マウスが乗ったら色を変える-ウェブ制作チュートリアル - css 背景 追従
マウスが乗ったら色を変える-ウェブ制作チュートリアル
SWELL】ヘッダーのデザイン・レイアウト設定方法 しんでぃブログ
Related

CSSでこのようにページの境界線?繋ぎ目に三角のマークをいれるような
Bootstrap対応ですぐに使える、すごい無料HTMLテンプレート素材まとめ

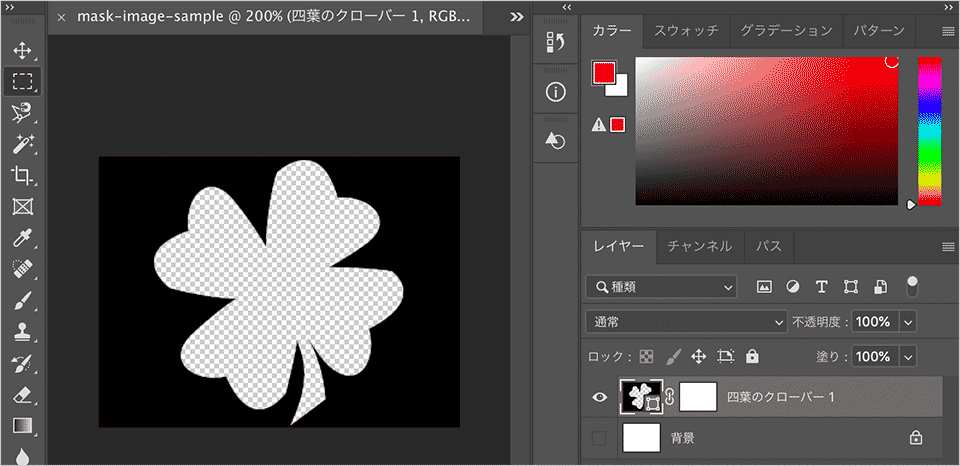
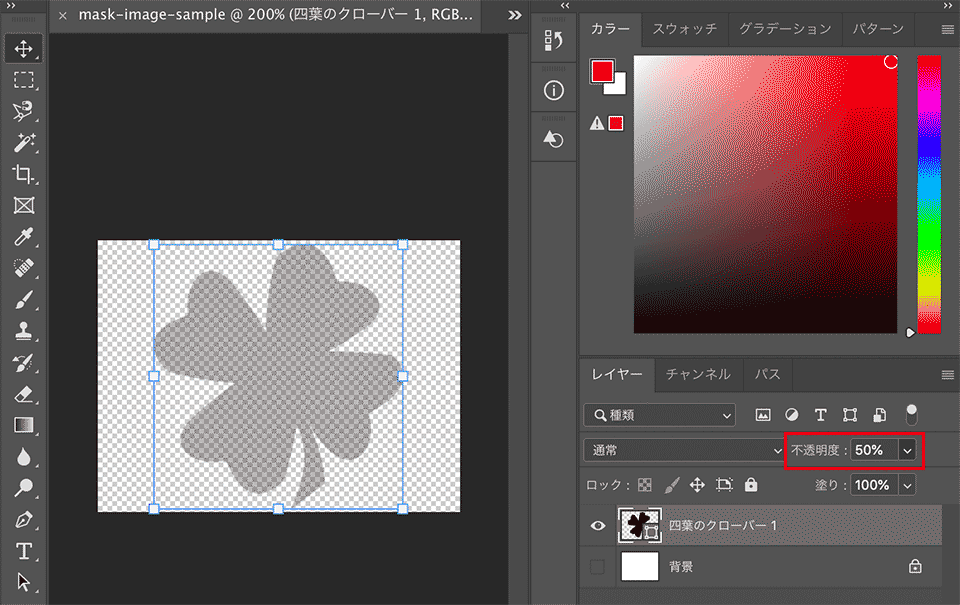
CSS マスキング mask-image の使い方 / Web Design Leaves

CSSで目次を画面横に固定する方法【レスポンシブデザイン対応】

IE非対応!モダンブラウザで使えるCSS - WEB改善事例集(GMO

CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ

CSSだけでスムーズスクロールするページ内ナビゲーション かちびと.net
jQuery】上にピタッと張り付くメニュー「Clingify」 - 株式会社

CSS マスキング mask-image の使い方 / Web Design Leaves

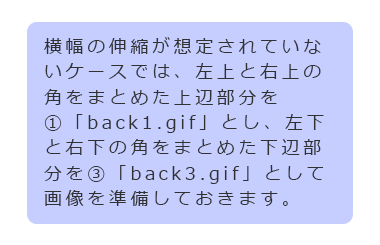
背景画像を使用したCSSのボックスデザイン:css Tips6 MK-Design:MK
 You have just read the article entitled マウスが乗ったら色を変える-ウェブ制作チュートリアル - css 背景 追従. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/11/css_0536426042.html
You have just read the article entitled マウスが乗ったら色を変える-ウェブ制作チュートリアル - css 背景 追従. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/11/css_0536426042.html

0 Response to "マウスが乗ったら色を変える-ウェブ制作チュートリアル - css 背景 追従"
Post a Comment