微信小程序中的字体图标使用渐变色- 简书 - css 背景 透過 transparent
微信小程序中的字体图标使用渐变色- 简书
CSS3 实现花式背景图案-原创手记-慕课网
MacOS] 美化系統預設終端機(Terminal) - Clay-Technology World![MacOS] 美化系統預設終端機(Terminal) - Clay-Technology World](https://i2.wp.com/clay-atlas.com/wp-content/uploads/2020/11/image-27-1024x921.png?sslu003d1)
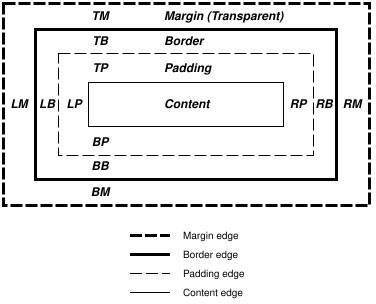
深入理解CSS Box Model ( 盒子模型) - OXXO.STUDIO
css - 背景与边框 飞天
雪碧图生成- 程序员大本营
♡ pompom purin [ sanrio series ] ♡ Minecraft Skin![♡ pompom purin [ sanrio series ] ♡ Minecraft Skin](https://sdl-stickershop.line.naver.jp/products/0/0/9/768/LINEStorePC/main.png?__u003d20161019)
未解决】如何在编译透明的png图片后保持背景透明(而不是变成白色背景 
White Texture Background
css背景透明度影响字体--实现背景透明字体不透明_MYG_G-CSDN博客_css 
Css ベクトルのアイコンが透明な背景css 透過性ロゴ デザインの分離
CSS 不透明度/ 透明度
0 Response to "微信小程序中的字体图标使用渐变色- 简书 - css 背景 透過 transparent"
Post a Comment