CSS】コンテンツ量が少なくてもフッターをウインドウ最下部に固定する - css 背景 追従
CSS】コンテンツ量が少なくてもフッターをウインドウ最下部に固定する 
position: sticky; を使ってスクロールに追随する固定要素を作る 
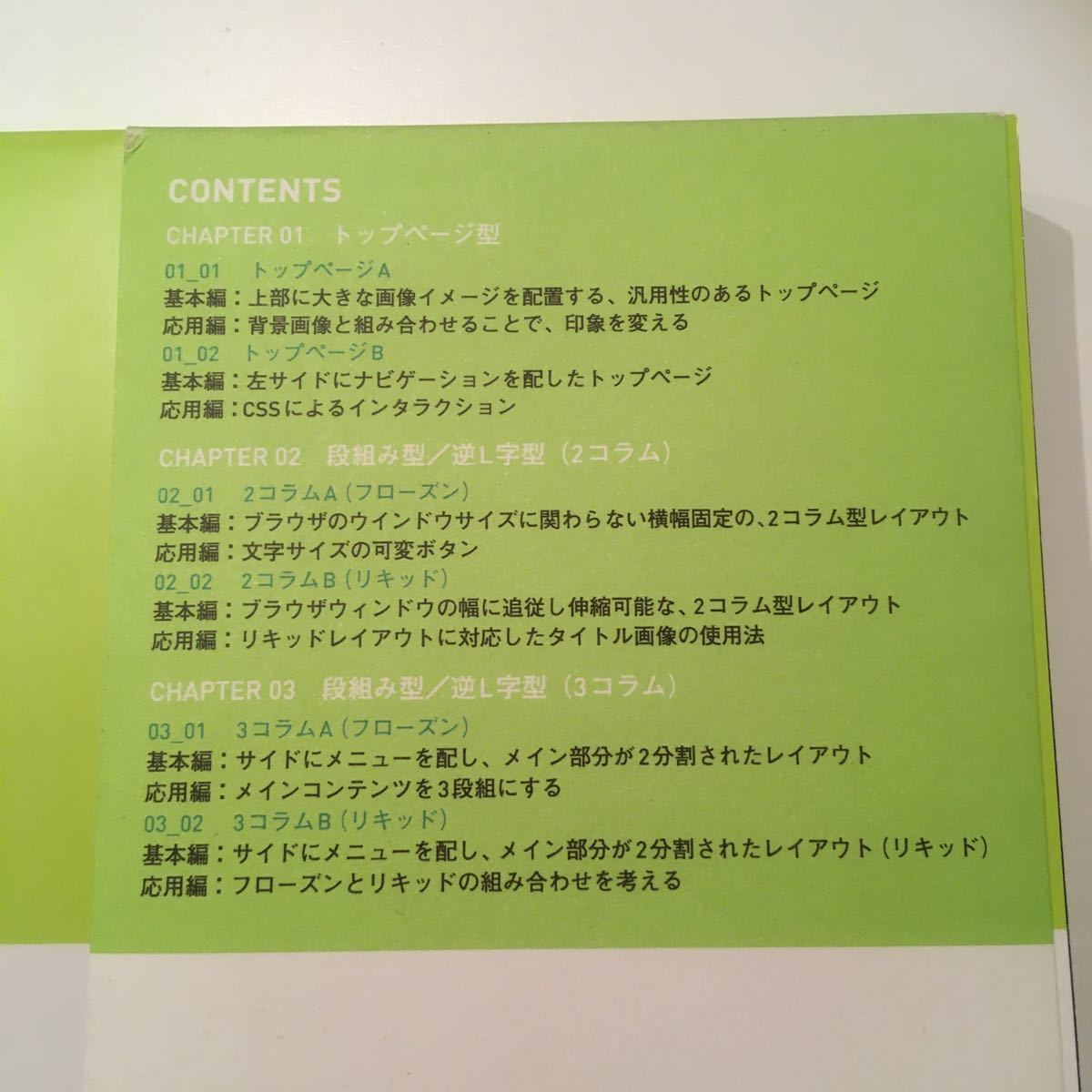
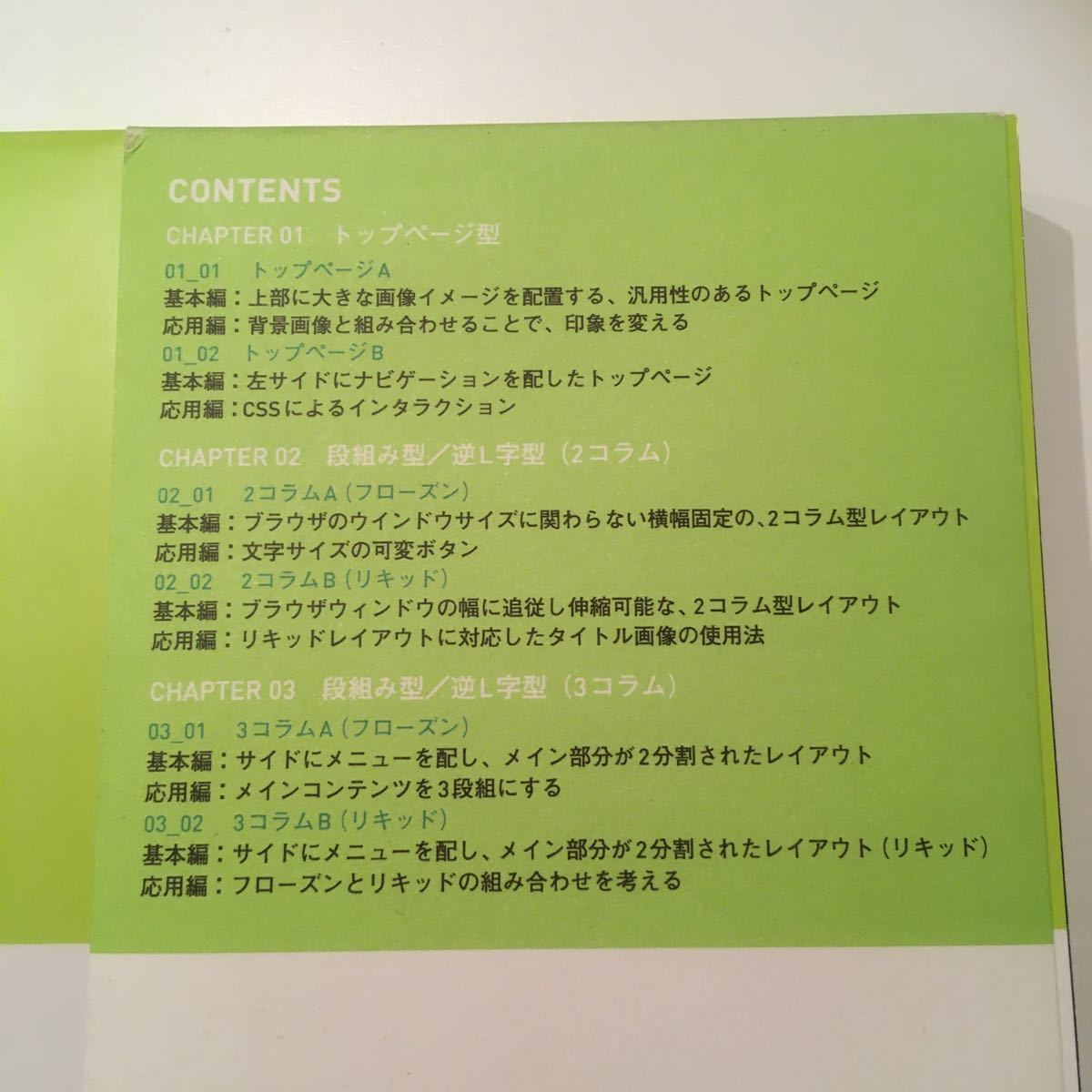
PayPayフリマ|スタイルシートによるレイアウトデザイン見本帖
position: sticky; を使ってスクロールに追随する固定要素を作る 
Cocoonヘッダー画像モバイルでも切れぬ!
Cocoonヘッダー画像モバイルでも切れぬ!
IE終了後にWeb制作の現場で使えるHTMLu0026CSSコード14選!おさえておき 
CSS3で画像の一部をiOS(曇りガラス)風にぼかす方法:レスポンシブ ![]()
Vaster2] サイドバー(のガジェット)を固定・追従させました ![Vaster2] サイドバー(のガジェット)を固定・追従させました](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbkaqSlYeK-0I5S7QPsKxvaqTTTTA0_oxqre58rqPP0GPACQUSKlso0lM2lKcGBACPF5Oqtfi_lSGJHgqcwaFDIwbbDfOKtr9ELxkQq57nSnD9O0lONpRIJb760px4XS_P7Zfs_JibV1X0/s1600/sticky3.png)
ヘッダーの固定解除とフェードインCSS[Cocoon] しもた屋![ヘッダーの固定解除とフェードインCSS[Cocoon] しもた屋](https://www.shimotaya.blog/wp-content/uploads/2020/08/header-logo-config-1.jpg)
PayPayフリマ|スタイルシートによるレイアウトデザイン見本帖
ryo Rriver (Page 2)
0 Response to "CSS】コンテンツ量が少なくてもフッターをウインドウ最下部に固定する - css 背景 追従"
Post a Comment