使用CSS cross-fade()实现背景图像半透明效果的示例代码_fa_背景图_ - css 背 景 透明色
使用CSS cross-fade()实现背景图像半透明效果的示例代码_fa_背景图_ 
CSS中透明PNG图像的背景颜色- Thinbug
Unity WebGL背景透明化(画布透明),显示Html网页背景- 尚码园
Got a CSS + u0026 lt; hr> Projects that generate various
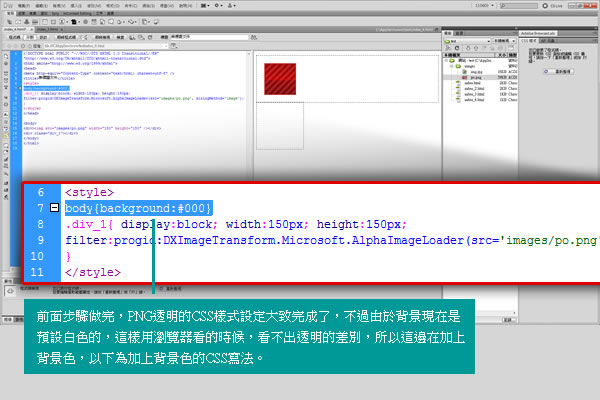
解決IE 6 瀏覽器PNG 圖背景透明/ CSS 設定- 方法二@ 二流設計師的小 
Slider Revolution 6] 将幻灯片的主要背景设置为颜色、图像或视频 ![Slider Revolution 6] 将幻灯片的主要背景设置为颜色、图像或视频](https://aladd.net/wp-content/uploads/2020/05/background-image-2.jpg)
next主题配置透明色等 Simiu0027s Blog
Got a CSS + u0026 lt; hr> Projects that generate various
Graphical Text Effects (CSS VS SVG:图像文字效果) 临水照影
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
Graphical Text Effects (CSS VS SVG:图像文字效果) 临水照影
Graphical Text Effects (CSS VS SVG:图像文字效果) 临水照影
0 Response to "使用CSS cross-fade()实现背景图像半透明效果的示例代码_fa_背景图_ - css 背 景 透明色"
Post a Comment