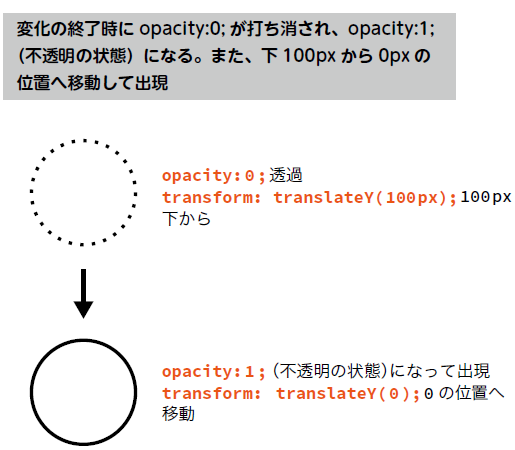
jQuery とCSS を組み合わせてスクロールをしたら要素を動かす 動く - css 背 景 透過から
jQuery とCSS を組み合わせてスクロールをしたら要素を動かす 動く 
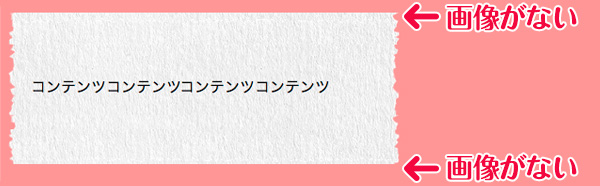
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠
Related

cssで作るボタンのホバーアニメーション(コピペ可) Coding Note

css box 背景画像透過表示させる -cssboxで枠を作っています。- OKWAVE

css】背景色(background-color)のみを透過させ文字などは透過させない

HTML】背景画像の繰り返し・一部・透過表示など設定方法を解説

現場のプロから学ぶXHTML+CSS

美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も

CSSで写真のふちをぼかす方法(border枠とbeforeを使ったテクニック)

画像に指定色の半透明フィルタを掛けたように見せるCSS - スタイル

実際に書く!CSSで背景画像を透過させる方法【初心者向け

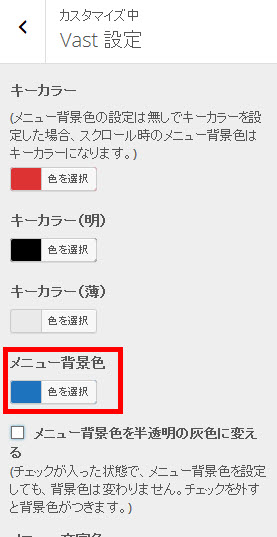
BizVektor Vastのグローバルメニューを透過させる - 西沢直木のIT講座
 You have just read the article entitled jQuery とCSS を組み合わせてスクロールをしたら要素を動かす 動く - css 背
景 透過から. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/03/jquery-css-css.html
You have just read the article entitled jQuery とCSS を組み合わせてスクロールをしたら要素を動かす 動く - css 背
景 透過から. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/03/jquery-css-css.html


0 Response to "jQuery とCSS を組み合わせてスクロールをしたら要素を動かす 動く - css 背 景 透過から"
Post a Comment