コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG - css 背 景 見出し 矢印
コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG 
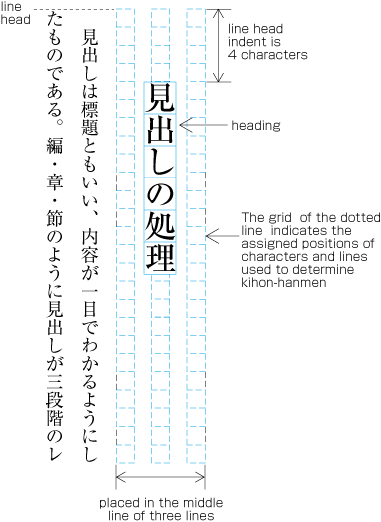
Requirements for Japanese Text Layout 日本語組版処理の要件(日本語版)
Related

WordPressの背景画像を追加、編集、カスタマイズする方法

NaN / NaN Back undefined Skip navigation Search Search Sign in

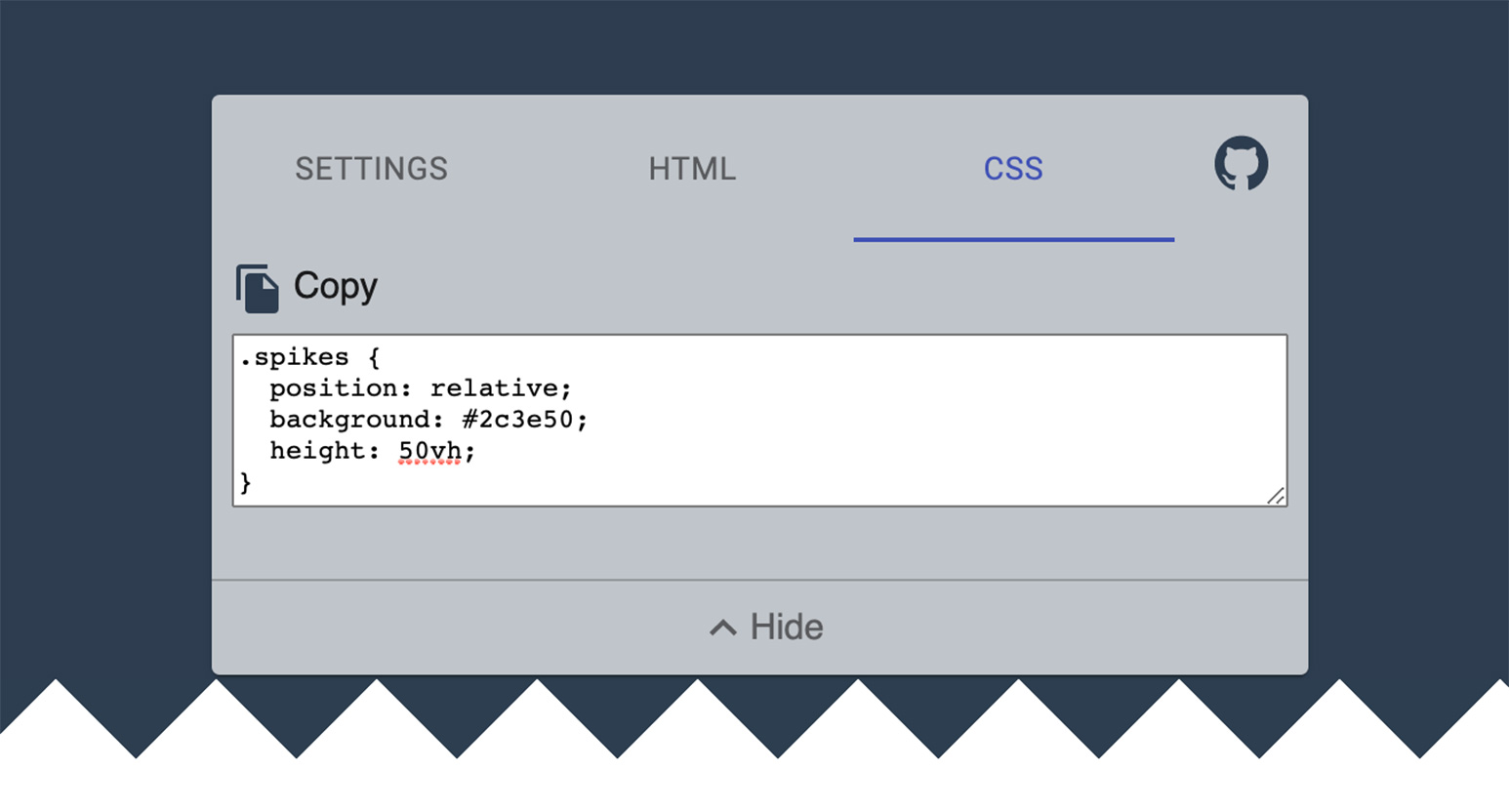
コピペでOK!セクション間のおしゃれな仕切りをカスタマイズして実装

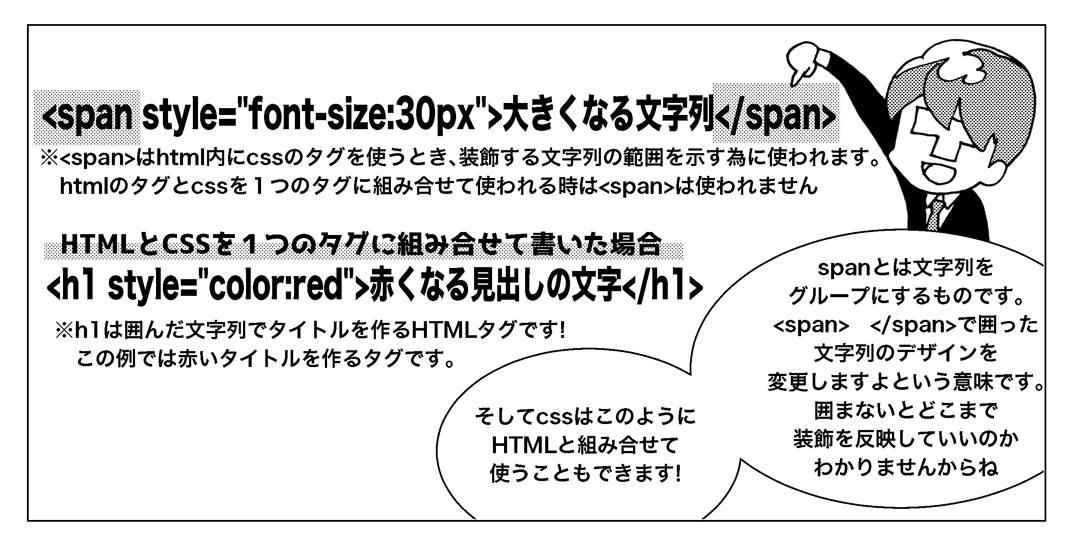
HTML5+CSS3の「カンタン装飾設定」で今風デザイン:にわかデザイン(3

第4回 CSSを書いてみよう

作業効率UP】コーディングに役立つツールサイト5選 - 新着情報|仙台の

LPサイトを仕事でコーディングするために覚えておきたいjQueryやCSSの

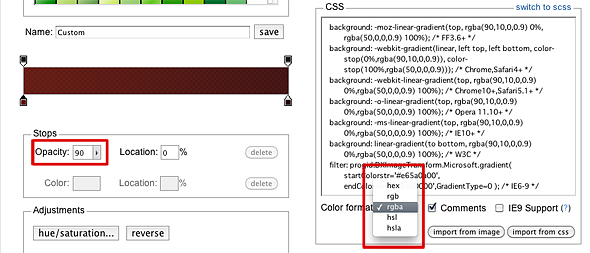
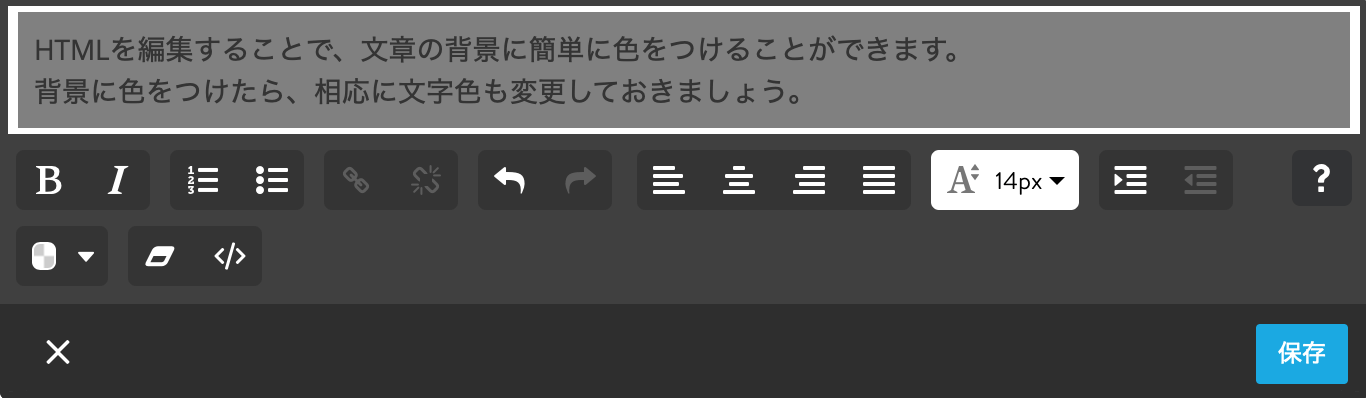
Jimdoウェブデザイン:文章の背景に色をつける

画像不要!CSSで作るボタンデザインのご紹介♪ WEB業界で働く人や
CSSボタンデザイン120個以上!どこよりも詳しく作り方を解説! JAJAAAN
 You have just read the article entitled コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG - css 背
景 見出し 矢印. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/11/cssbeforeafterblog-css.html
You have just read the article entitled コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG - css 背
景 見出し 矢印. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/11/cssbeforeafterblog-css.html


0 Response to "コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG - css 背 景 見出し 矢印"
Post a Comment