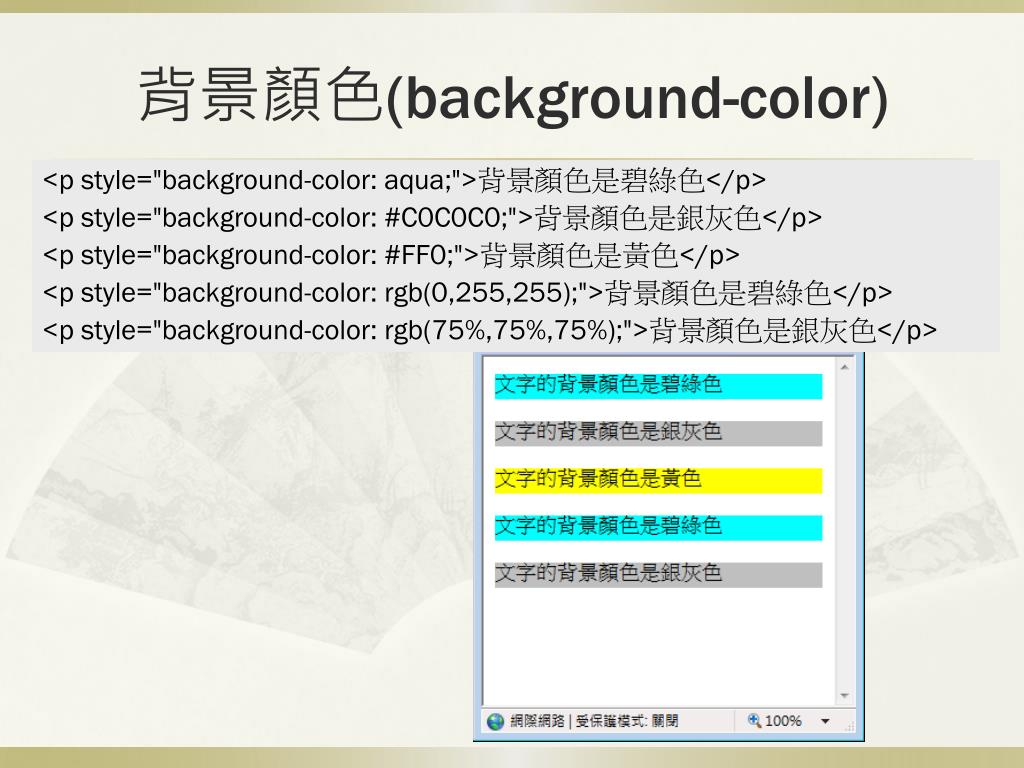
PPT - 顏色與背景CSS 樣式PowerPoint Presentation, free download 
WPF WebBrowser 背景透明- JavaShuo
教學】PowerPoint浮水印,簡單自製文字、圖片、背景浮水印效果 
html 背景透明如何設置網頁背景透明度而不讓內容透明u2013 Lvnmk
CSS 不透明度/ 透明度
ps怎么设计巧克力填充的文字字体?
html 背景透明如何設置網頁背景透明度而不讓內容透明u2013 Lvnmk
MuMu2.0 u2013 扁平化简洁双栏WordPress博客主题u2013 WP酷
Html 文字背景色半透明u2013 moji.infotiket.com
0 Response to "CSS文字鏤空與遮罩效果. 推薦日劇「我要準時下班」 by 鄒生u0027s Coding - css 背景 透明度 文字"
Post a Comment