BiNDupで作成したサイトの背景画像を変更する方法|成果につながるWeb - css 背景 複数 位置
BiNDupで作成したサイトの背景画像を変更する方法|成果につながるWeb 
Flexbox】親要素の位置を変えずに子要素を上下左右中央揃えにする 
10分でわかる!CSSのbackgroundプロパティで背景を自在に設定する方法 
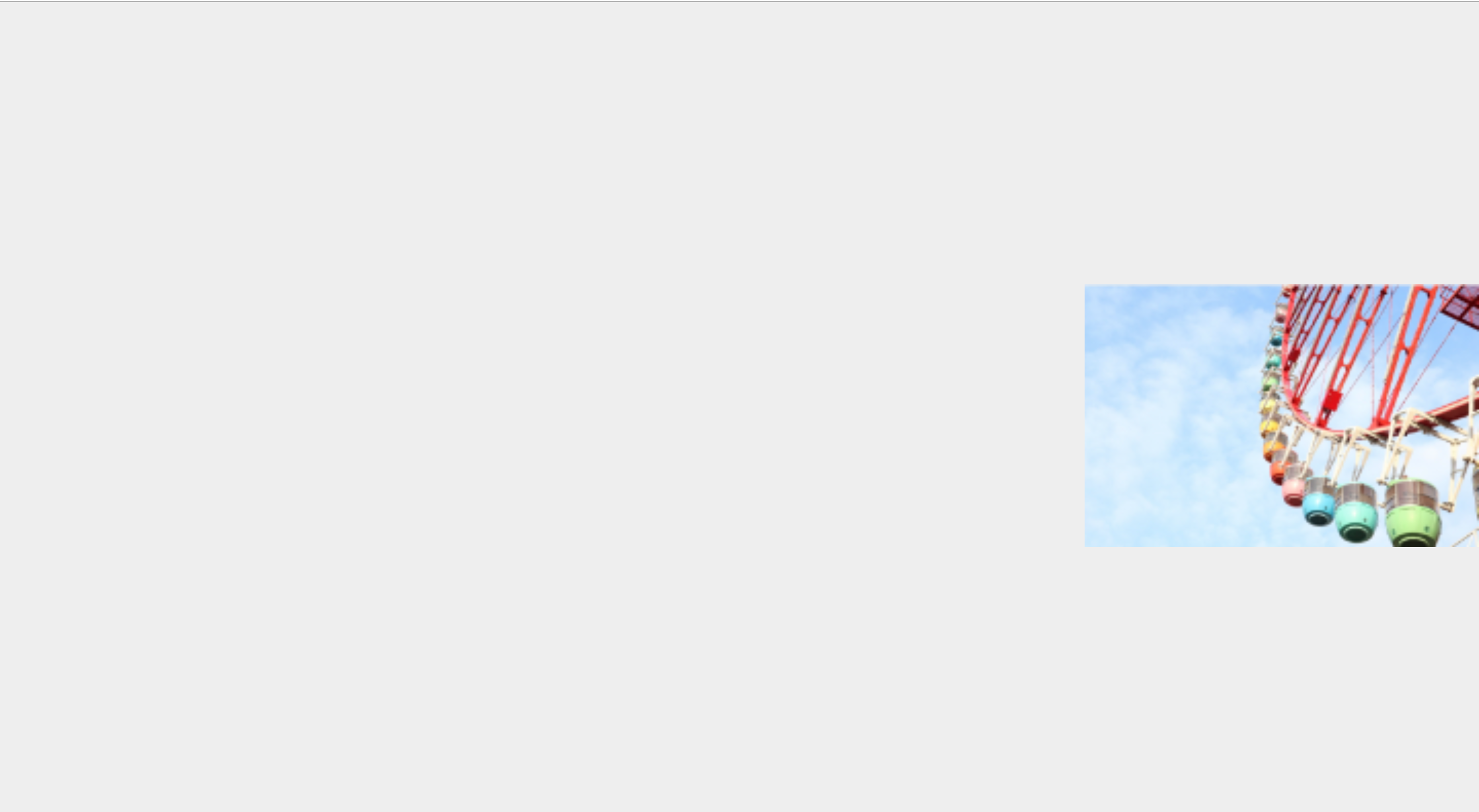
cssで背景画像の位置を移動しよう(background-position)
HTMLで画像の位置を任意の場所に設定しよう!サンプルコードで解説 
BiNDupで作成したサイトの背景画像を変更する方法|成果につながるWeb 
スタイルシート「CSS」 u2013 web制作の備忘録
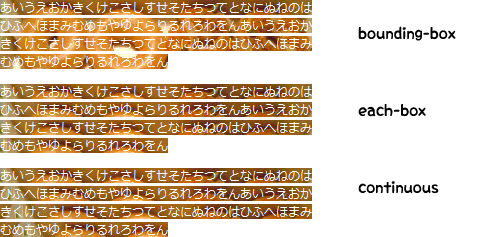
background(背景プロパティの一括指定)|Background - 背景 
CSSで背景画像・背景色を設定するには?backgroundプロパティの使い方 
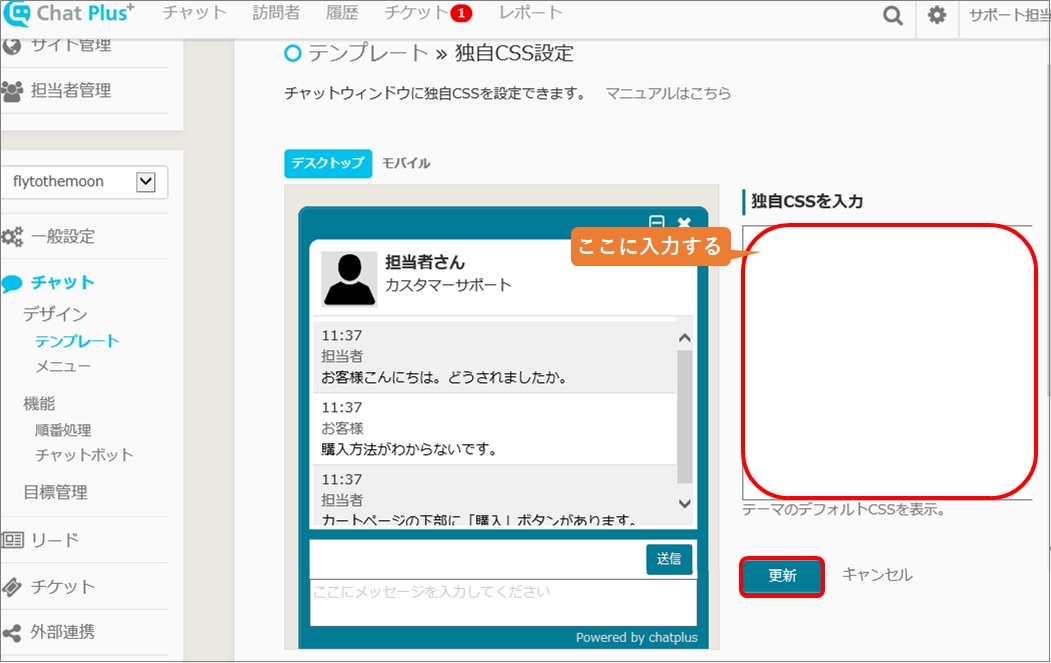
cssを設定してデザインを変更する
CSSで背景画像・背景色を設定するには?backgroundプロパティの使い方 
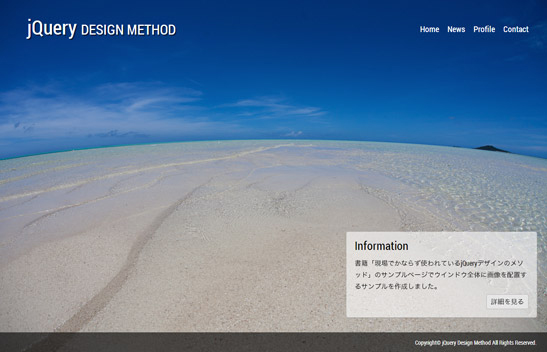
ブラウザの背景全体に画像を表示する(ランダム配置とアニメーション 
0 Response to "BiNDupで作成したサイトの背景画像を変更する方法|成果につながるWeb - css 背景 複数 位置"
Post a Comment