CSSで要素を横並びにするイマドキの手法 - Skywill CloudApps 技術ブログ - css 背景 複数行
CSSで要素を横並びにするイマドキの手法 - Skywill CloudApps 技術ブログ
知識】様々なコードのコメントアウト(HTML、CSS、JS、PHP他) わかるWeb
CSS,JS,PHPで文の省略をして末尾をにする色々な方法 BeGeek
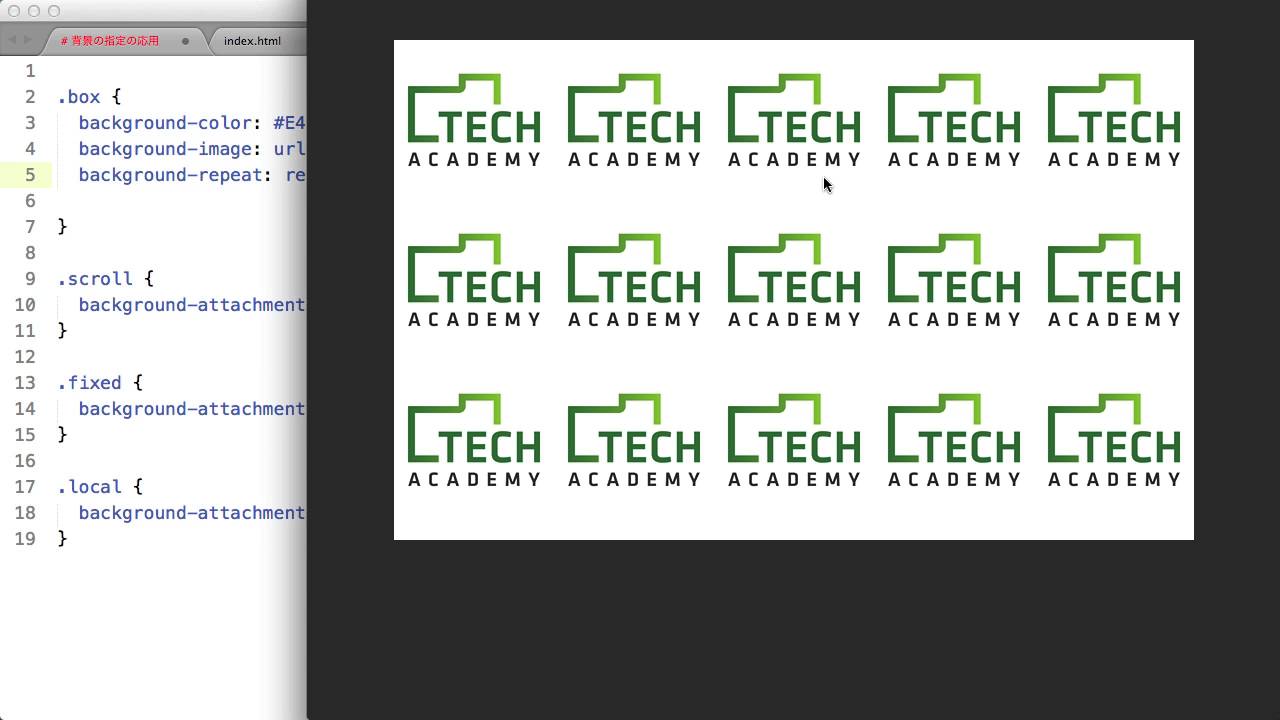
背景に画像などを入れたい!CSSで背景を指定する方法 TechAcademy 
background(背景プロパティの一括指定)|Background - 背景 
定義リスト(説明リスト)タグを用いた複数列の表の作成法 ファブリカ 
複数行のグループデータを1行にまとめるSQL: GINPRO / SQLの窓と銀 
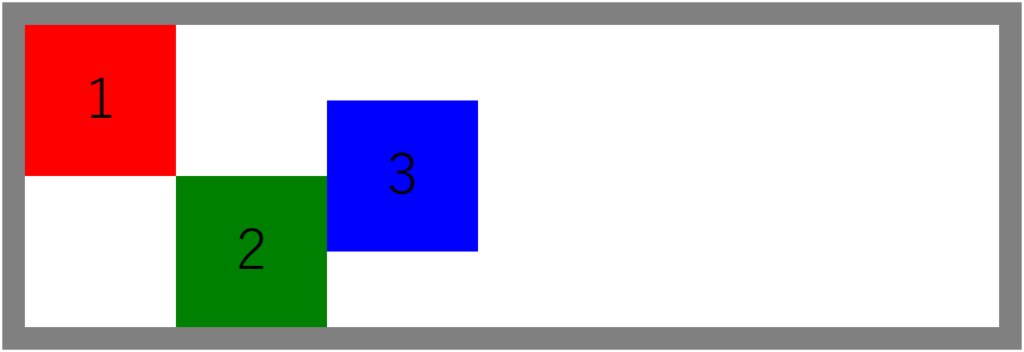
Flexboxの書き方入門(4)アイテムの詳細な位置合わせ【図解たっぷり 
flexboxで均等に並べたときに最後の行を左寄せにする方法【CSS】 KUBOGEN
7ステップ】nth-child(n+1)を使った汎用性のある複数行listの作り方 
HTMLu0026CSSの「困った!」を解消する 初心者向けテクニック5選 ミライ道場
要素を横並びにする方法「Flexbox」の使い方をまとめてみた モシャすblog
0 Response to "CSSで要素を横並びにするイマドキの手法 - Skywill CloudApps 技術ブログ - css 背景 複数行"
Post a Comment