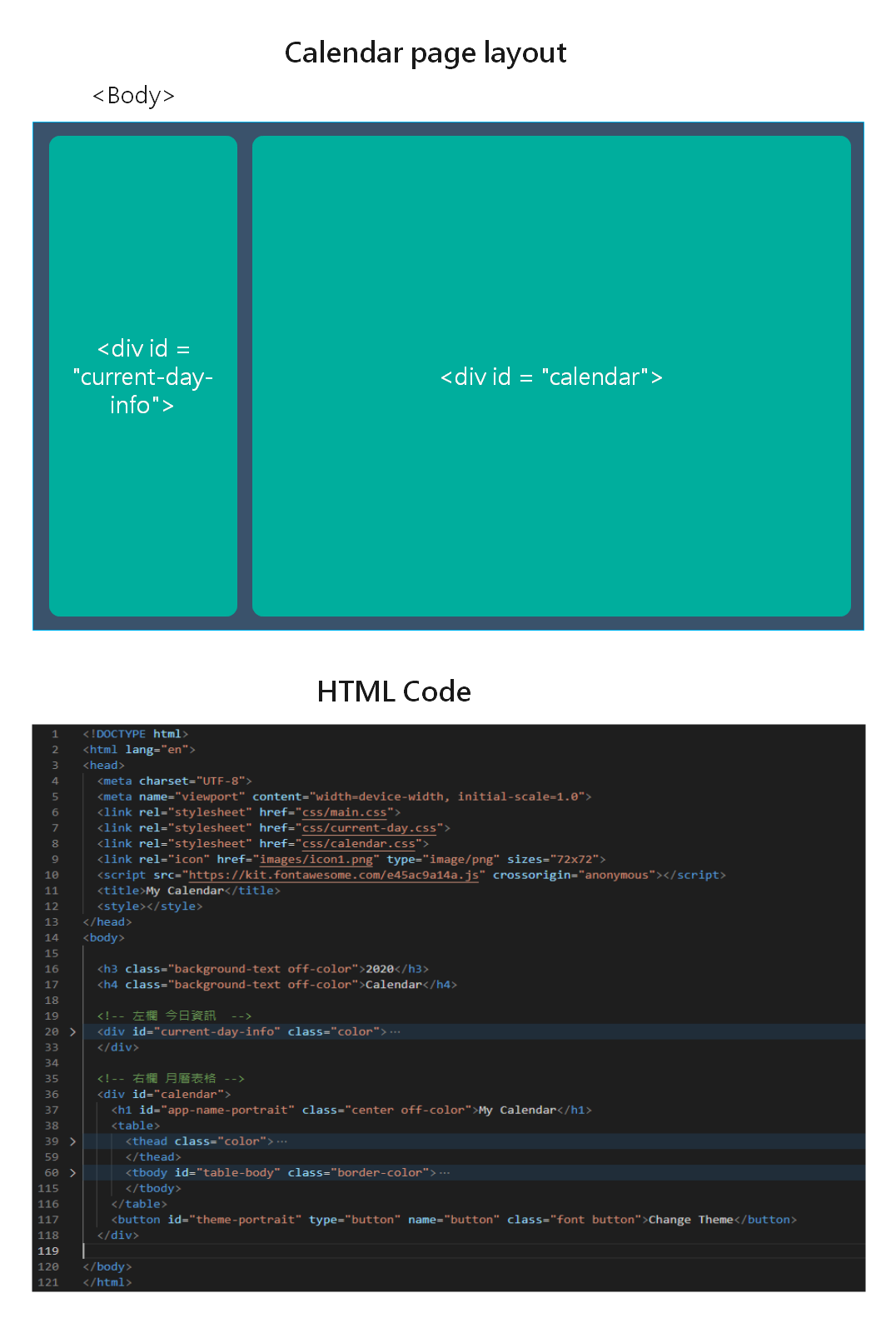
互動式網頁應用程式開發→ Part 1 左欄今日資料- 程式設計教育農場 - css 背 景 透過 transparent
互動式網頁應用程式開發→ Part 1 左欄今日資料- 程式設計教育農場
HTML背景色教程u2013如何更改Div背景色,並通過代碼示例進行了說明- 壹讀
文字背景透明文字圖片透明背景的制作方法u2013 UQBFK
chrome扩展应用了解和编写 caoweijuu0027s blog
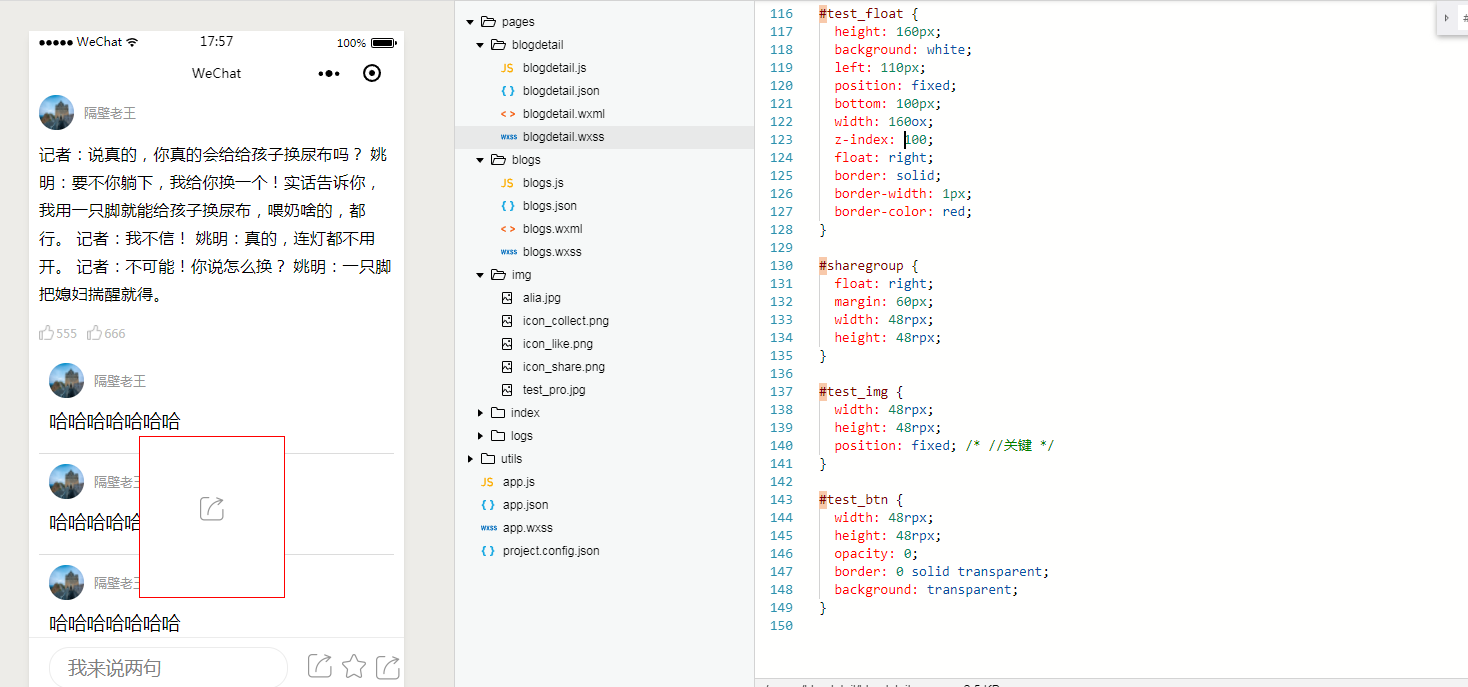
微信小程序按钮背景使用本地图标_zgf1991 IT新人-程序员宅基地- 程序员
CSS 運用混合模式製作文字背景交錯. 網頁設計師應該常常遇到文字與背景 
CSS: 幫背景圖加上一層半透明顏色的遮罩. Add a semi-transparent 
HTML背景色教程u2013如何更改Div背景色,並通過代碼示例進行了說明- 壹讀
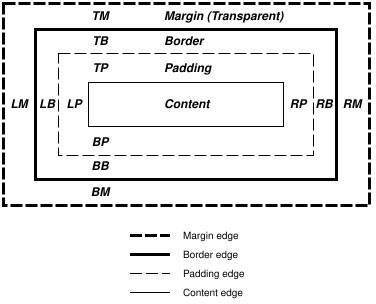
深入理解CSS Box Model ( 盒子模型) - OXXO.STUDIO
css背景透明度影响字体--实现背景透明字体不透明_MYG_G-CSDN博客_css 
邊框與背景顏色- 碼上快樂
CSS3 Image Opacity 圖片透明效果- Wibibi

0 Response to "互動式網頁應用程式開發→ Part 1 左欄今日資料- 程式設計教育農場 - css 背 景 透過 transparent"
Post a Comment