CSS を使った HTML の要素への色の適用 - HTML: HyperText Markup - css 背 景 色分け
CSS を使った HTML の要素への色の適用 - HTML: HyperText Markup 
Qtに関する覚え書き[装飾とスタイル]
Related
CSSのボックスモデルとは?概念を初心者向け解説! Qumeruマガジン

サクラエディタを暗転させる方法(背景色を黒・文字を白にする)

WordPress】カテゴリーの色分けを管理画面で管理して変更できるように

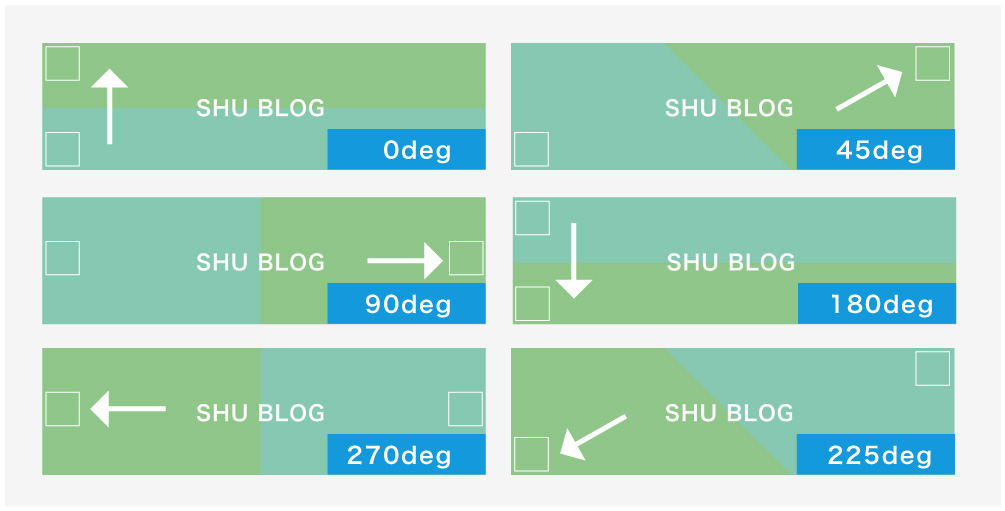
CSS】背景色を2色(分割)指定する方法について! SHU BLOG

CSSマーカー線(蛍光ペン風)の解説【42色のサンプル付き】 カゲサイ

スタイルシート(CSS)の基本的な書き方【初心者向け】 TechAcademy

ウェブサイトの配色で気を付けたい9つのこと knowledge / baigie

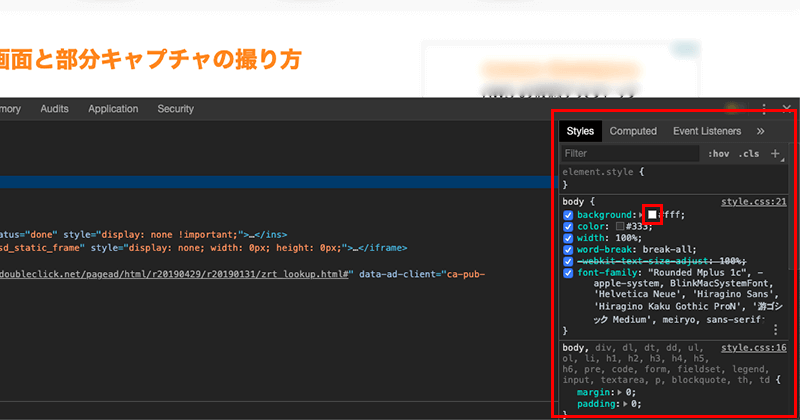
Webブラウザのデベロッパーツールの機能を使って画面上の色を取得する

Python Jupyter + pandas で DataFrame 表示をカスタマイズする

PHP]背景の明るさを基準に見やすい文字色を組み合わせる(YUV輝度
![PHP]背景の明るさを基準に見やすい文字色を組み合わせる(YUV輝度](https://php-archive.net/wp-content/uploads/2014/06/yuv1.jpg) You have just read the article entitled CSS を使った HTML の要素への色の適用 - HTML: HyperText Markup - css 背
景 色分け. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/03/css-html-html-hypertext-markup-css.html
You have just read the article entitled CSS を使った HTML の要素への色の適用 - HTML: HyperText Markup - css 背
景 色分け. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/03/css-html-html-hypertext-markup-css.html


0 Response to "CSS を使った HTML の要素への色の適用 - HTML: HyperText Markup - css 背 景 色分け"
Post a Comment