CSSのみで実装!画面端から無限ループするスライドの作り方 デザイン - css 背景 薄く
CSSのみで実装!画面端から無限ループするスライドの作り方 デザイン 
drop-shadow() - CSS: カスケーディングスタイルシート MDN
Related

Cocoonのテーブル横スクロールで影が無い部分を修正する Sho-log

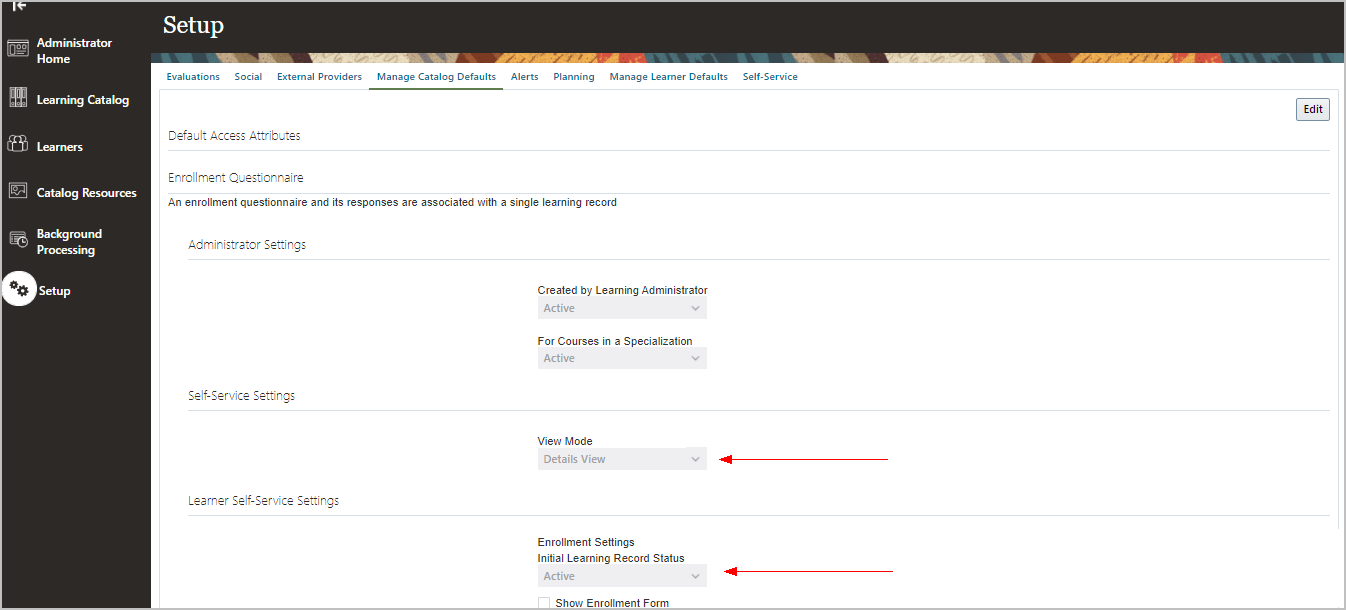
Oracle Talent Management Cloud 20D新機能

cssだけで作る!だんだん透明になるグラデーション縦線の書き方 web

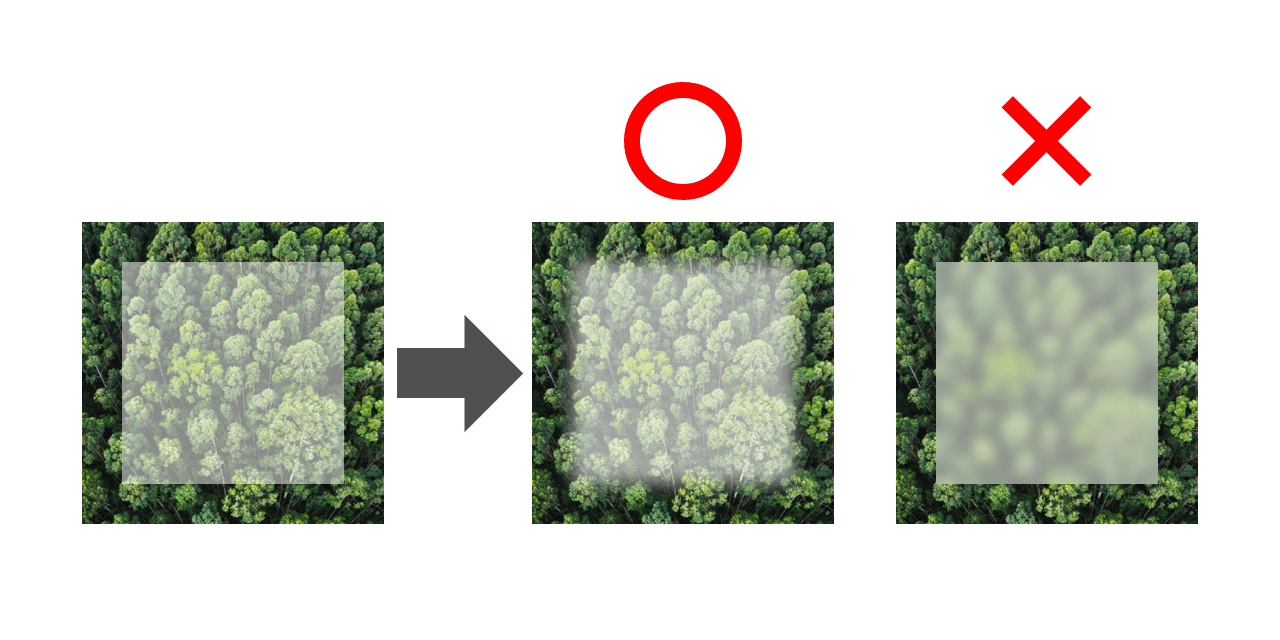
CSS1行で美しい背景ぼかし・すりガラス表現!ついにChromeにも対応した

HTML】背景画像の繰り返し・一部・透過表示など設定方法を解説

Photoshop iPad版】背景を透過させて書き出す方法 - YouTube

打ち消し線もおしゃれにカスタマイズ!delタグのCSSデザインサンプル

jQuery] jQueryで透明度の変化するアニメーションを実装する
![jQuery] jQueryで透明度の変化するアニメーションを実装する](https://resources.ipentec.com/document/image/jquery-animation-opacity-01)
HTML】背景画像の繰り返し・一部・透過表示など設定方法を解説

OBS】ツイキャスのコメントを画面表示させる方法。オススメのCSSで
 You have just read the article entitled CSSのみで実装!画面端から無限ループするスライドの作り方 デザイン - css
背景 薄く. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/03/css-css_01544216685.html
You have just read the article entitled CSSのみで実装!画面端から無限ループするスライドの作り方 デザイン - css
背景 薄く. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/03/css-css_01544216685.html


0 Response to "CSSのみで実装!画面端から無限ループするスライドの作り方 デザイン - css 背景 薄く"
Post a Comment