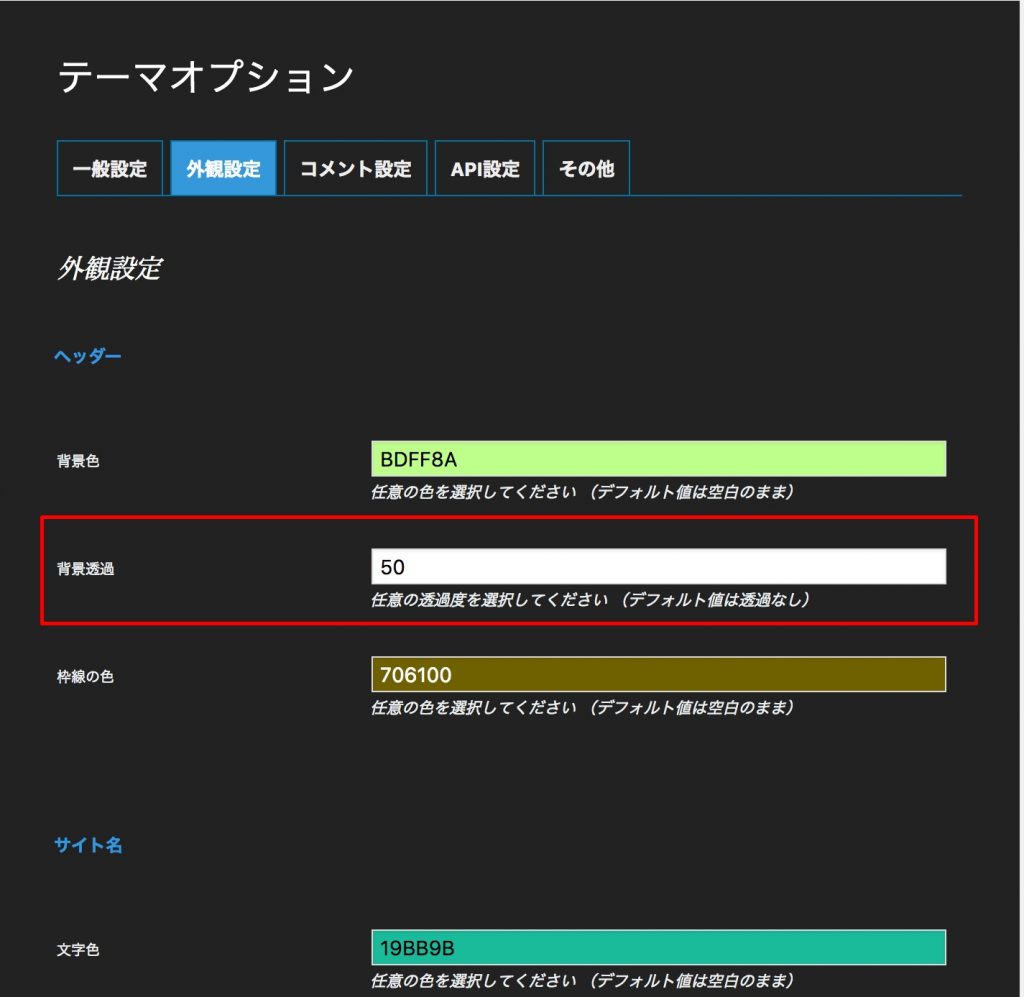
ヘッダーの背景色の透過度を任意で設定 u2013 Grazioso:Wordpress 使い方 - css 背景 薄く
ヘッダーの背景色の透過度を任意で設定 u2013 Grazioso:Wordpress 使い方 
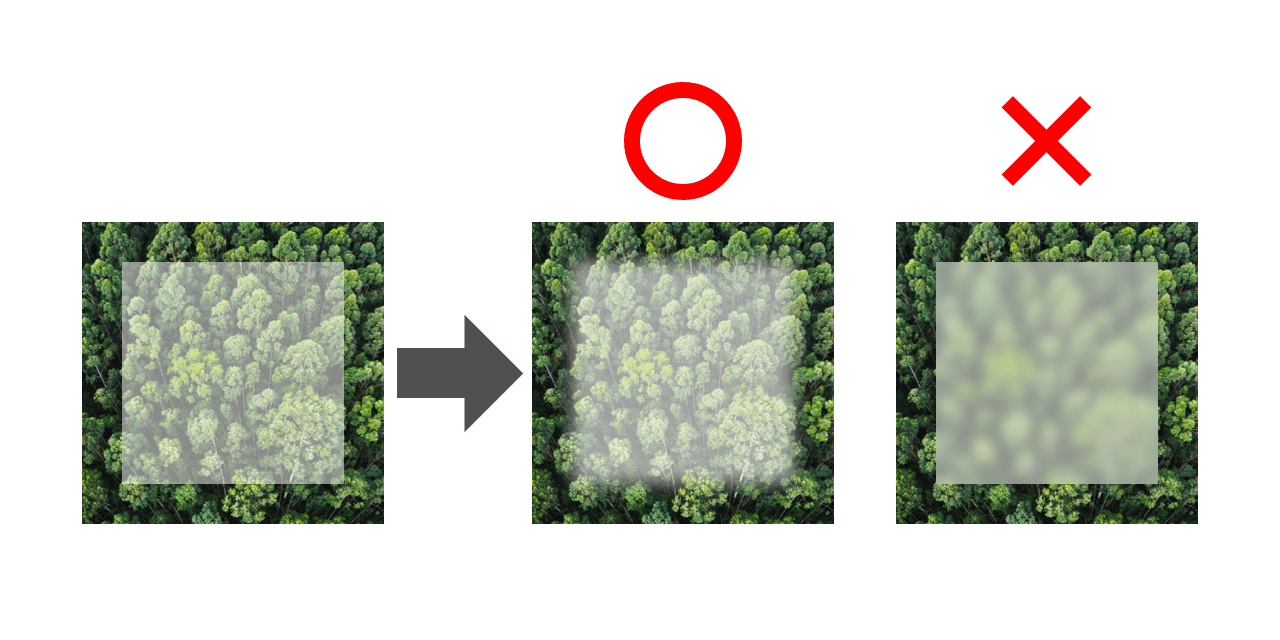
CSS1行で美しい背景ぼかし・すりガラス表現!ついにChromeにも対応した 
画像に指定色の半透明フィルタを掛けたように見せるCSS - スタイル 
text-shadow】CSSで文字にフチをつける方法 アウトプット日記
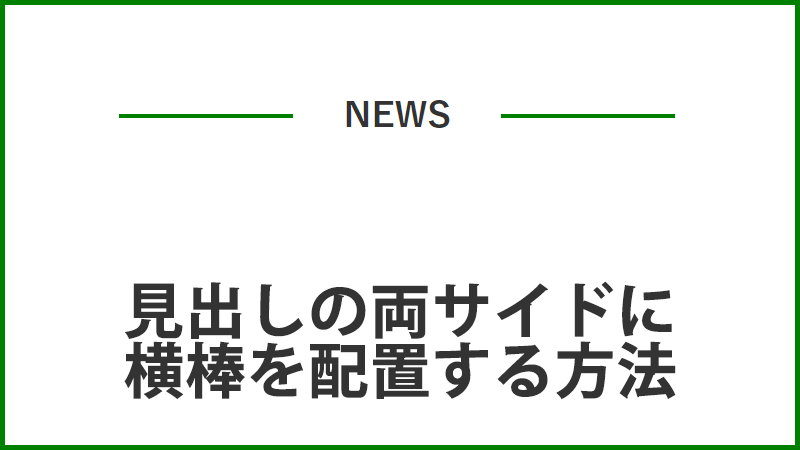
見出しの両サイドに横棒を配置する方法 ゆんつてっく
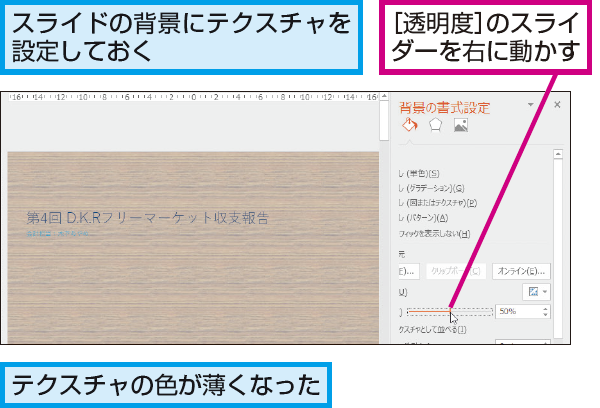
PowerPointの背景に付けたテクスチャを文字が読みやすいように調整する 
hr要素のデザインサンプル 12 - NxWorld
WordPress】SyntaxHighlighter Evolvedの表示をちょっとカスタマイズ 
HTML - スマホのブラウザ(Chrome, Safari)にのみ一部のCSSが反映 
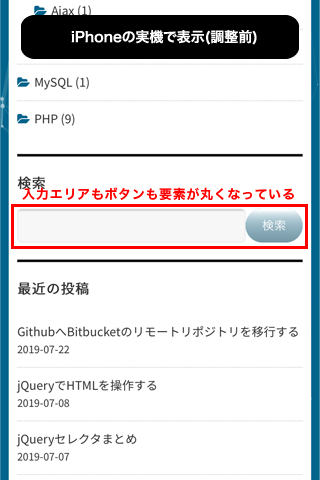
iPhoneなどの実機でinput要素に勝手にスタイルが適用されている時の 
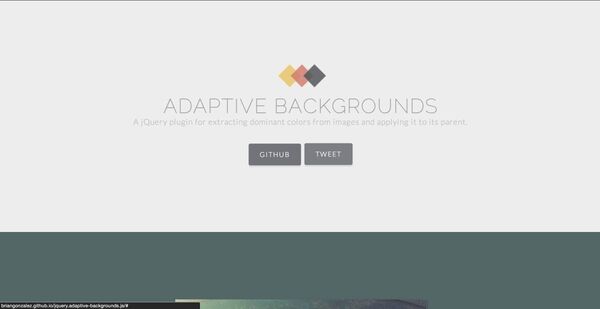
ASCII.jp:画像の色から背景色を決定!jquery.adaptive-backgrounds.js
CSSのみで実装!画面端から無限ループするスライドの作り方 デザイン 
0 Response to "ヘッダーの背景色の透過度を任意で設定 u2013 Grazioso:Wordpress 使い方 - css 背景 薄く"
Post a Comment