ウェブサイトに演出は不要!? ユーザー設定にレスポンシブ対応できる - css 背 景 逆に
ウェブサイトに演出は不要!? ユーザー設定にレスポンシブ対応できる 
CSSだけで画像の色が反転したように見せる Codeu0026Dev
CSS Backgrounds and Borders Module Level 3 (日本語訳)
複数の背景画像を設定する GRAYCODE HTMLu0026CSS
CSS】画面サイズごとにスタイルを変更するメディアクエリの記述法 
7 2021年2月にツイートしたHTML/CSS/JavaScriptのTipsまとめ
Cocoonの見出しカスタマイズ【CSSでh2とh3をデザイン変更】コピペ可
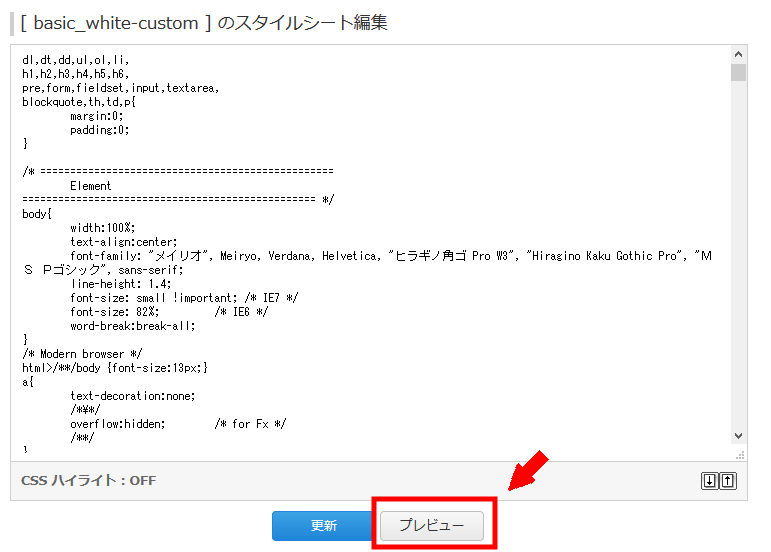
FC2ブログの背景色を変更する方法 - じょうまさふみのブログ
CSSでz-indexが効かない時の4つの原因とその対応方法 コリス
ウェブサイトに演出は不要!? ユーザー設定にレスポンシブ対応できる 
背景画像を左右反転させたい。 transform: scale() ;を使おう - Qiita
HTML/CSSで下線(アンダーライン)を引く方法 テジタルマーケティング 
0 Response to "ウェブサイトに演出は不要!? ユーザー設定にレスポンシブ対応できる - css 背 景 逆に"
Post a Comment