巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活 - css 背景 透明 rgba
巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活
如何使用CSS為文本或圖像提供透明背景? - tw.pays-tarusate.org
CSS颜色与透明度学习笔记 坐和放宽
css实现遮罩层,父div透明,子div不透明- 尚码园
CSS] 利用CSS3 构建一个气泡对话框u2013 技术学习小组
CSS中使圖片白色背景轉透明- ucamc
CSS 不透明度/ 透明度
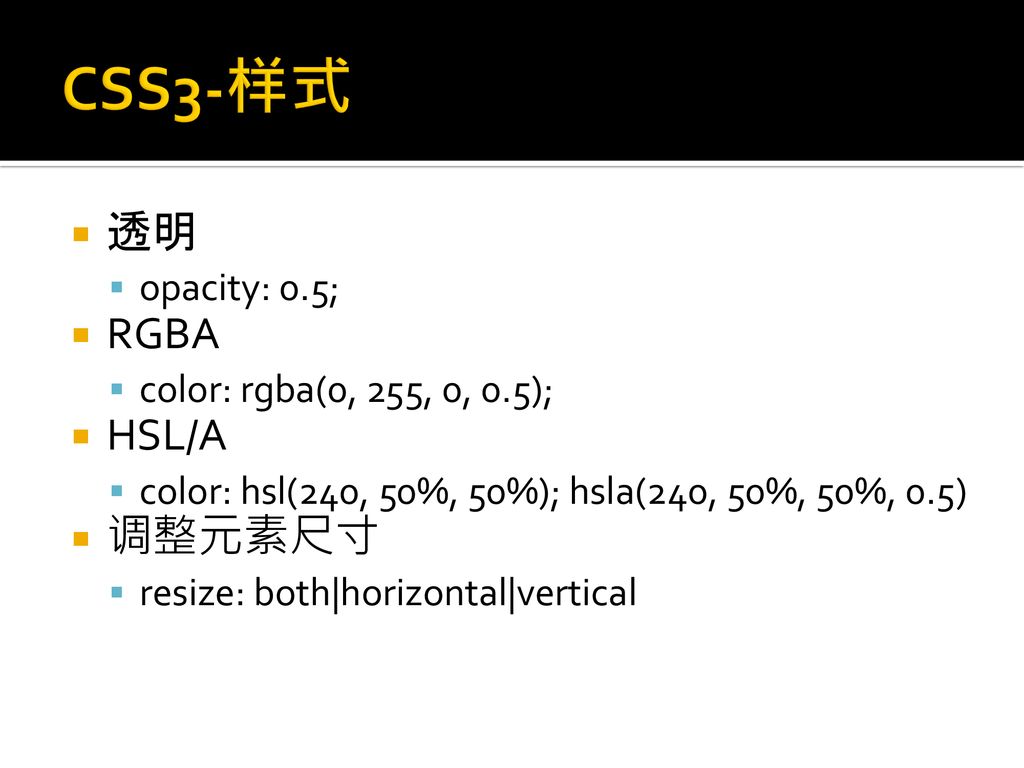
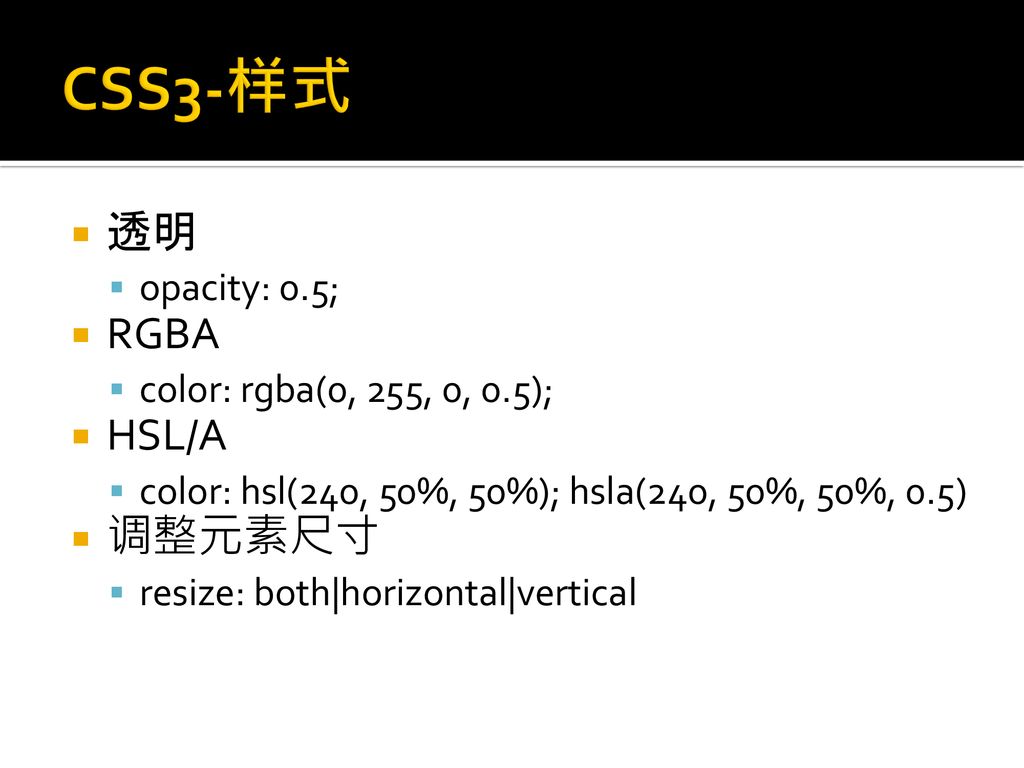
HTML5和CSS3入门知识Web应用开发第二部分. - ppt download
HTML5和CSS3入门知识Web应用开发第二部分. - ppt download
CSS复合选择器的使用,显示模式及背景的设置总结[web前端开发]-云海天教程![CSS复合选择器的使用,显示模式及背景的设置总结[web前端开发]-云海天教程](https://m.yht7.com/upload/image/20201113/20201113125857653708.png)
CSS设置背景色透明字体不透明_我爱Java,Java万岁的博客-CSDN博客_css 
css 背景圖透明CSS u2013 Yzkgo
0 Response to "巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活 - css 背景 透明 rgba"
Post a Comment