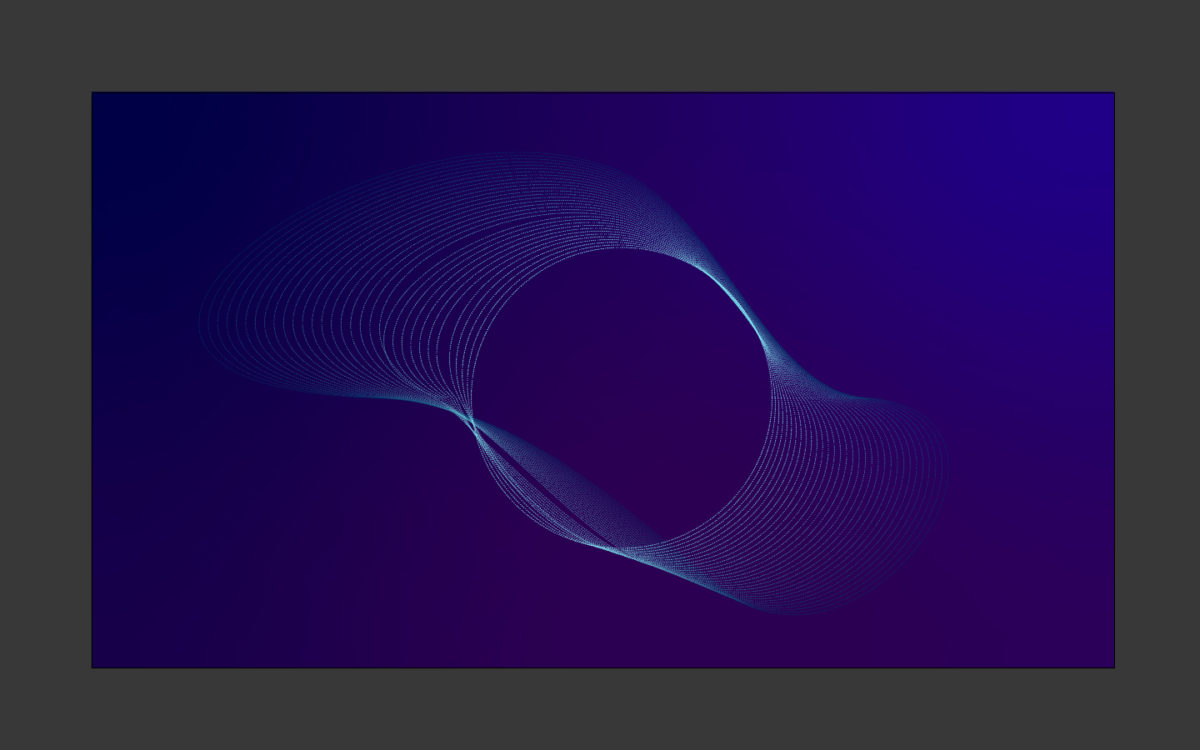
Illustratorで粒子を使った宇宙空間のようなグラフィックを作る方法 - css 背 景 複数 ブレンド
Illustratorで粒子を使った宇宙空間のようなグラフィックを作る方法 
CSS 三角形・矢印 ジェネレーター Front-end Tools - 初心者でも 
CSSのブレンドモード"background-blend-mode"を使うと写真にカラー
PHP PNG画像を投稿すると背景が暗くなる問題に対処 ホームページ制作 
ONLINE上司の週報(2020年11月23日週)|上司ニシグチ|note
3ds Max】MayaでいうSurface Shader/Use Background的な使い方をする 
意外と盲点!? あまり知られていないけど"知ると便利"なCSSプロパティ19
CSSでロゴのようにサイズが異なる画像を美しく揃えて配置するスタイル 
通過レイヤーと通常レイヤーの違い イラストTips集[アルパカ学園]
Illustratorで粒子を使った宇宙空間のようなグラフィックを作る方法 
Illustratorで粒子を使った宇宙空間のようなグラフィックを作る方法 
Background-image(背景画像)を透過させるCSS|おがわ|note
0 Response to "Illustratorで粒子を使った宇宙空間のようなグラフィックを作る方法 - css 背 景 複数 ブレンド"
Post a Comment