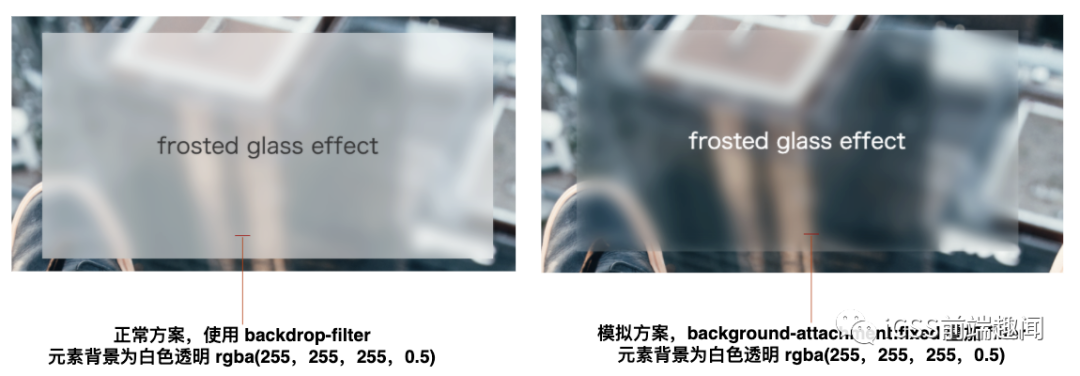
纯CSS全兼容的毛玻璃效果,型!-技术圈 - css 背景 透明 rgba
纯CSS全兼容的毛玻璃效果,型!-技术圈
CSS设置文字背景虚化,变透明的两种方法_仰望晴空的网痴的博客-程序员 
css如何设置背景颜色透明?css设置背景颜色透明度的两种方法介绍-css 
CSS设置半透明背景实例详解 一聚教程网
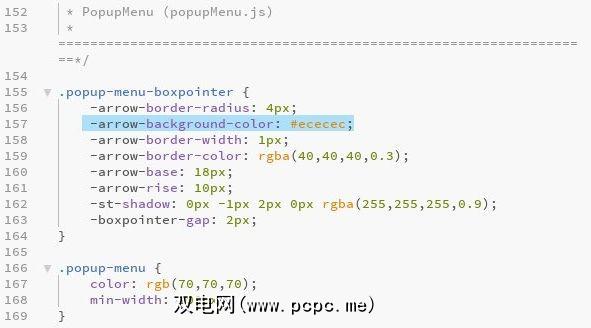
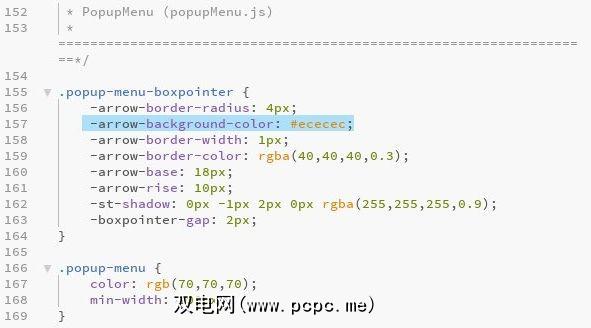
为肉桂主题增添色彩-简单! - 双电网(PCPC.ME)
前端解读:css颜色的六种表示方法 竹风欣海笑
css rgba与hsla却别- 程序员大本营
工具列CSS樣式]自動隱藏半透明隨意窩Xuite 工具列並隨頁面滾動@ 狗貓的
强大的CSS:颜色、背景和剪切
为肉桂主题增添色彩-简单! - 双电网(PCPC.ME)
CSS 不透明度/ 透明度
纯css完美解决背景半透明方案及less封装 前端记录
0 Response to "纯CSS全兼容的毛玻璃效果,型!-技术圈 - css 背景 透明 rgba"
Post a Comment