CSSのopacityで要素をちょっと透明にする方法と活用法まとめ 侍 - css 背景 透明 transparent
CSSのopacityで要素をちょっと透明にする方法と活用法まとめ 侍 
css中的transparent是什么意思有什么作用三体教程
Related
Css 向量圖示在透明背景下隔離Css 透明徽標設計向量圖形及更多Java
transparent透明- 代码先锋网

前端:u201c你能导出大小相同的切图吗?u201d 产品壹佰
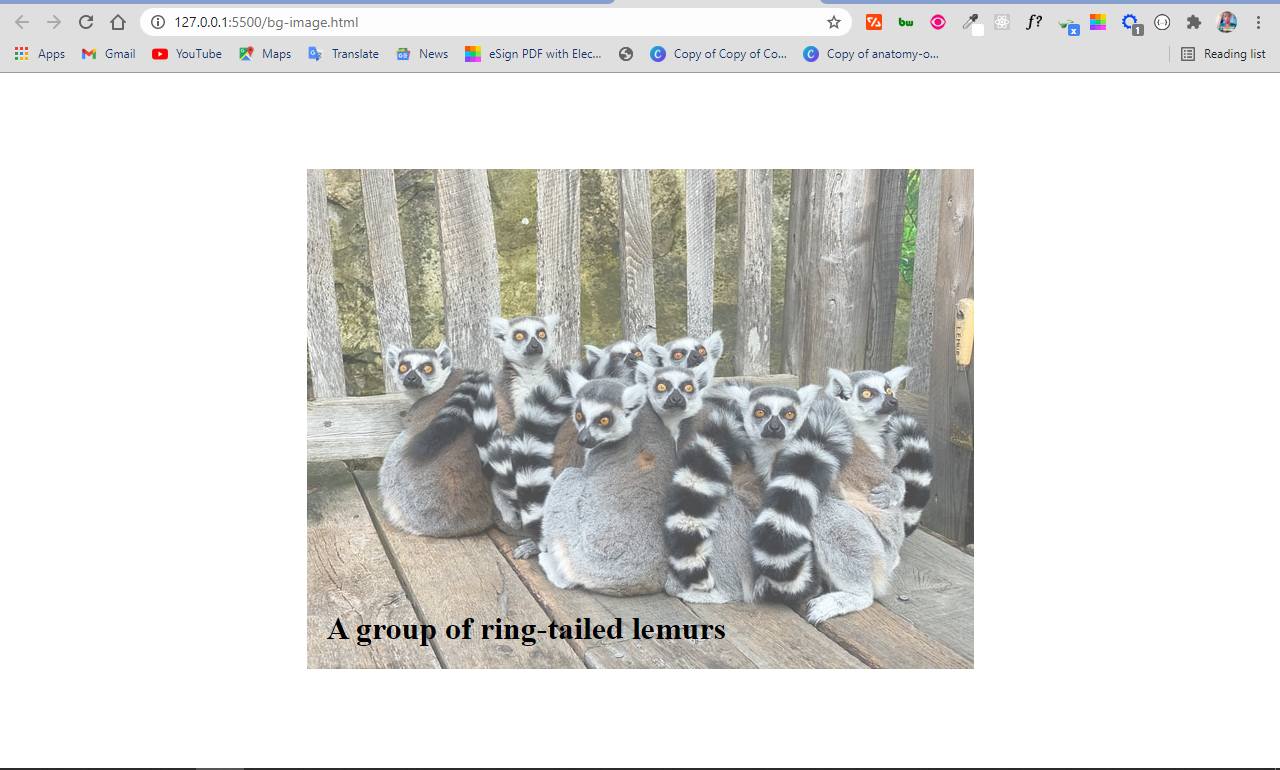
原来CSS的background还可以这么玩- SegmentFault 思否

CSS教學】CSS背景如何使用? 你知道背景有幾種嗎? (詳細解說)

What does semi-transparent CSS properties mean in Google Chrome

详解CSS opacity 属性

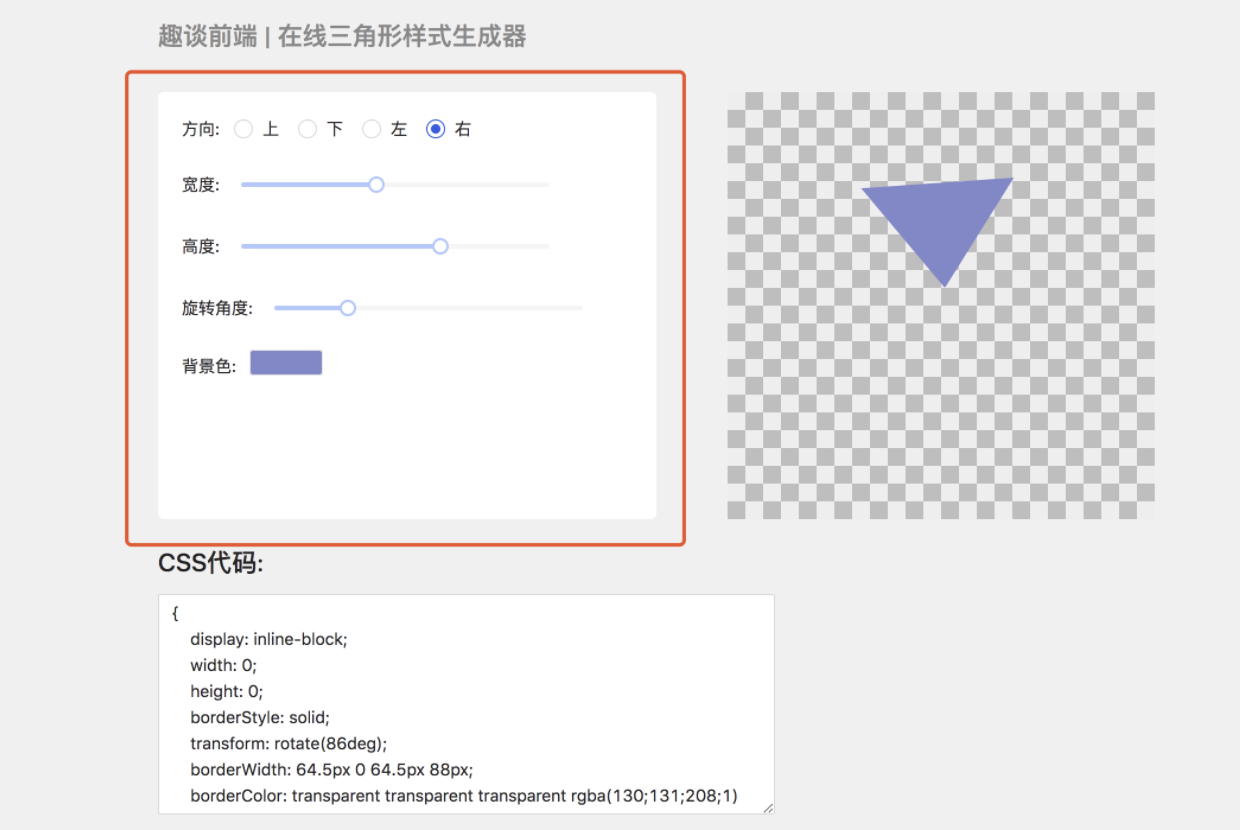
手撸一个在线css三角形生成器- InfoQ 写作平台

博客整容记 景三的个人小站

Unity WebGL背景透明化(画布透明),显示Html网页背景- 尚码园
 You have just read the article entitled CSSのopacityで要素をちょっと透明にする方法と活用法まとめ 侍 - css 背景
透明 transparent. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/02/cssopacity-css-transparent.html
You have just read the article entitled CSSのopacityで要素をちょっと透明にする方法と活用法まとめ 侍 - css 背景
透明 transparent. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/02/cssopacity-css-transparent.html

0 Response to "CSSのopacityで要素をちょっと透明にする方法と活用法まとめ 侍 - css 背景 透明 transparent"
Post a Comment