CSS文字鏤空與遮罩效果. 推薦日劇「我要準時下班」 by 鄒生u0027s Coding - css 背景 透明 一部
CSS文字鏤空與遮罩效果. 推薦日劇「我要準時下班」 by 鄒生u0027s Coding 
SEO优化技巧之网站打开速度
CSS背景透明】ava7 patterns CSS背景透明 CSS背景圖
跟苹果学习微信公众号排版
巧用CSS cross-fade(.)实现背景图像半透明效果_腾讯新闻
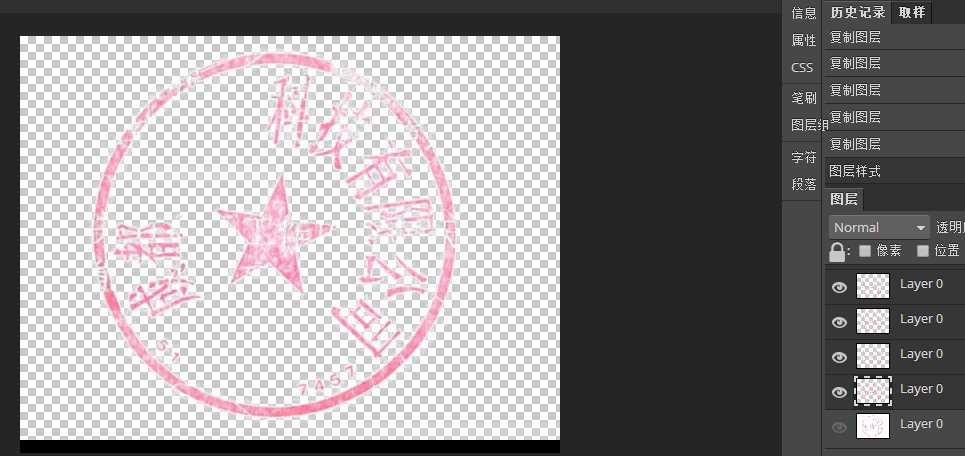
ps如何抠图公章?ps公章抠图背景透明教程_ps图章透明抠图- 松品网
CSS背景透明】ava7 patterns CSS背景透明 CSS背景圖
如何使用CSS為文本或圖像提供透明背景? - tw.pays-tarusate.org
Unity WebGL背景透明化(画布透明),显示Html网页背景- 尚码园
CSS背景颜色背景图片居中重复固定样式background经验篇- DIVCSS5
bootstrap透明背景图片,Adaptive Backgrounds u2013 jQuery 自适应背景插件 
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 

0 Response to "CSS文字鏤空與遮罩效果. 推薦日劇「我要準時下班」 by 鄒生u0027s Coding - css 背景 透明 一部"
Post a Comment