Mailchimp ブロック u2013 日本語サポート - css 背景 見出し 矢印
Mailchimp ブロック u2013 日本語サポート
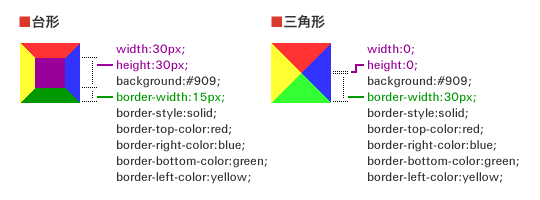
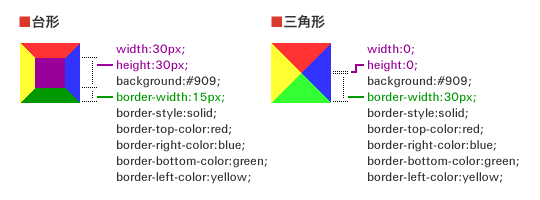
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し 
【便利CSSu0026HTMLまとめ】コピペだけでWordpressブログの見栄え 
css】::before / ::afterの使い方 SPIQA NOTE
画像や背景をCSSだけで自由自在に変形できる"clip-path"が凄い
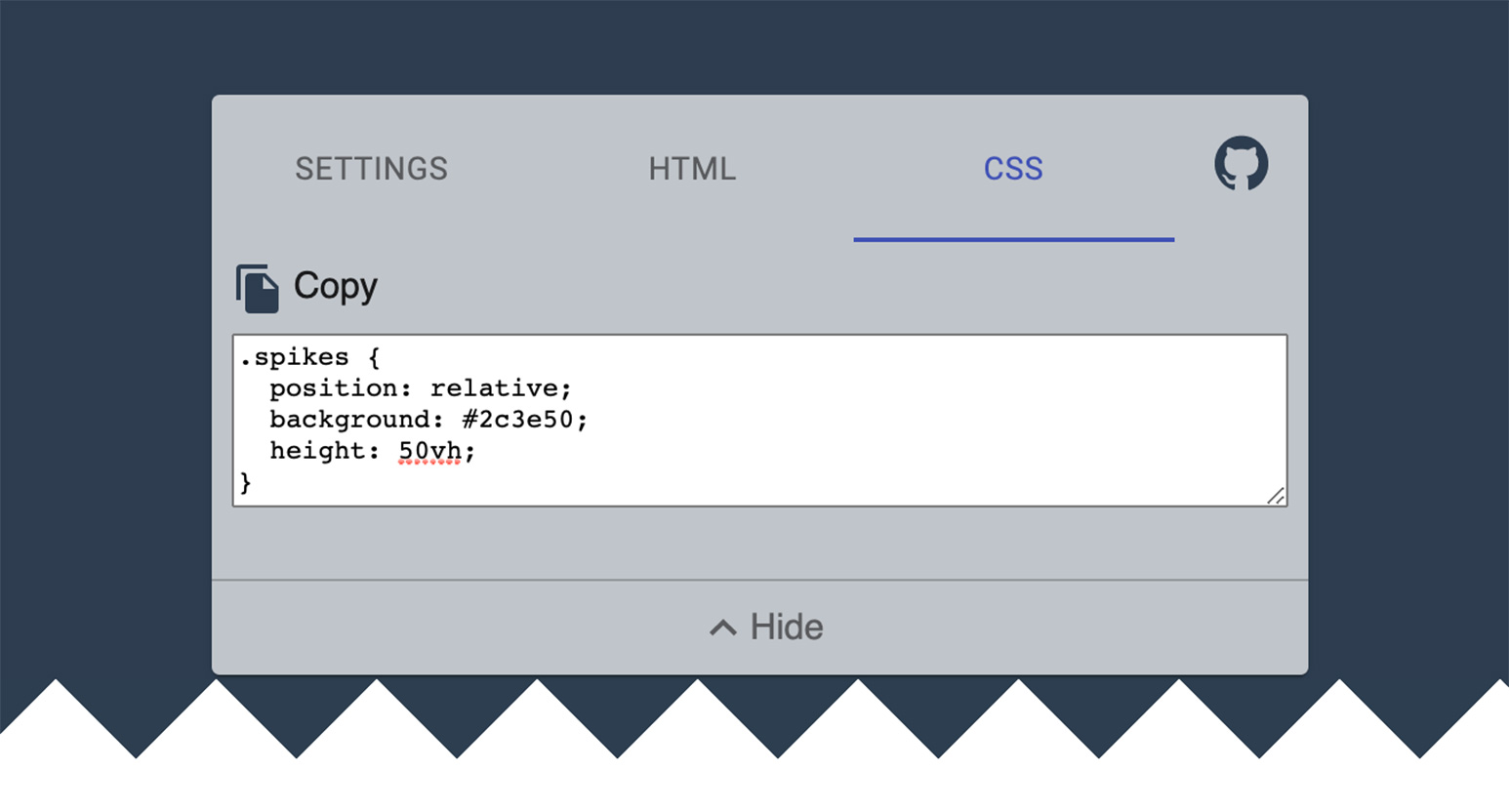
コピペでOK!セクション間のおしゃれな仕切りをカスタマイズして実装 
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し 
CSS]背景を固定させて、カーテンのようにスクロールさせるテクニック ![CSS]背景を固定させて、カーテンのようにスクロールさせるテクニック](https://coliss.com/wp-content/uploads-201301/2013051601-02.png)
Tips】制作の現場でよく使う!シンプルなボタン Codestep(コード 
コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG 
要素をスライド(横移動)させるCSSアニメーションサンプル集 ONE NOTES
WebDesigner StartGUide - ppt download
0 Response to "Mailchimp ブロック u2013 日本語サポート - css 背景 見出し 矢印"
Post a Comment