完全ガイド:Webサイト表示速度の改善・高速化の方法【WordPress対応 - css 背景 読み込み 遅く
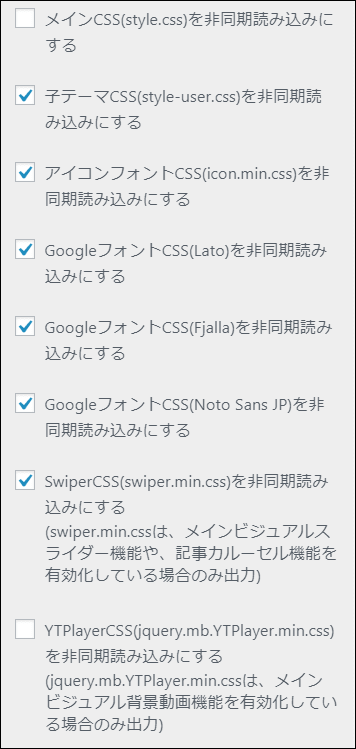
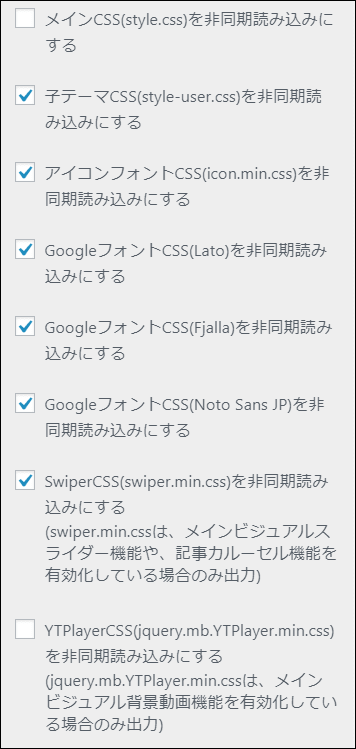
完全ガイド:Webサイト表示速度の改善・高速化の方法【WordPress対応 
jQueryでページ読み込み中にローディング画面を表示する方法 
サイト高速化に必須の link relu003dpreload とは?(使い方とサンプルHTML 
JavaScriptはheadとbodyのどちらで読み込むのが最適なのか 
Wixで作成したホームページの読み込みが重い・遅い原因と改善方法 
初心者必見!CSS編集でWordPressを自分好みにカスタマイズする方法 
コピペで簡単!CSSで実装されたジグザグ、波状、罫線 
LiteSpeed Cacheの設定項目を設定解説【MixHost】
CSS]実装のアイデアが面白い!枠線から背景をずらして配置するスタイル ![CSS]実装のアイデアが面白い!枠線から背景をずらして配置するスタイル](https://coliss.com/wp-content/uploads-201303/2013121302.png)
速度テストのを実行するための Web サイトの速度テスト ガイド 2021
PageSpeed Insightsの高評価をテーマとサーバーで獲得│初心者ブログ 
PageSpeed Insightsの高評価をテーマとサーバーで獲得│初心者ブログ 
0 Response to "完全ガイド:Webサイト表示速度の改善・高速化の方法【WordPress対応 - css 背景 読み込み 遅く"
Post a Comment