background要素を使って背景画像をカンタンに重ねる方法 │ Triple - css 背 景 複数 位置
background要素を使って背景画像をカンタンに重ねる方法 │ Triple 
ウェブリブログのCSS編集メモ 「ページ全体、ヘッダー領域」: ダラダラ 
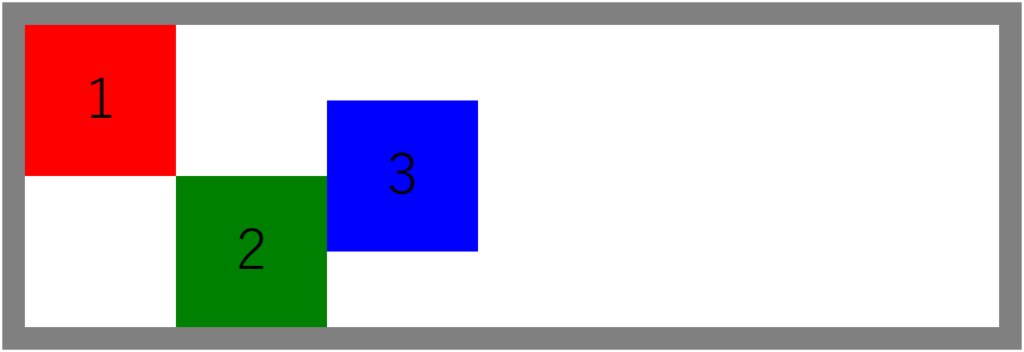
Flexboxの書き方入門(4)アイテムの詳細な位置合わせ【図解たっぷり 
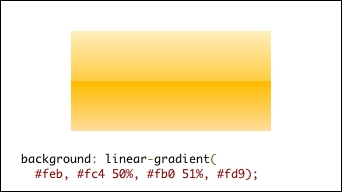
5分でわかるCSSグラフィック:Webグラフィックをハックする(1)(2/5 
CSS「position:relative」と「position:absolute」で画像や文字を 
bodyタグに複数の背景画像を設定し少し薄暗くする方法 TECHMODE
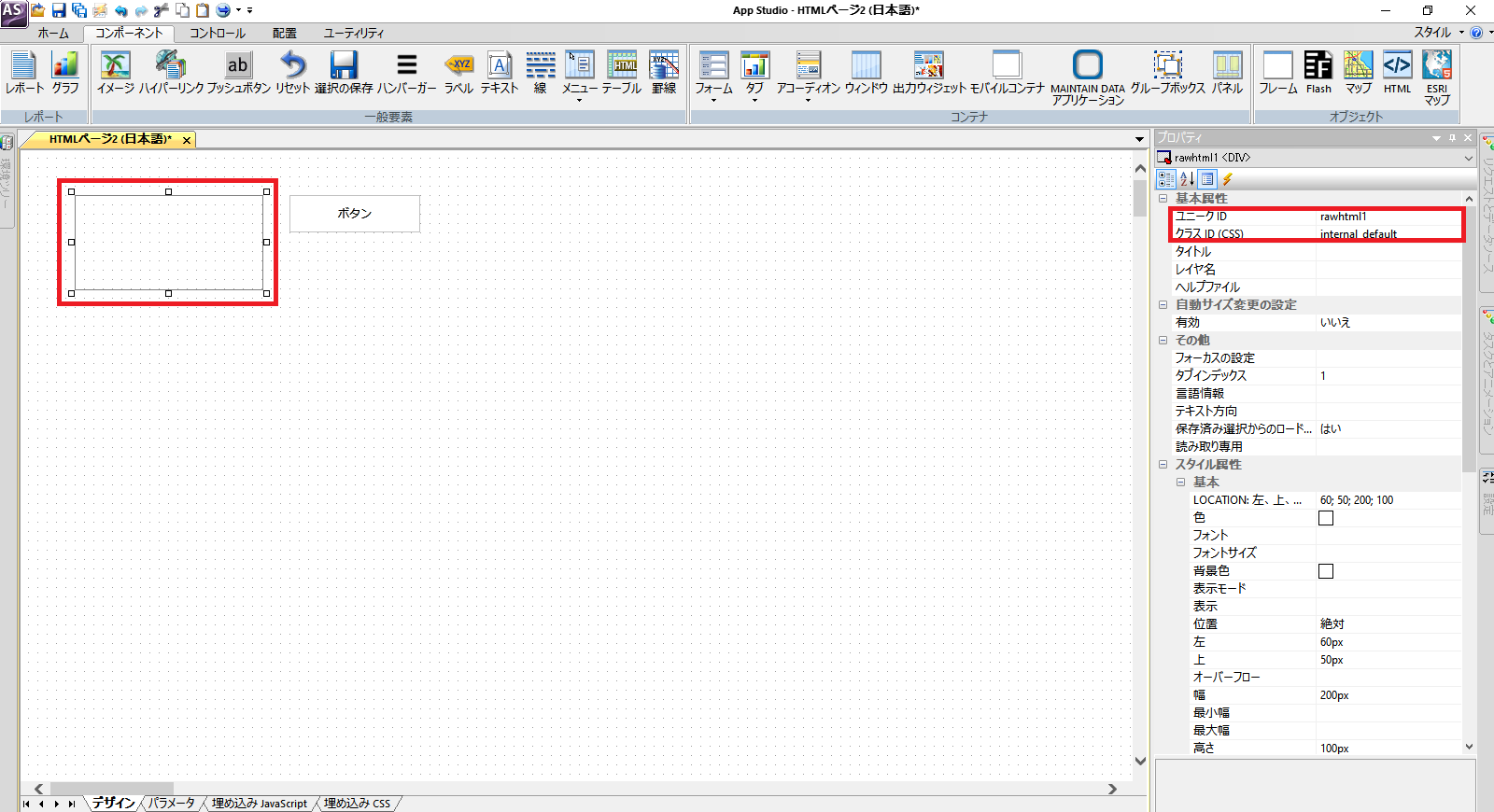
WebFOCUS的CSSの利用方法 WebFOCUS技術情報サイト
要素を横並びにする方法「Flexbox」の使い方をまとめてみた モシャすblog
CSS】ノートのようなレイアウトを作りたい!【仕組みも解説するよ 
波打つ(複数 重なりあり) 動くWebデザインアイディア帳
初心者向け】CSSだけで矢印をスタイルしてコーディングを効率化しよう 
背景画像を複数置く方法を紹介!! u2013 Internship Blog March 2017
0 Response to "background要素を使って背景画像をカンタンに重ねる方法 │ Triple - css 背 景 複数 位置"
Post a Comment