使用CSS linear-gradient属性实现网格背景和桌布效果 - css 背景 透明色
使用CSS linear-gradient属性实现网格背景和桌布效果
css背景透明度影响字体--实现背景透明字体不透明_MYG_G-CSDN博客_css 
css 半透明白如何用CSS實現圖片半透明?_w3cschool u2013 Azyvp
CSS3アニメーションに挑戦!色が移り変わる背景を実装しよう Web 
css 半透明背景色CSS半透明屬性介紹及代碼實例_w3cschool翻譯此網頁u2013 Rzcpe
CSS3で画像をおしゃれに演出 Think IT(シンクイット)
css画透明渐变背景图 KouKou
半透明CSS 渐变- 九十度
50款iPhone风格PNG背景透明的网页图标_网站图标下载,网站ico下载,网站
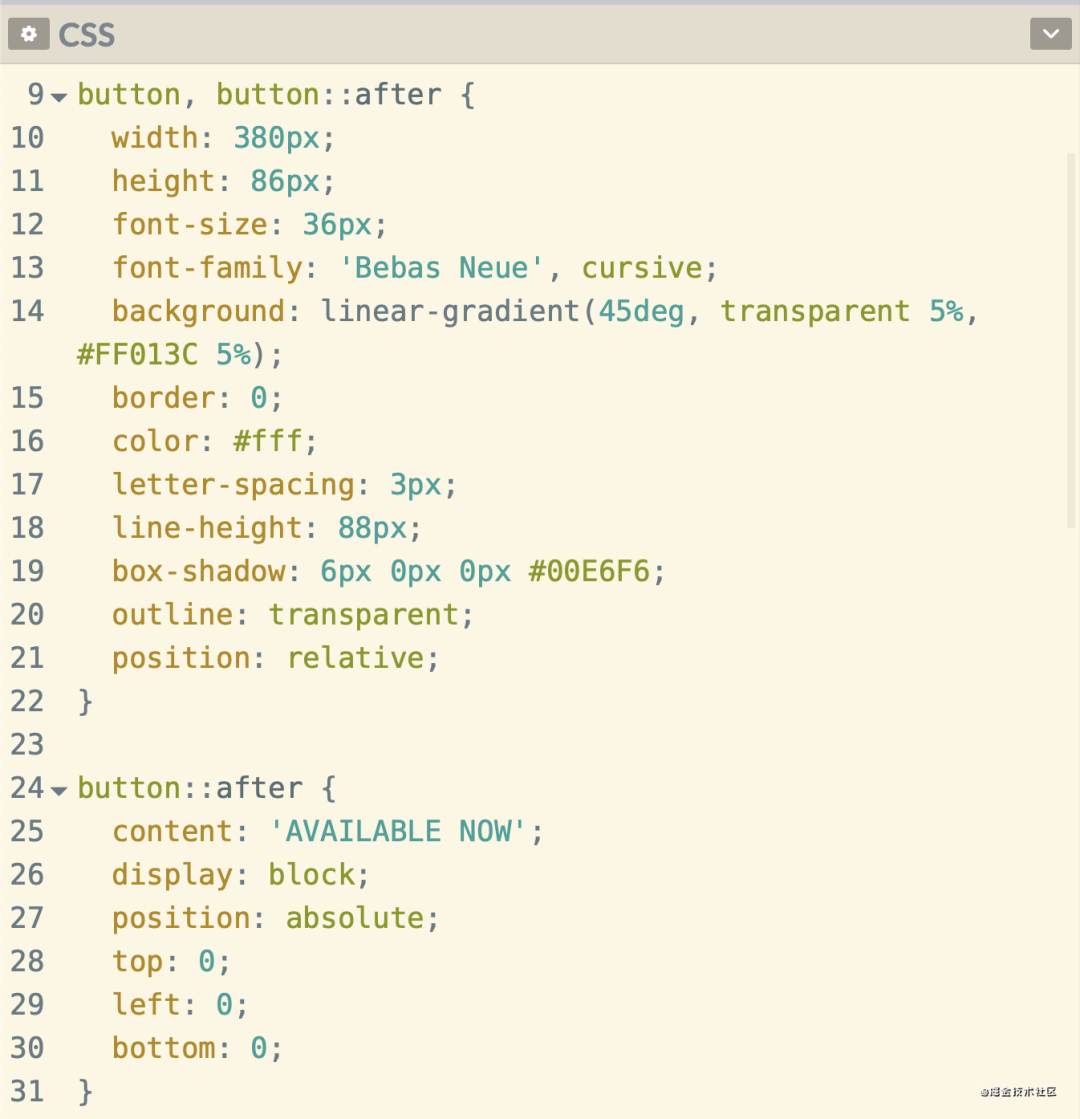
纯CSS 制作赛博朋克2077 u201c故障风u201d按钮-技术圈
30 个案例教你用纯CSS 实现常见的几何图形- 码道人
使用CSS linear-gradient属性实现网格背景和桌布效果
0 Response to "使用CSS linear-gradient属性实现网格背景和桌布效果 - css 背景 透明色"
Post a Comment