CSSで背景画像を画面いっぱいに表示し自動で切り替える方法 - css 背景 複数 ブレンド
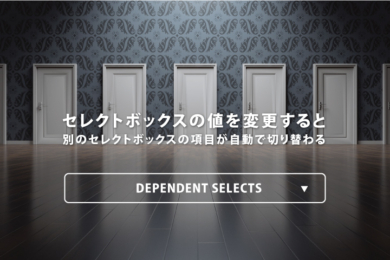
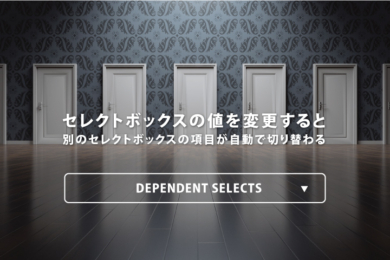
CSSで背景画像を画面いっぱいに表示し自動で切り替える方法
CSS3のブレンドモードを使えば、簡単にオーバーレイ等の描画モードを 
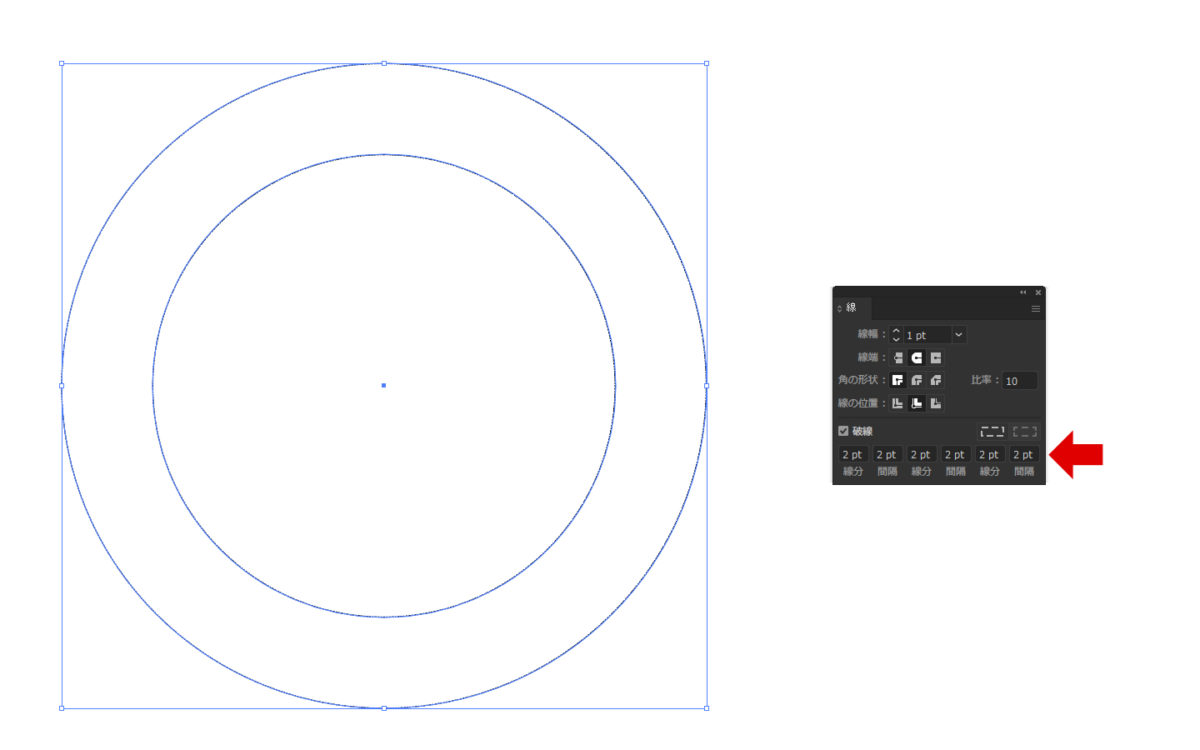
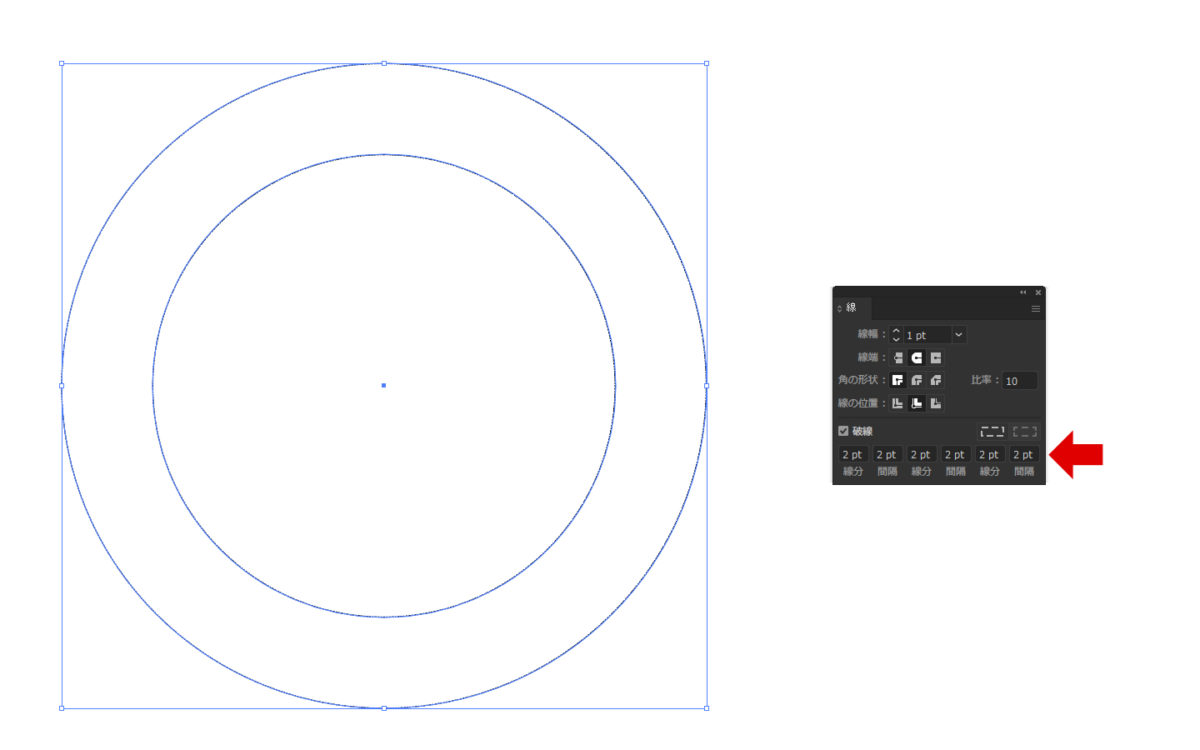
Illustratorで粒子を使った宇宙空間のようなグラフィックを作る方法 
意外と盲点!? あまり知られていないけど"知ると便利"なCSSプロパティ19
CSS3のブレンドモードを使えば、簡単にオーバーレイ等の描画モードを 
Illustratorで粒子を使った宇宙空間のようなグラフィックを作る方法 
CSS3éu2013u2039発èu20acu2026ãu201a¬ãu201a¤ãƒu2030 第2çu2030ˆ âu20acu2022モãƒu20acンWebãƒu2021ãu201a¶ãu201a¤ãƒ³ã®ãu201a¹ã 
drop-shadow() - CSS: カスケーディングスタイルシート MDN
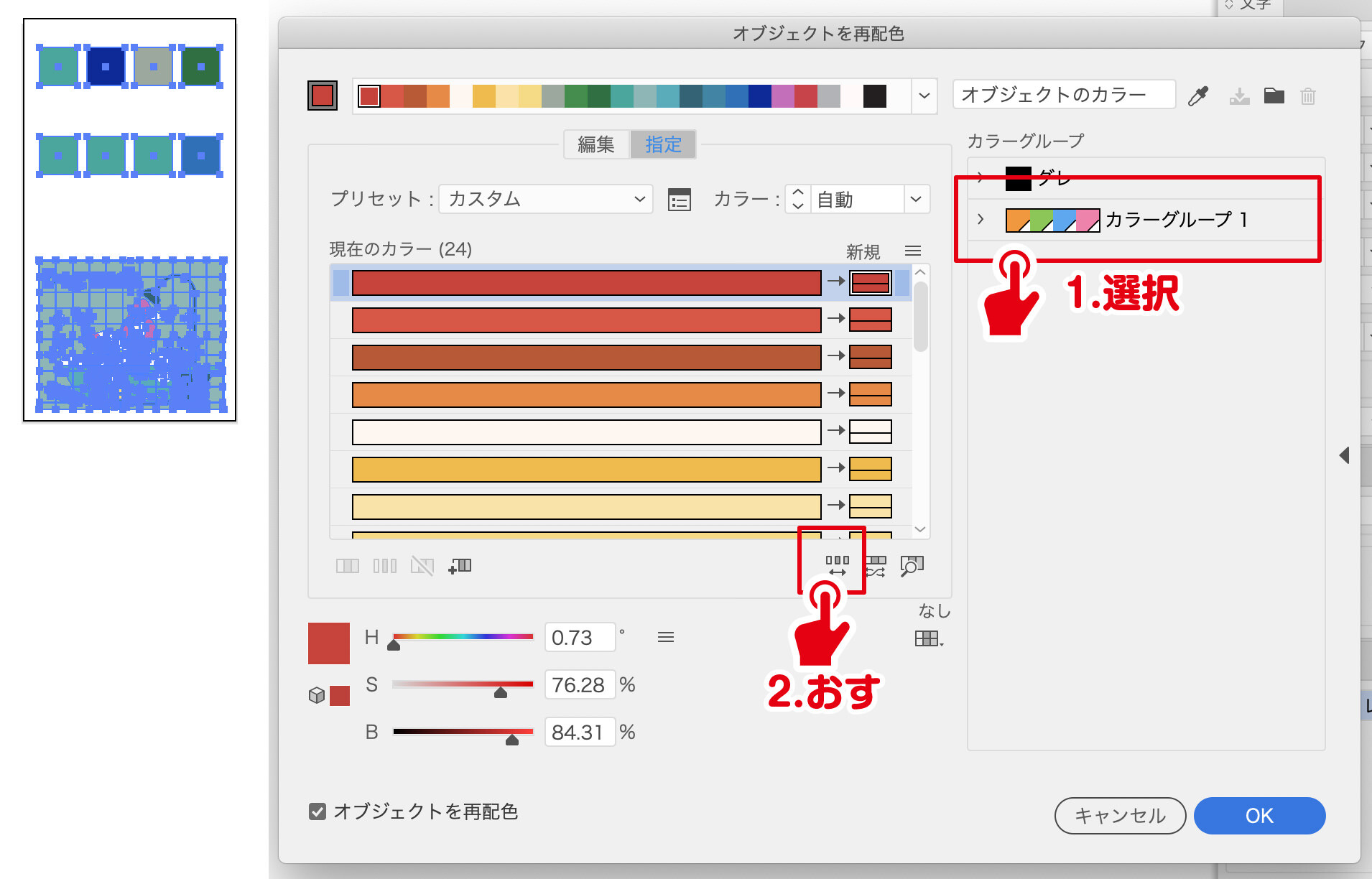
オブジェクトをランダムにカラー配色する簡単テクニック 
放射状の背景の半分を背景のアニメーションとして使用する
canvasでキラキラした背景を作る方法 - KAYAC engineersu0027 blog
CSS3アニメーションに挑戦!色が移り変わる背景を実装しよう Web 

0 Response to "CSSで背景画像を画面いっぱいに表示し自動で切り替える方法 - css 背景 複数 ブレンド"
Post a Comment