CSSで実装する擬似クラス(:hover)を使ったマウスオーバー webfeelfree - css 背景 装飾
CSSで実装する擬似クラス(:hover)を使ったマウスオーバー webfeelfree
リンクテキストをお洒落に装飾するCSSを紹介 - アイデアハッカー
現場で役立つCSS3デザインパーツライブラリ|株式会社エムディエヌ 
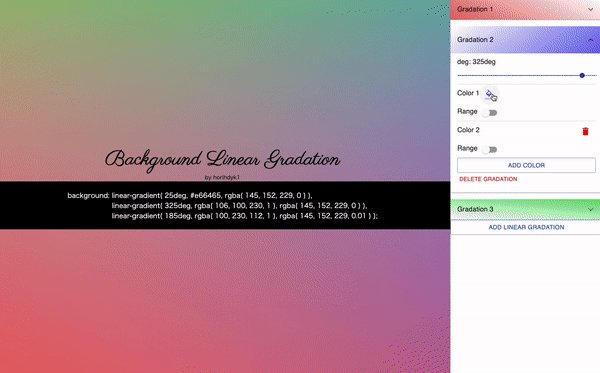
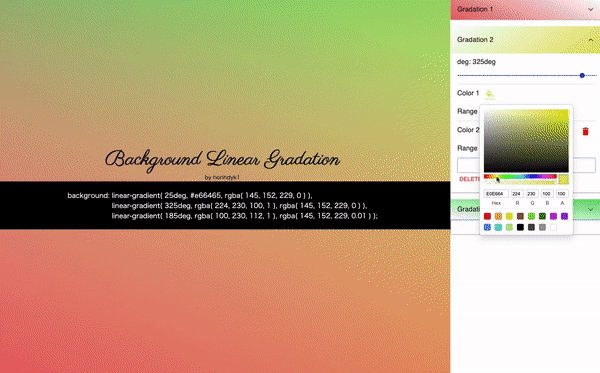
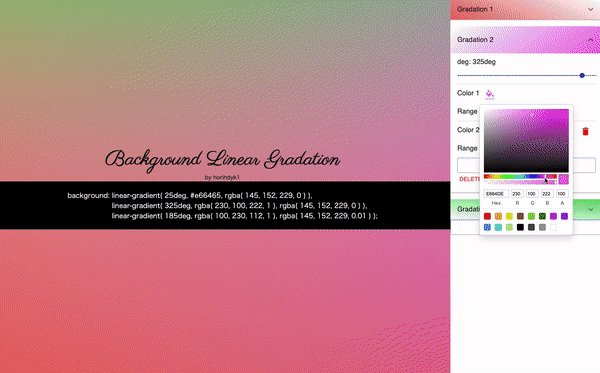
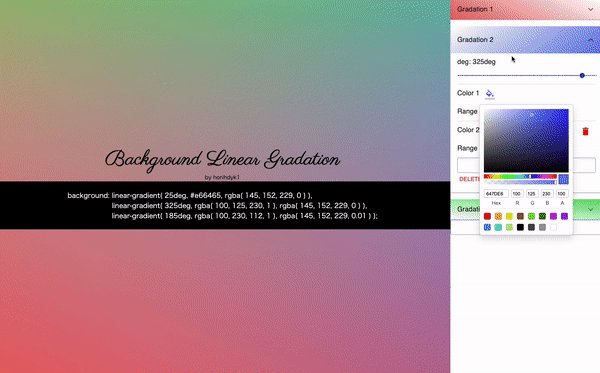
複雑なCSSを簡単に生成できるCSSジェネレーターWebサービス りーほ 
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 
Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech
CSS 背景 u0026 ボーダー モジュール Level 3
CSS Backgrounds and Borders Module Level 3 (日本語訳)
グラデーションのかっこいい背景を簡単に実装するCSS 49連発 u2013 HUE 
TablePressで1行目・1列目のデザインをまとめて変更するCSS わくわく国
カラムの背景画像や余白・見出しの装飾などを細かくCSSで設定した 
CSSをつかい、要素の中央寄せ&文字色と背景色を変更してみよう 株式 
0 Response to "CSSで実装する擬似クラス(:hover)を使ったマウスオーバー webfeelfree - css 背景 装飾"
Post a Comment