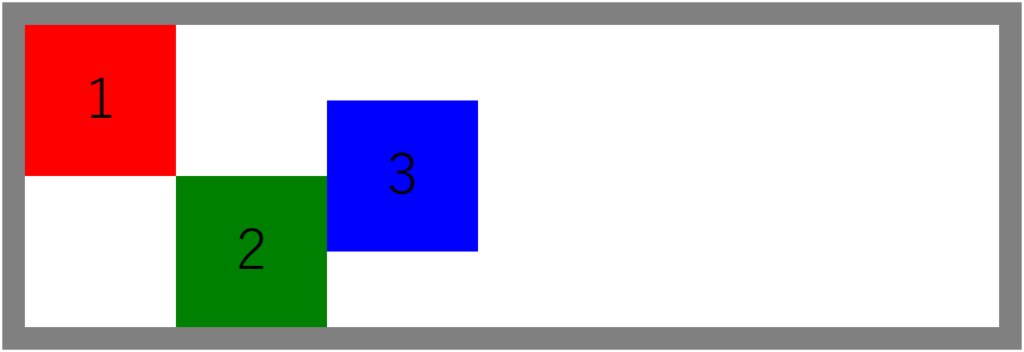
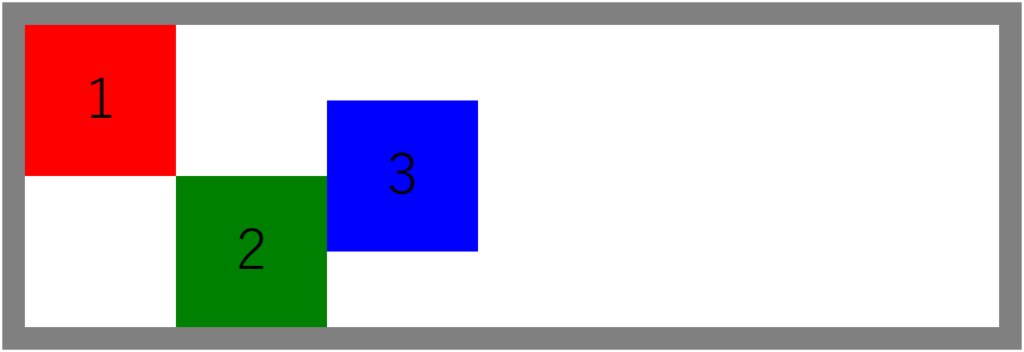
要素を横並びにする方法「Flexbox」の使い方をまとめてみた モシャすblog - css 背景 複数 位置
要素を横並びにする方法「Flexbox」の使い方をまとめてみた モシャすblog
CSS3で実現!JS不要の便利&時短技5選 デザインやWEBに関する情報を
Related

CSS:背景画像をブラウザ幅いっぱいの中央寄せにする ゆずどっとこむ

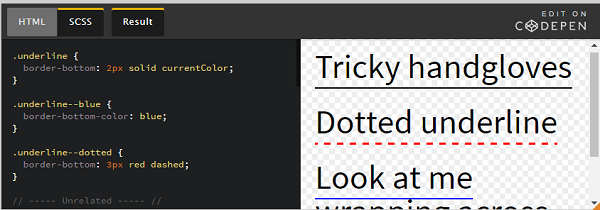
Webデザイナー必見!CSSを使ったアンダーライン3種【各メリット

波打つ(複数 重なりあり) 動くWebデザインアイディア帳

CSS] ::beforeと::afterのサンプル ITSakura
![CSS] ::beforeと::afterのサンプル ITSakura](https://itsakura.com/wp-content/uploads/2017/09/css-before3.png)
jQuery】eq()を使って指定した位置の要素を指定する!|フライテック

CSSだけで使いやすく汎用性の高いタブ切り替え(複数設置対応)を実装

CSS】ノートのようなレイアウトを作りたい!【仕組みも解説するよ

Flexbox】親要素の位置を変えずに子要素を上下左右中央揃えにする

要素を横並びにする方法「Flexbox」の使い方をまとめてみた モシャすblog

css】背景に複数の画像を配置する dgcolor
 You have just read the article entitled 要素を横並びにする方法「Flexbox」の使い方をまとめてみた モシャすblog -
css 背景 複数 位置. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/02/flexbox-blog-css.html
You have just read the article entitled 要素を横並びにする方法「Flexbox」の使い方をまとめてみた モシャすblog -
css 背景 複数 位置. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/02/flexbox-blog-css.html


0 Response to "要素を横並びにする方法「Flexbox」の使い方をまとめてみた モシャすblog - css 背景 複数 位置"
Post a Comment