CSS)要素の四隅を角丸にするborder-radius ポケサイズム - css 背景 複雑
CSS)要素の四隅を角丸にするborder-radius ポケサイズム
Tailwind CSSで始めるユーティリティファーストCSS 第1回 Tailwind 
2018年版】Webデザインに使えるCSSジェネレーターu0026役立ちツール33選 
HTML/CSSで下線(アンダーライン)を引く方法 テジタルマーケティング 
👩 👨🏼u200d💼 🎲 CSSスプライトをSVGでスケーリングし、1石で3羽の鳥を 
DevTools の新機能 (Chrome 94) - Chrome Developers
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN 
A Guide to the Responsive Images Syntax in HTML CSS-Tricks
画像をCSSでトリミングする様々な手法まとめ ahalog u2013 Web Blog
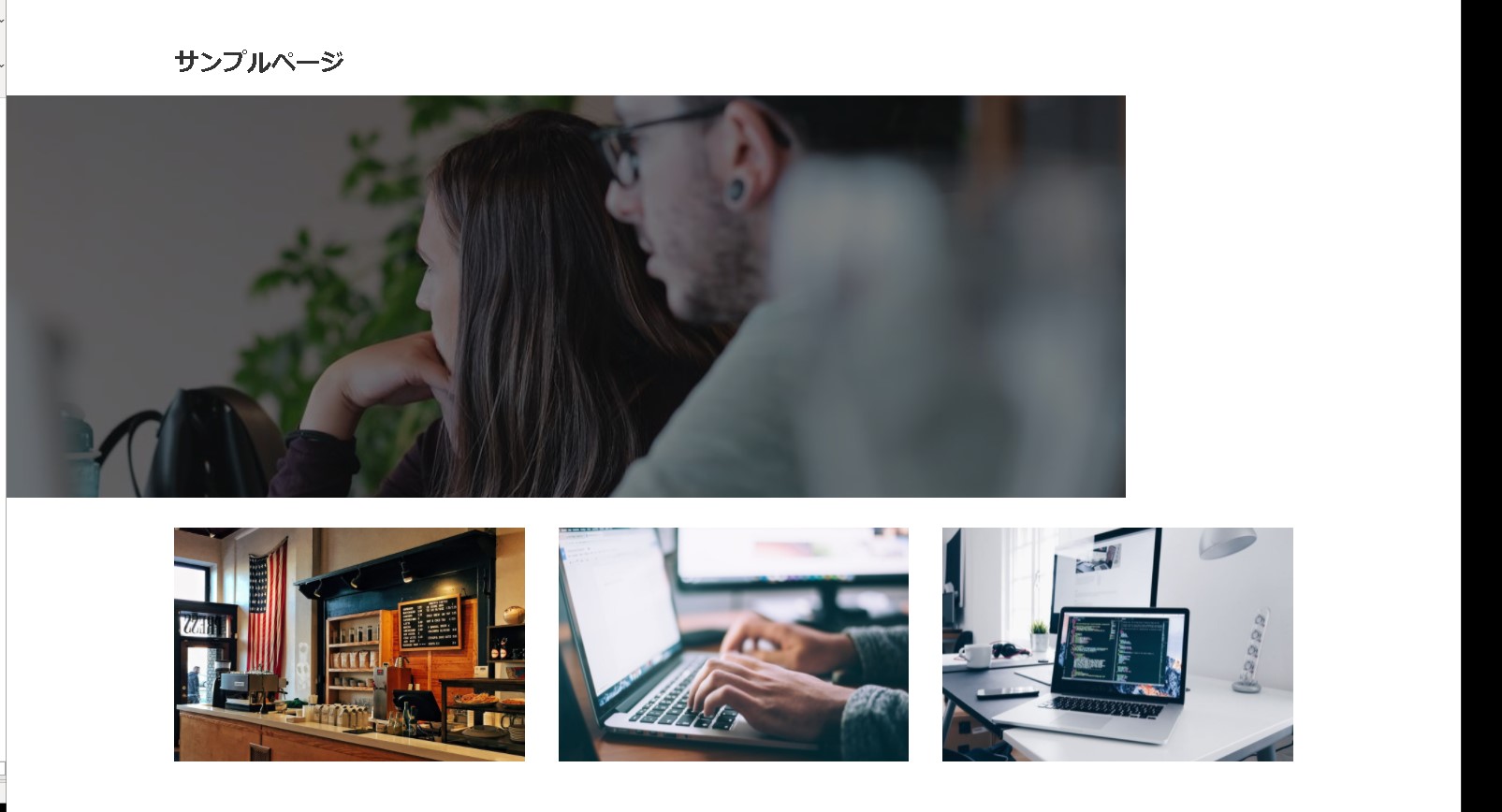
CSS】背景画像をウィンドウ横幅いっぱいに広げて表示させる方法 
画像 Web Google Developers
CSS]Webページのこれからのレイアウトテクニック!FlexboxとCSS Gridは ![CSS]Webページのこれからのレイアウトテクニック!FlexboxとCSS Gridは](https://coliss.com/wp-content/uploads-201704/2017111111-46.gif)
0 Response to "CSS)要素の四隅を角丸にするborder-radius ポケサイズム - css 背景 複雑"
Post a Comment