HTML背景色教程u2013如何更改Div背景色,並通過代碼示例進行了說明- 每日頭 條 - css 背景 透過 文字
HTML背景色教程u2013如何更改Div背景色,並通過代碼示例進行了說明- 每日頭條
PPT - 顏色與背景CSS 樣式PowerPoint Presentation, free download 
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 
CSS筆記- HackMD
テキストの背景色を半透明にしつつ、文字色は不透明にするCSS 
色彩、背景與漸層 DEPAL STUDIO
網頁Web-HTML-3-插入背景顏色、背景圖-u003cbodyu003eu003c/bodyu003e屬性 Yiru@Studio 
如何讓WordPress 文章標題更好看?5 分鐘教你用CSS 自己改樣式! WebLai
Python] wordcloud 設定文字雲中文字顏色- Clay-Technology World![Python] wordcloud 設定文字雲中文字顏色- Clay-Technology World](https://i1.wp.com/clay-atlas.com/wp-content/uploads/2020/04/wordcloud-2.png?fitu003d640%2C516u0026sslu003d1)
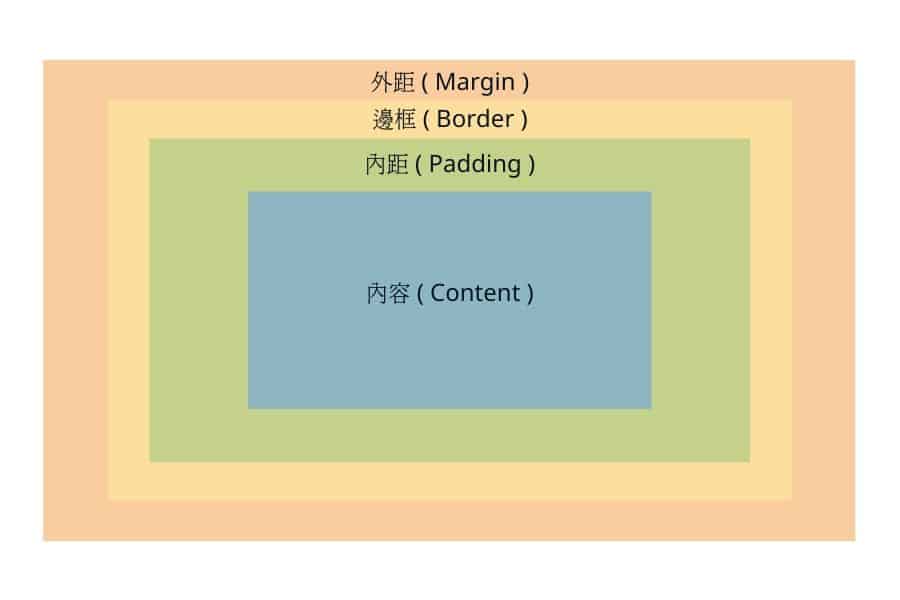
margin border padding content 圖1 CSS 盒子的概念下列為margin 常用 
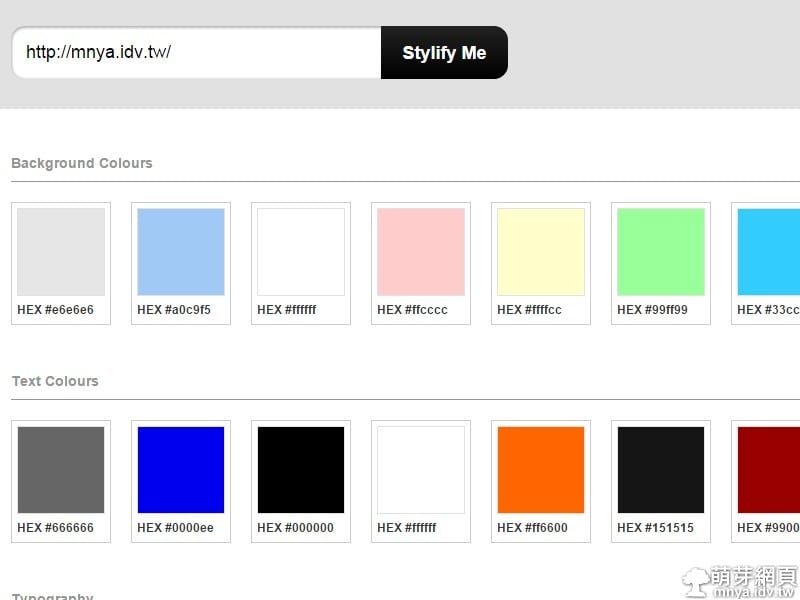
Stylify Me:網頁顏色取得器- 萌芽綜合天地- 萌芽網頁
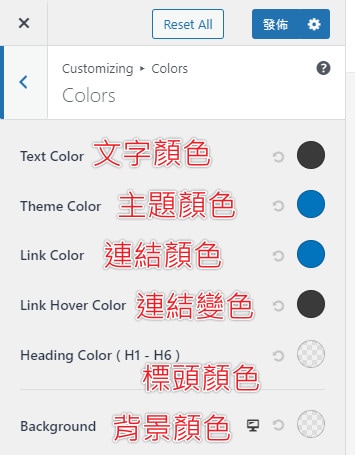
WordPress Astra 主題完整教學|全局設定篇(Global Settings) » 阿德說科技
0 Response to "HTML背景色教程u2013如何更改Div背景色,並通過代碼示例進行了說明- 每日頭 條 - css 背景 透過 文字"
Post a Comment